





























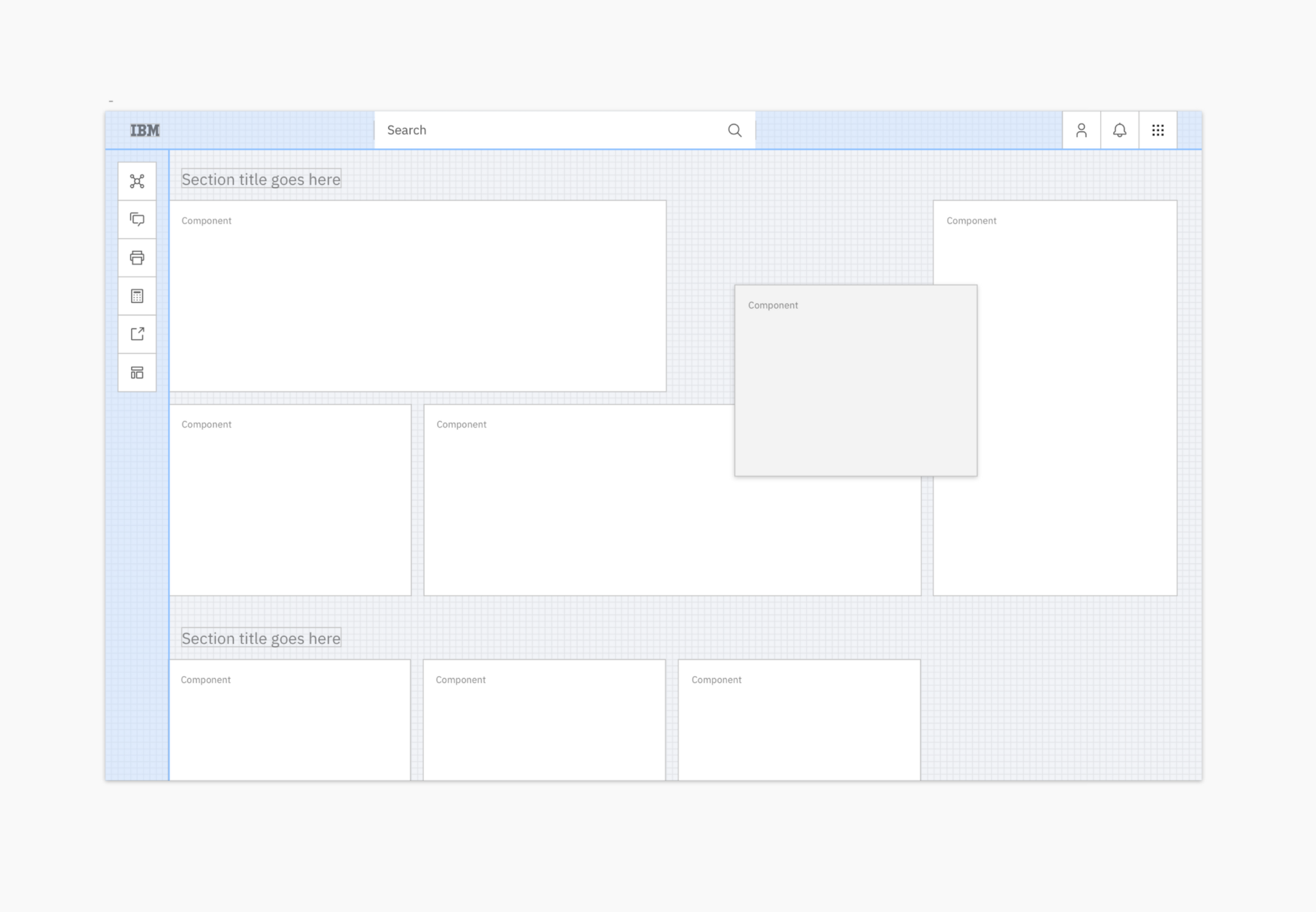
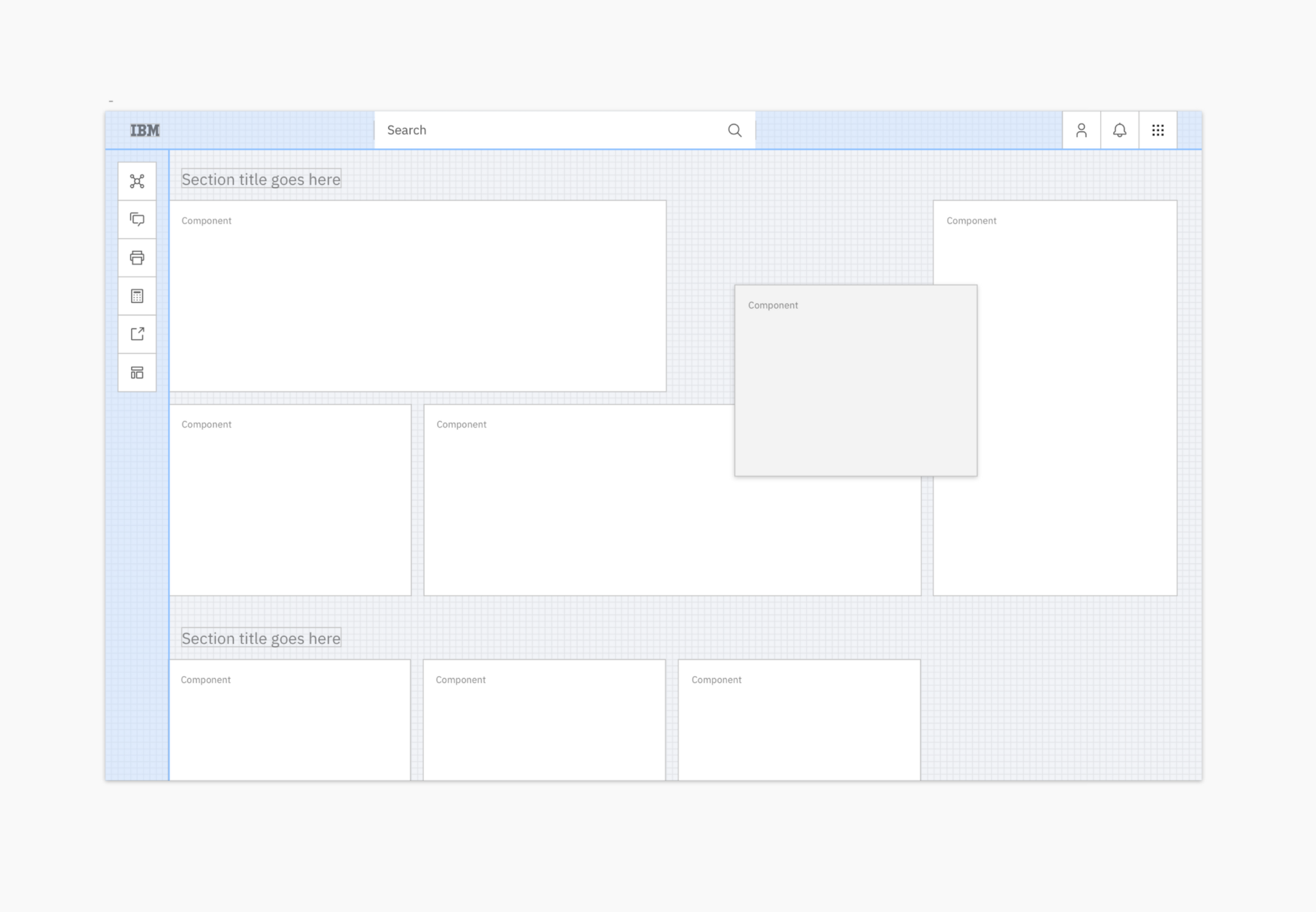
2x Grid video
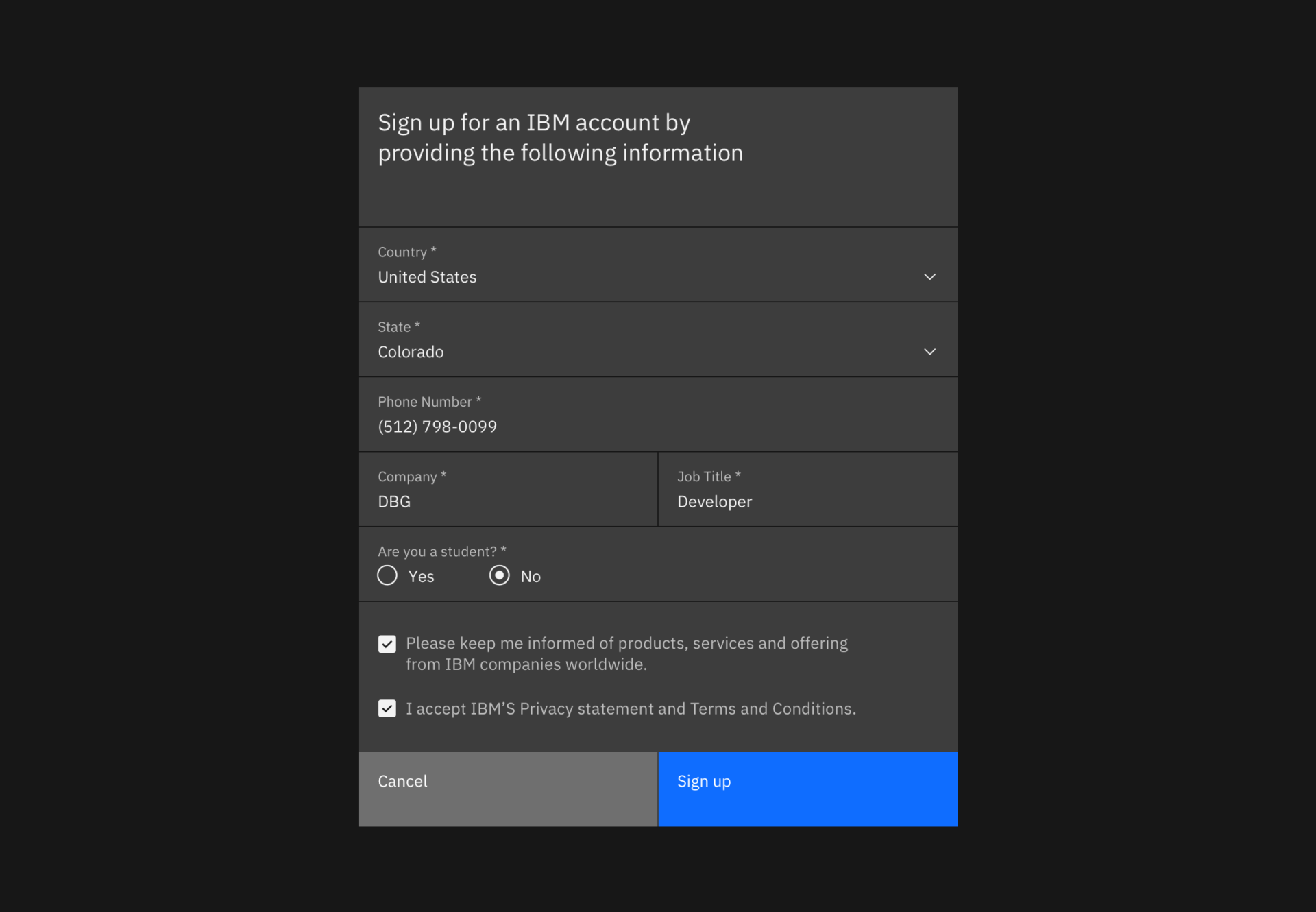
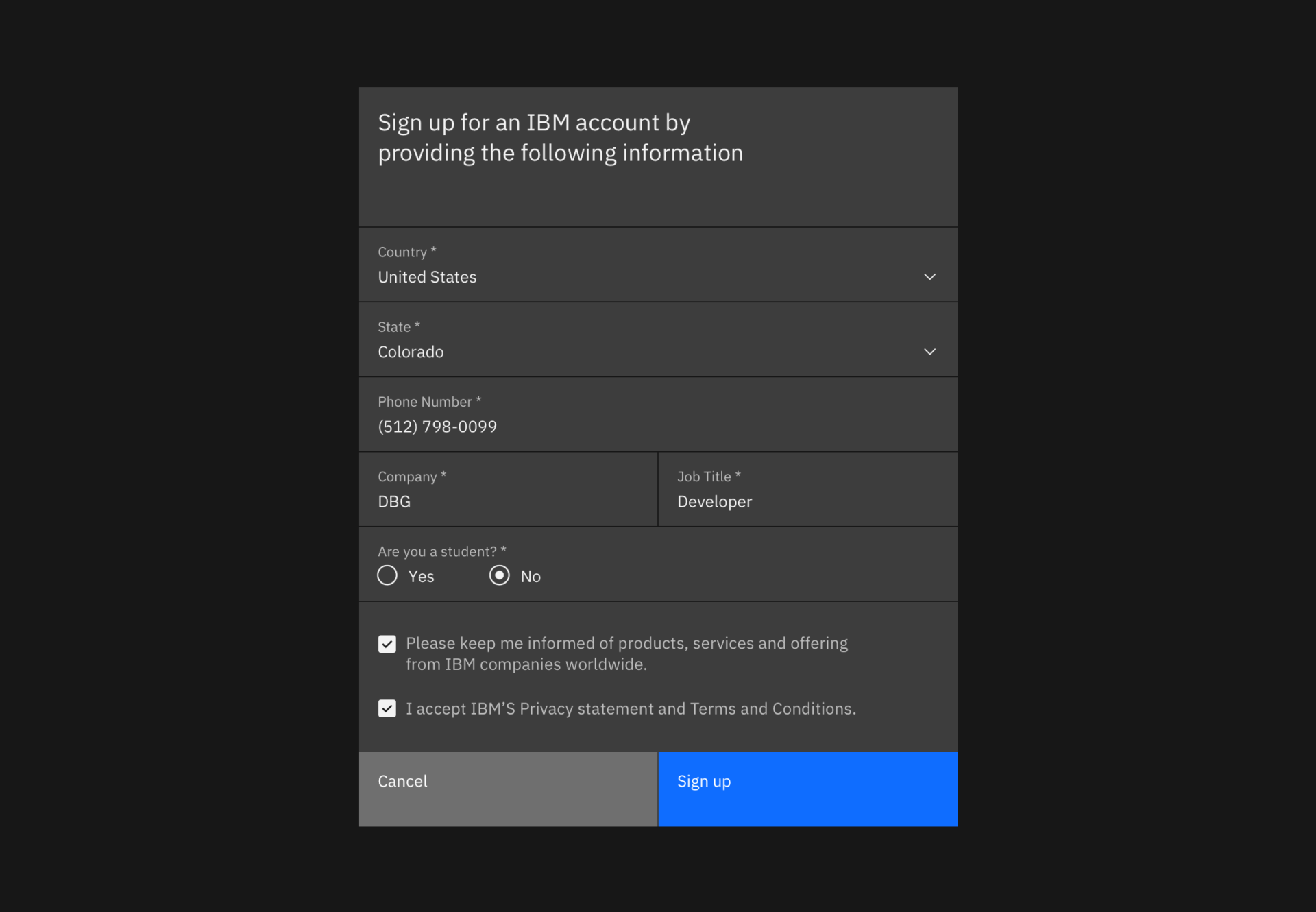
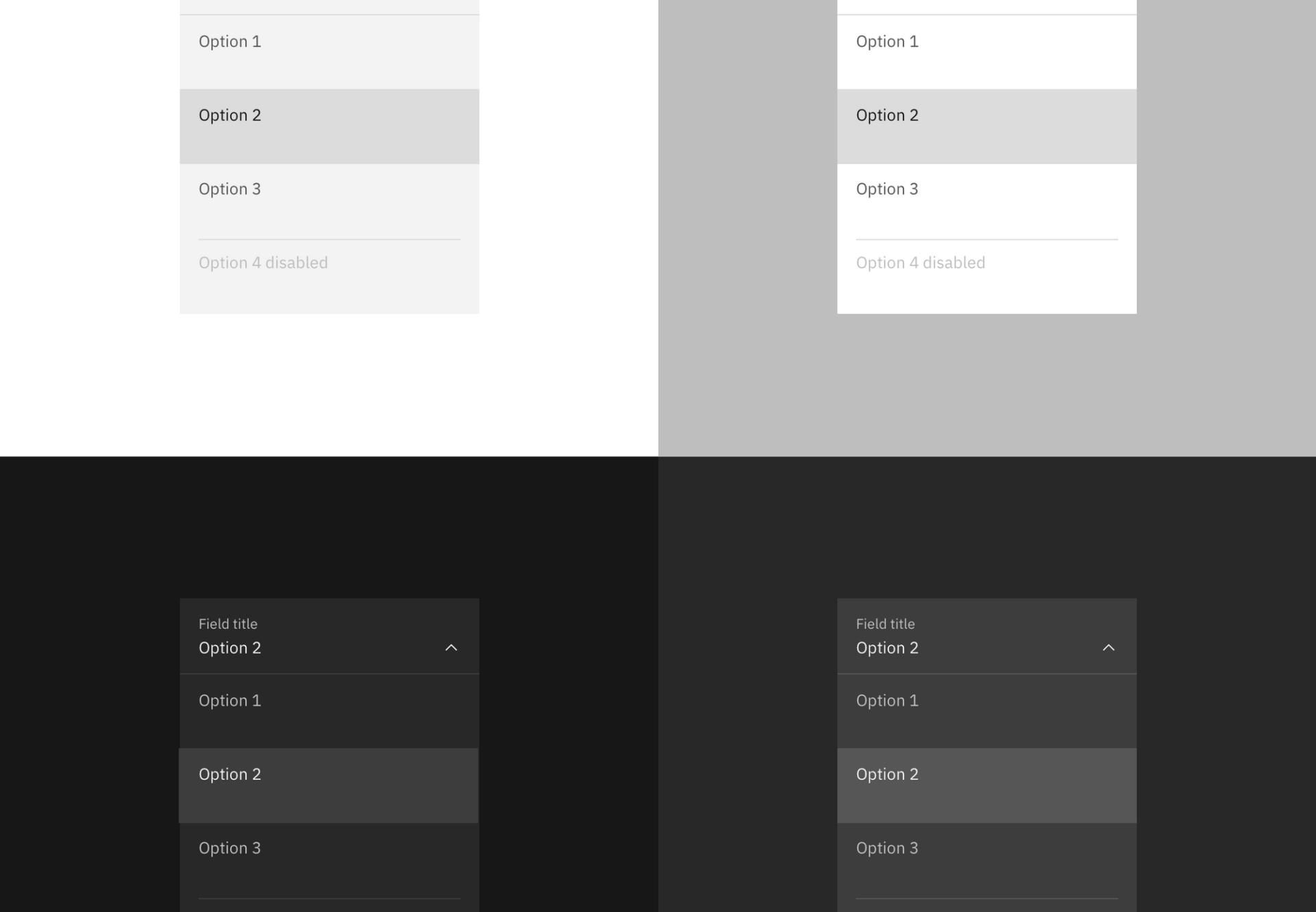
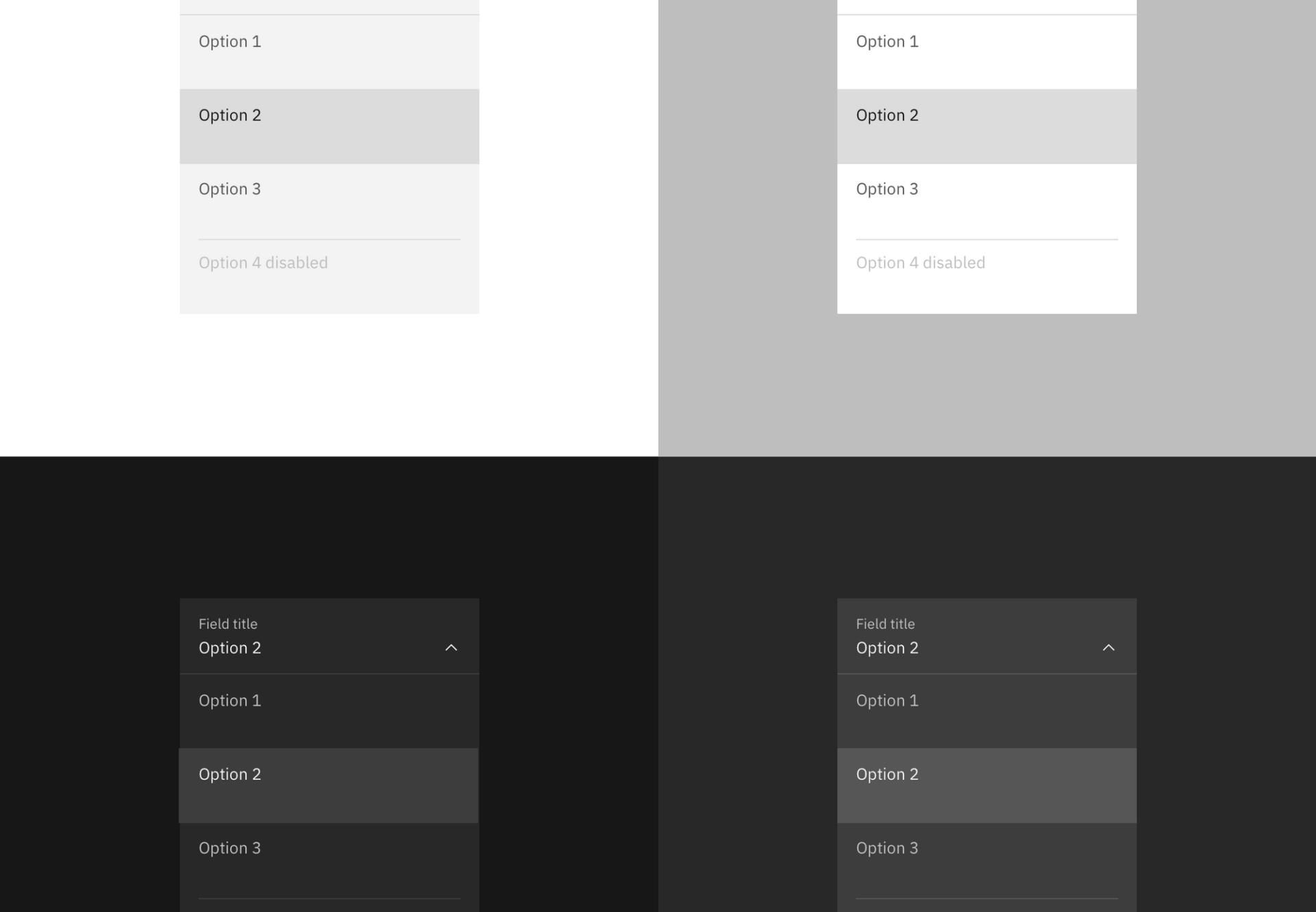
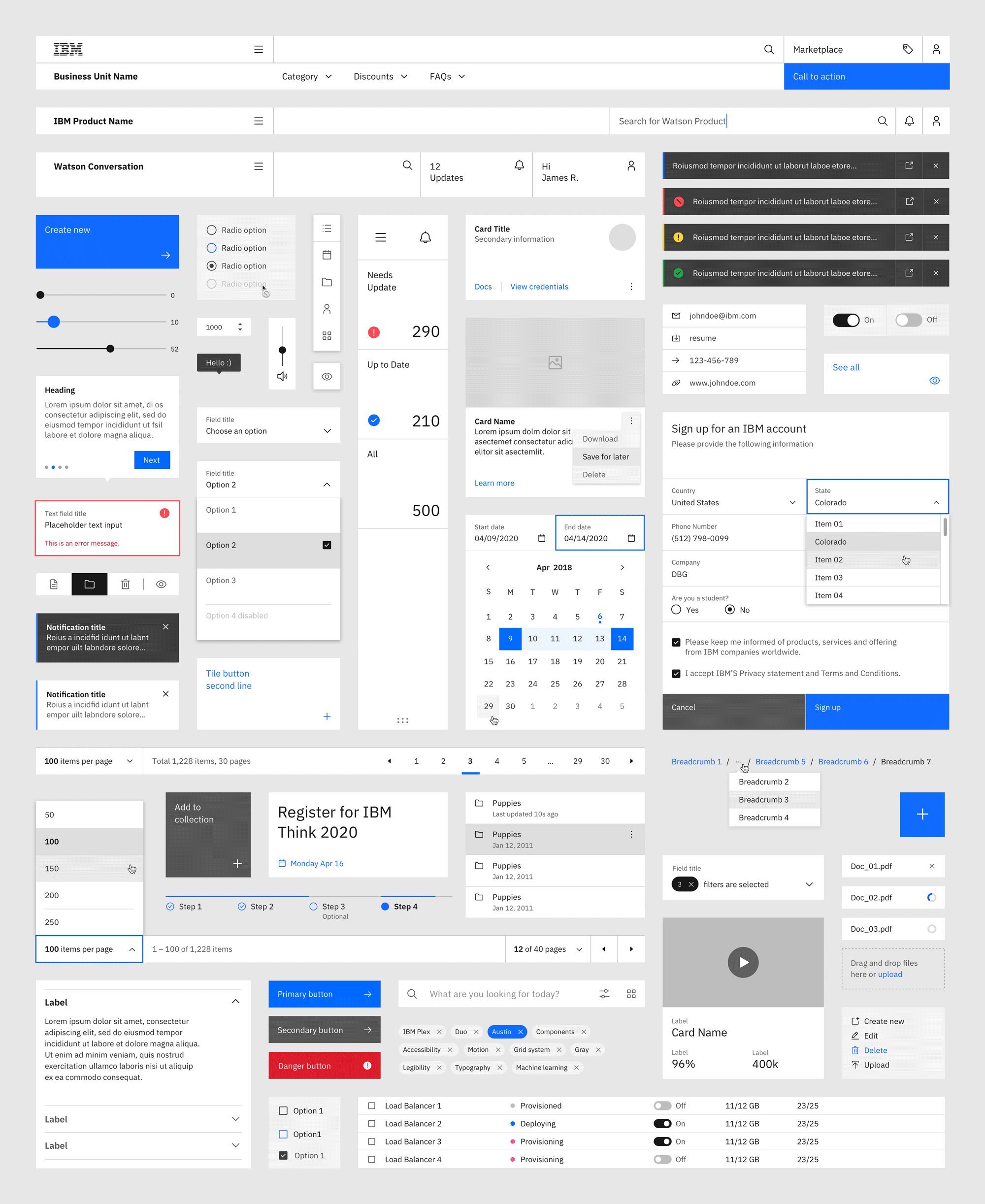
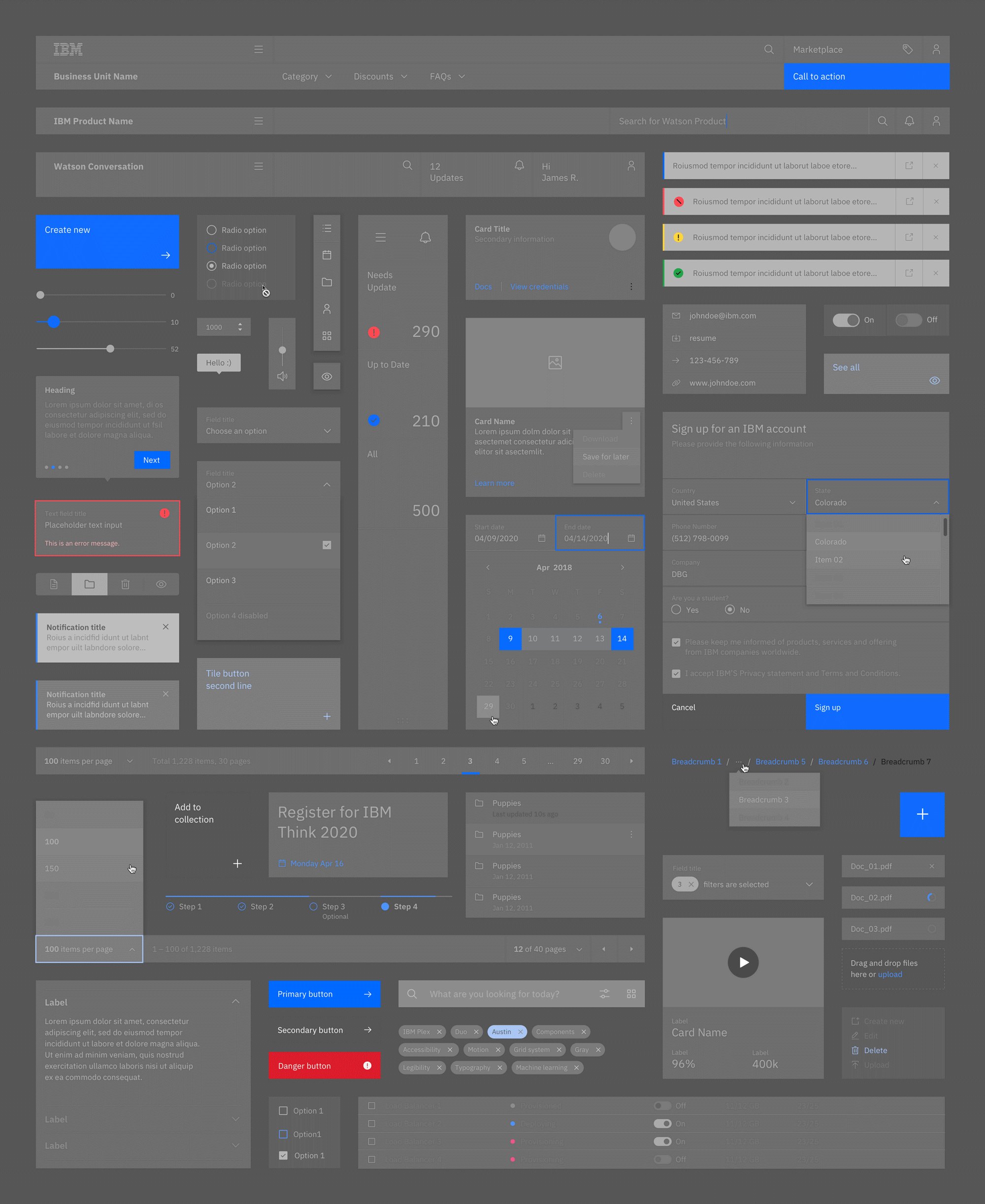
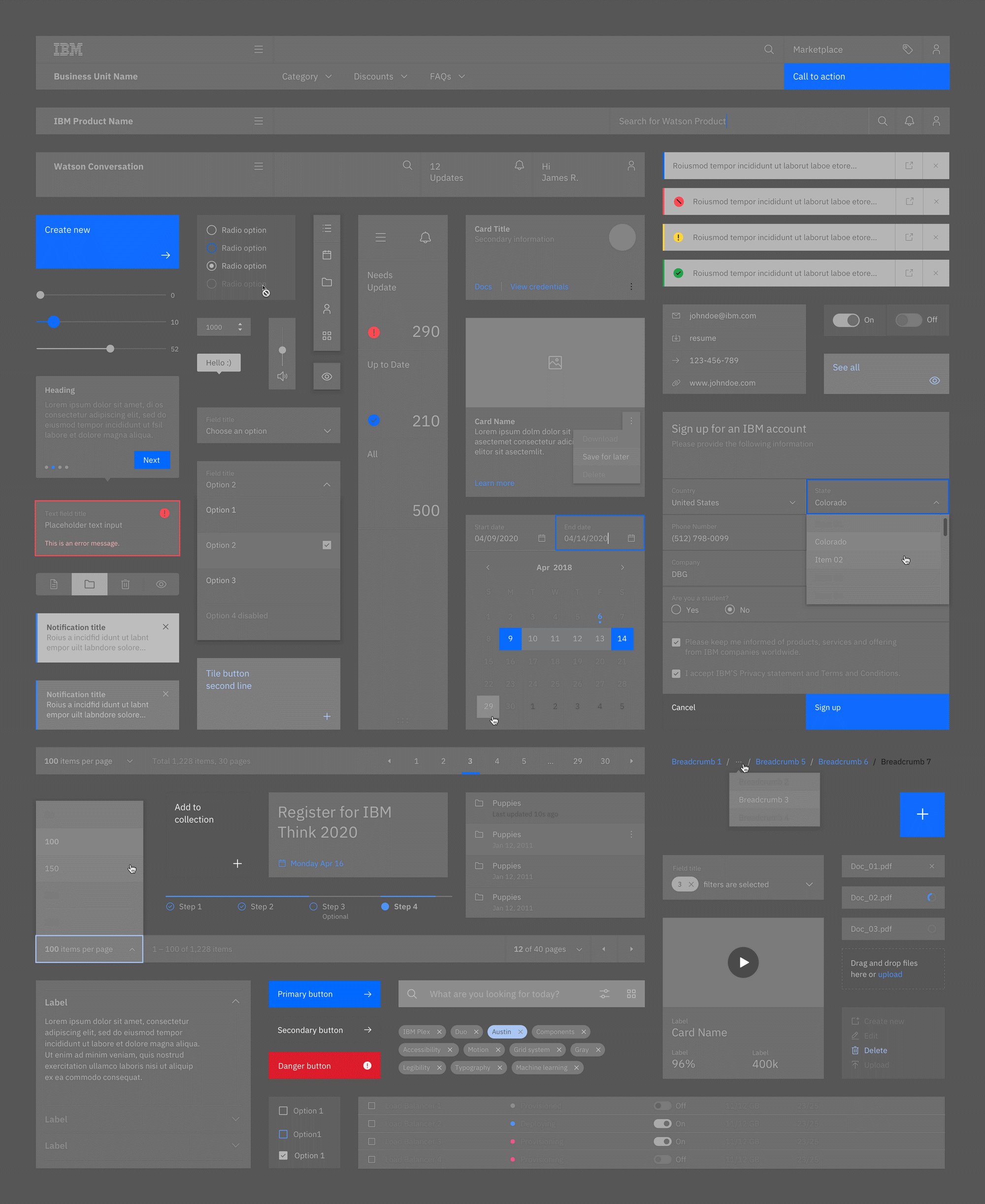
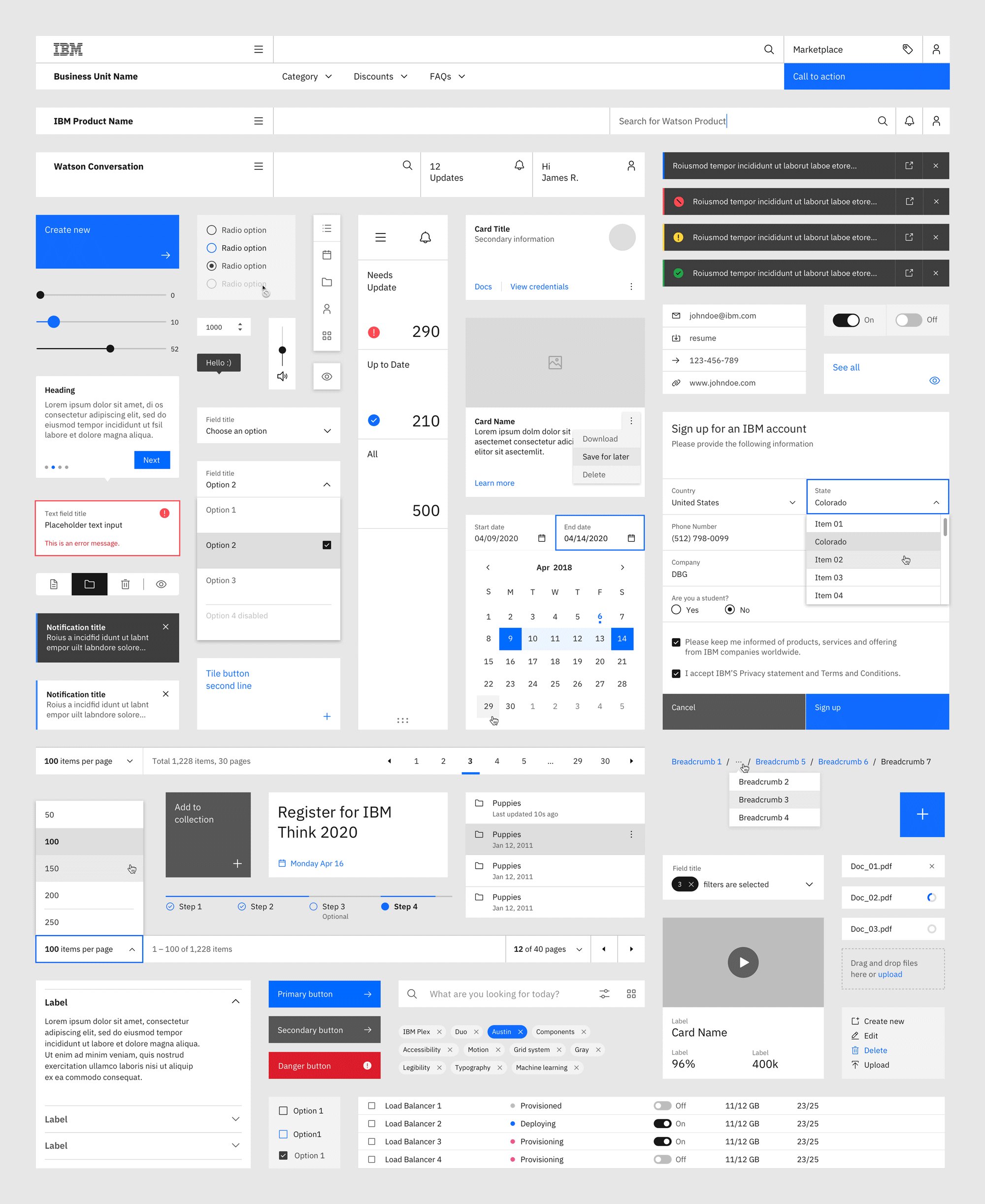
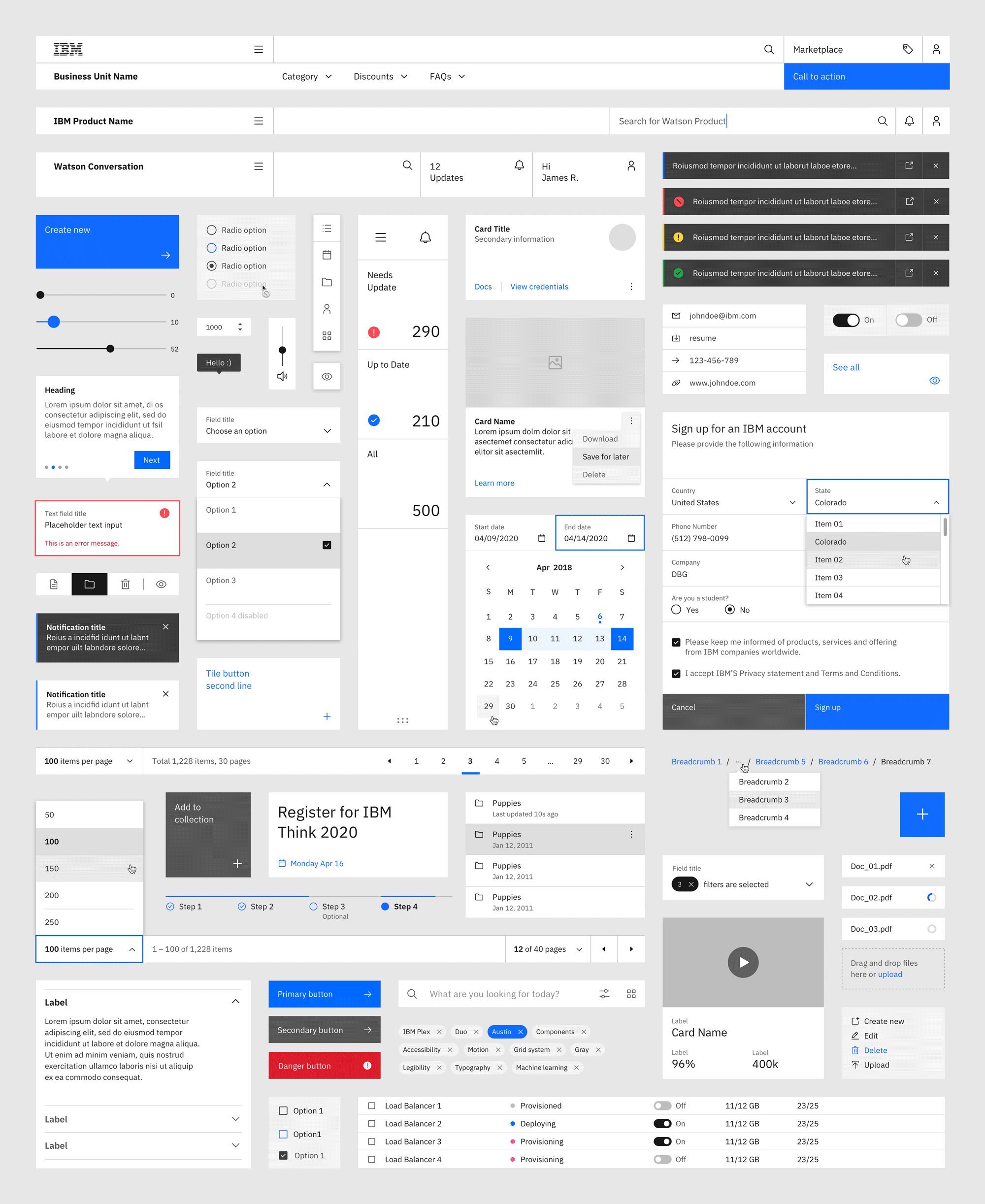
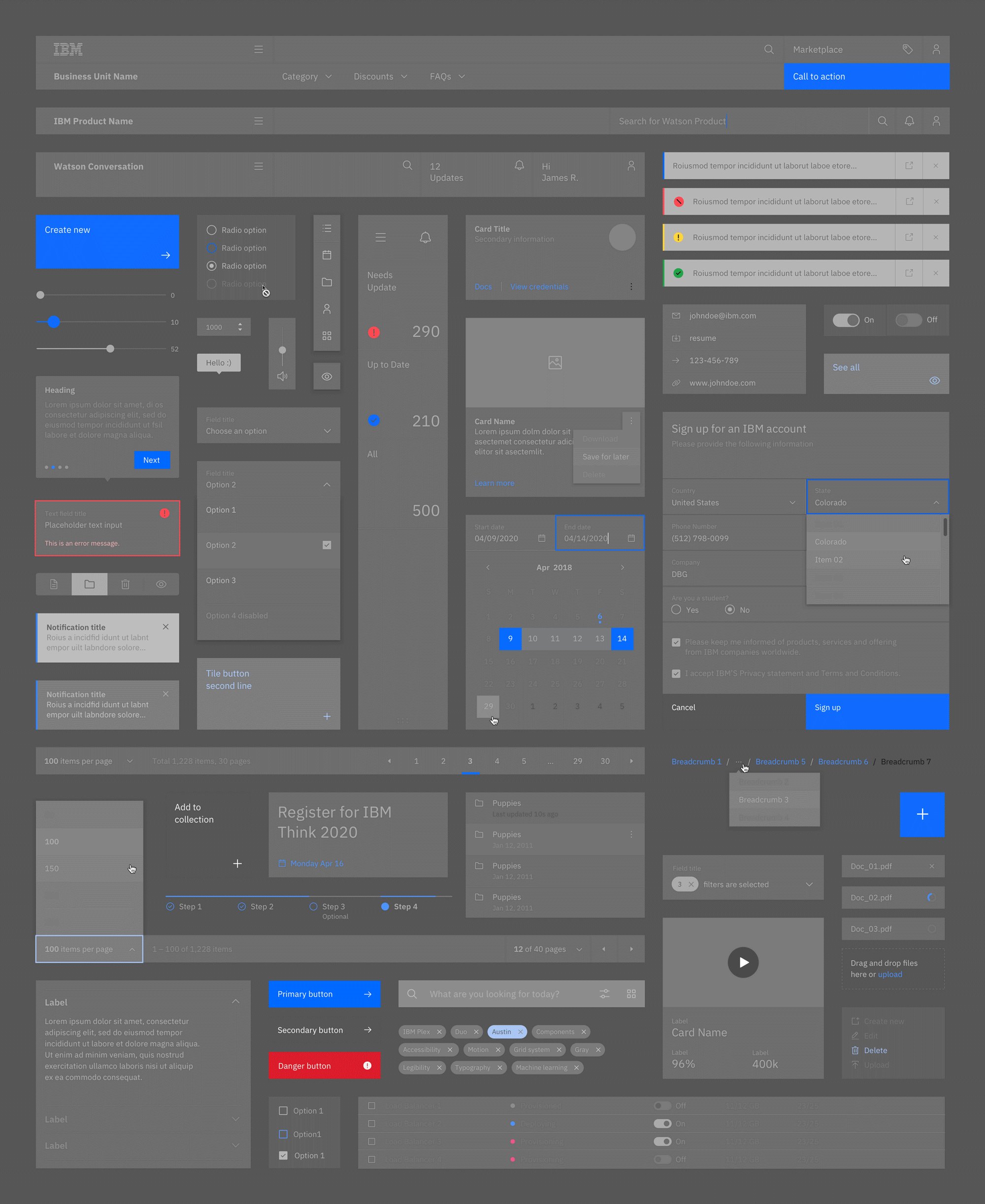
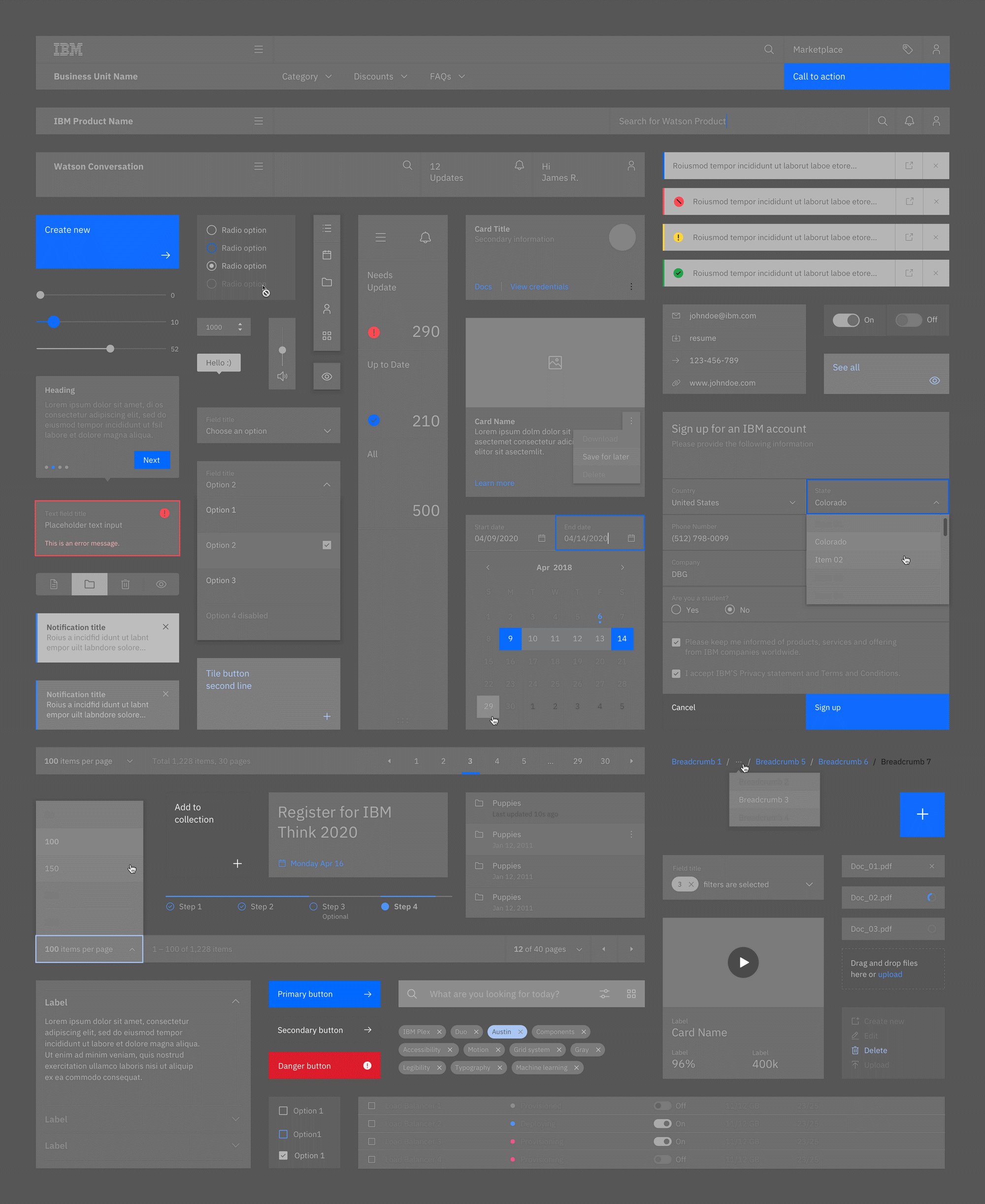
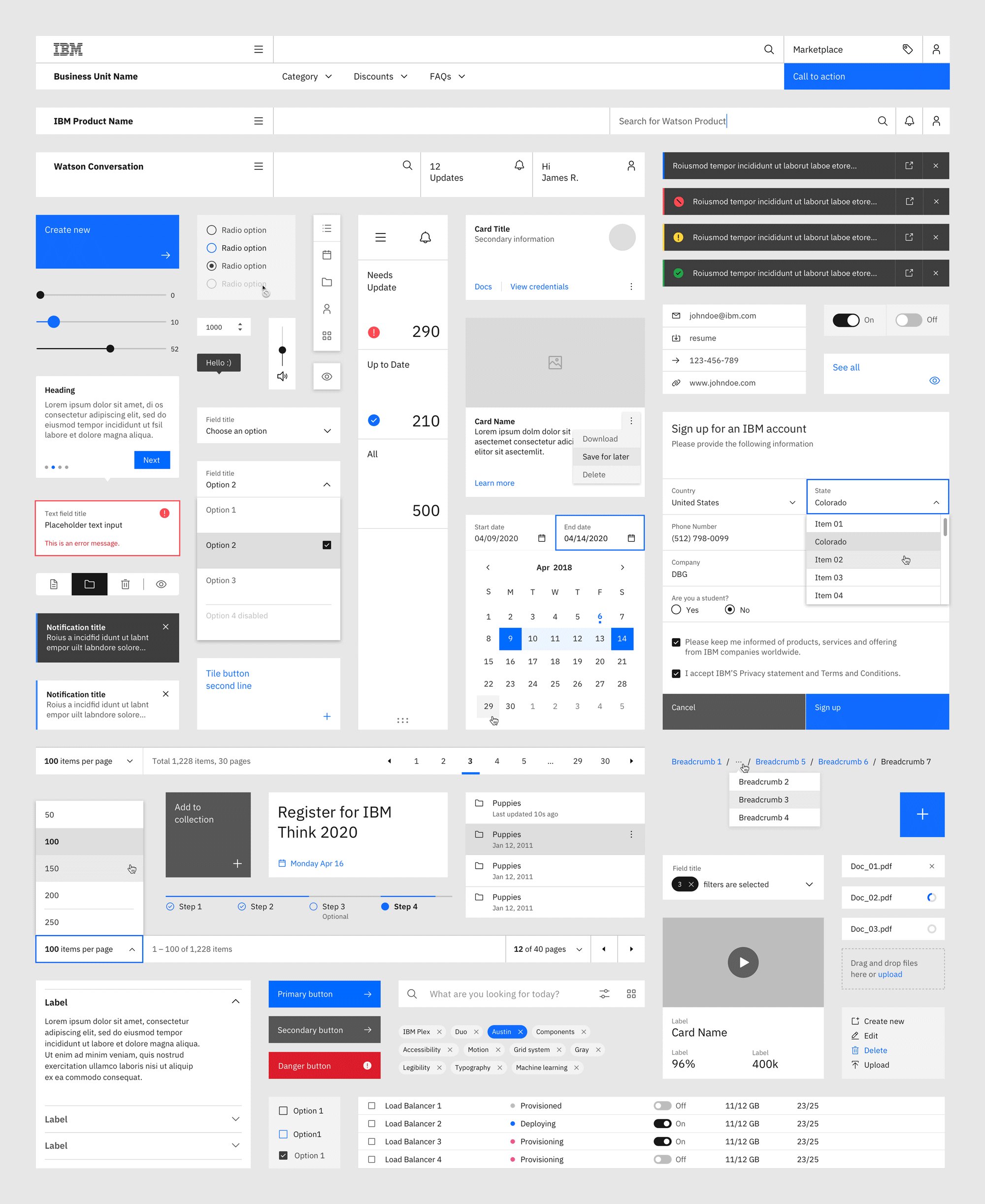
Light and dark themes


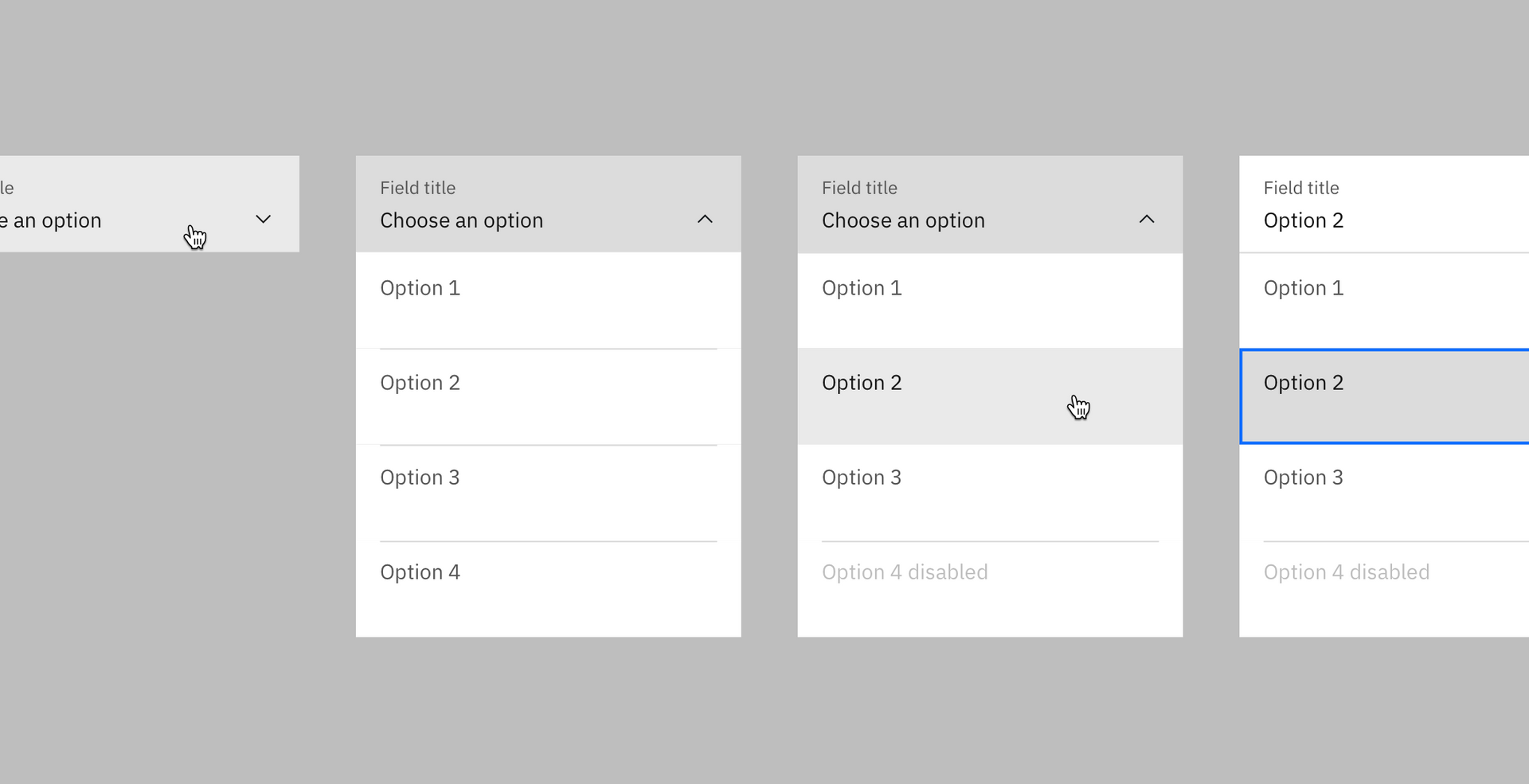
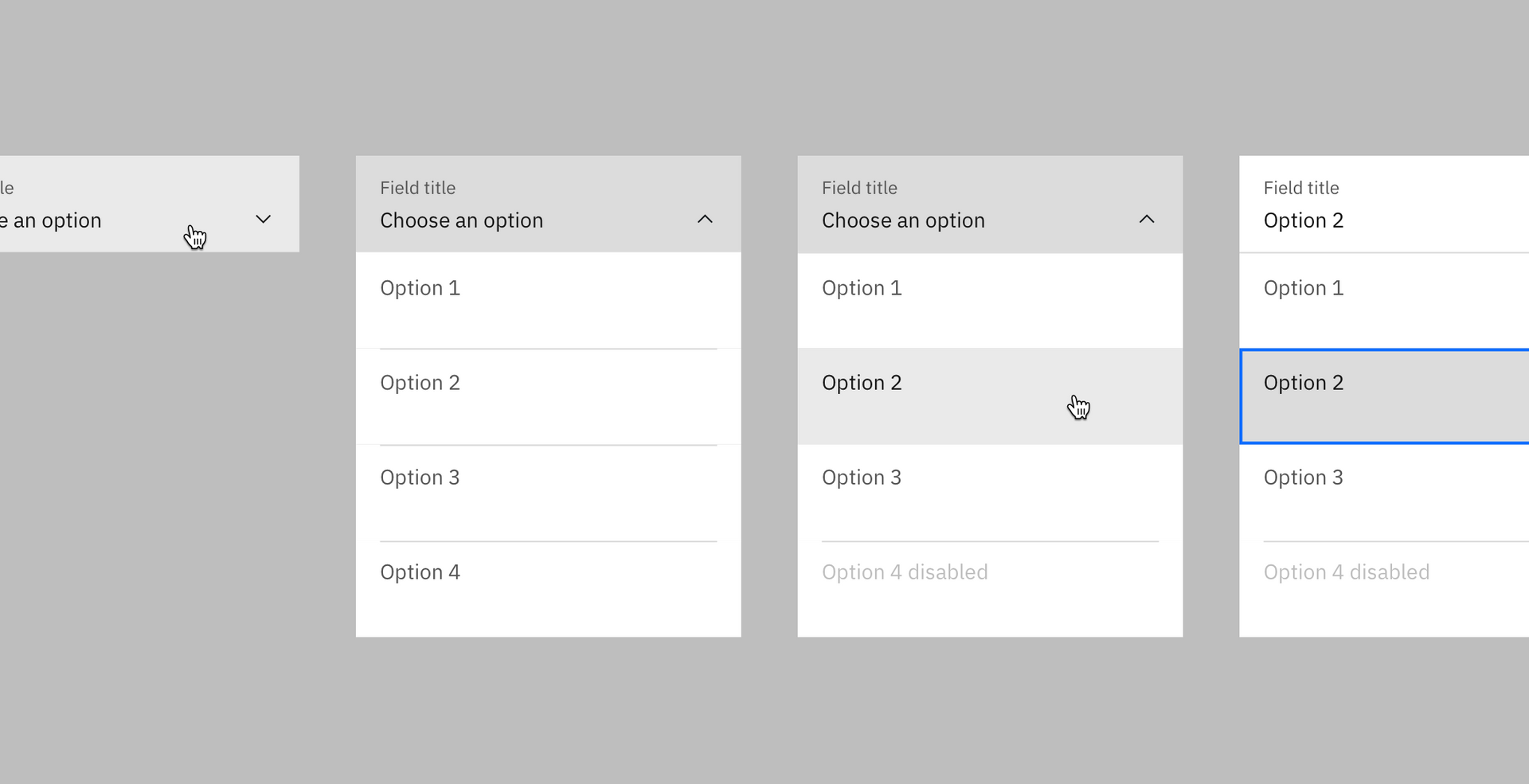
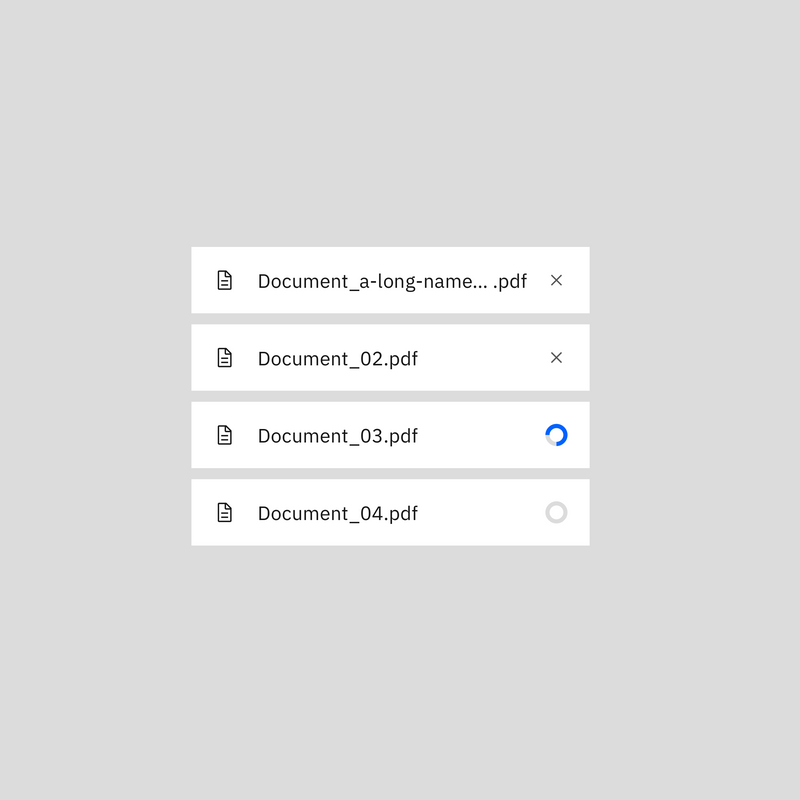
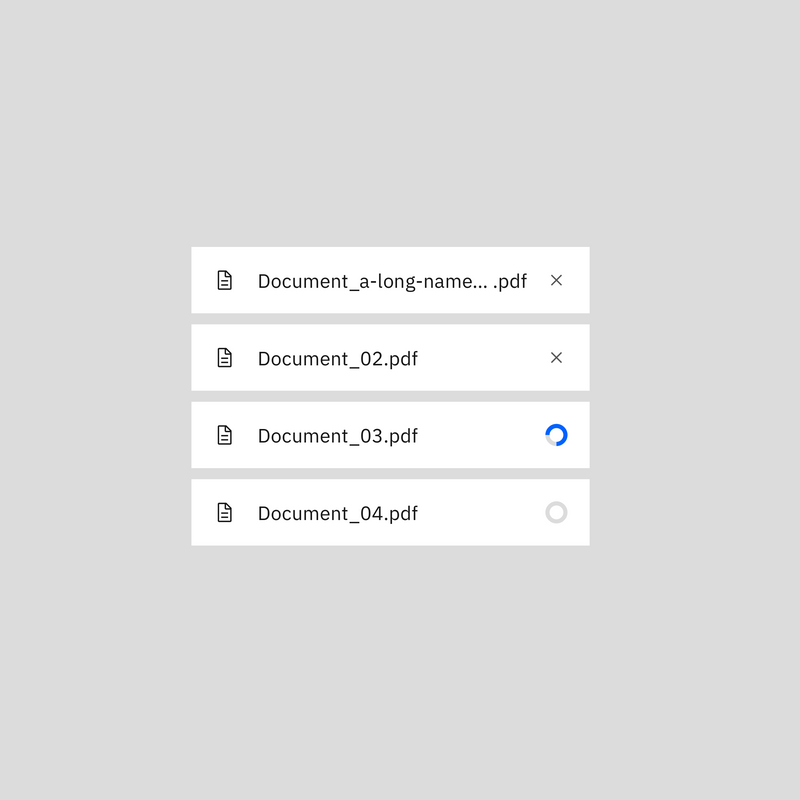
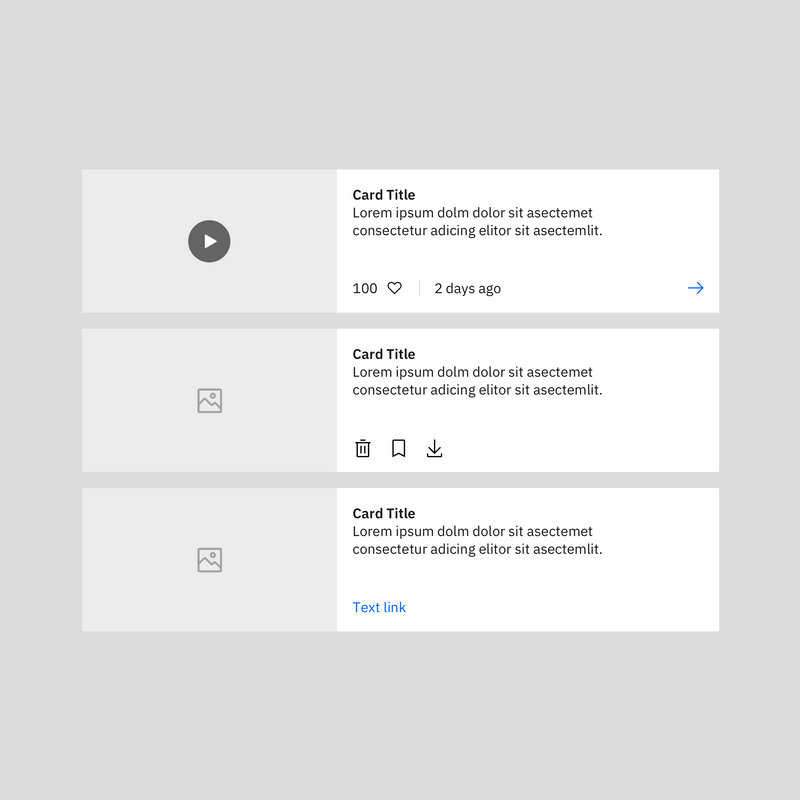
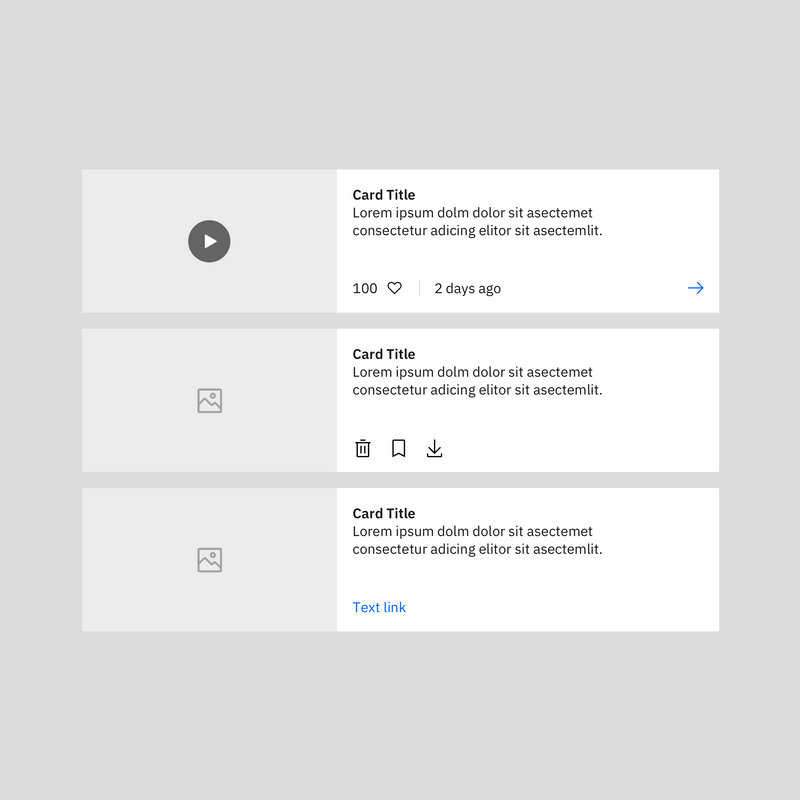
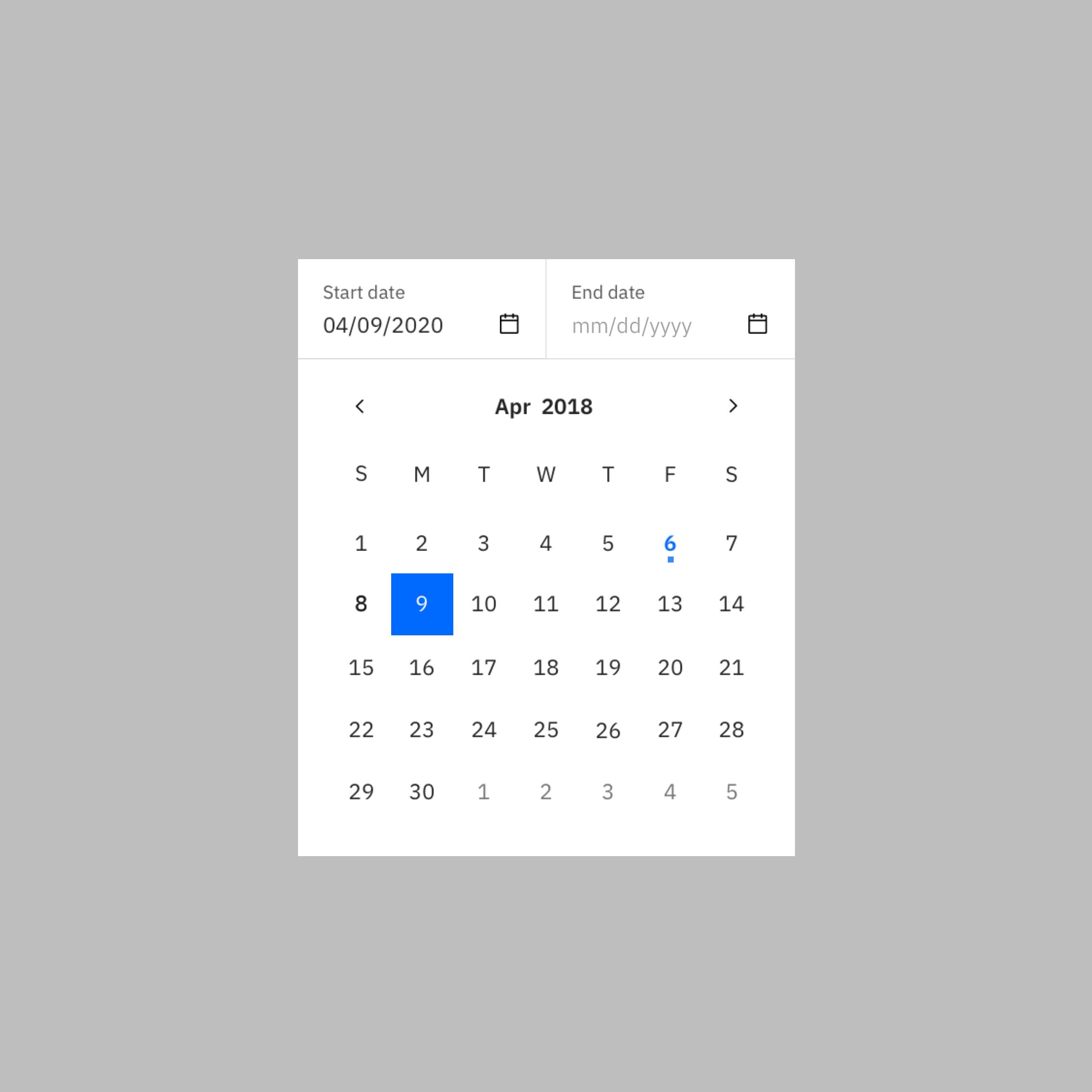
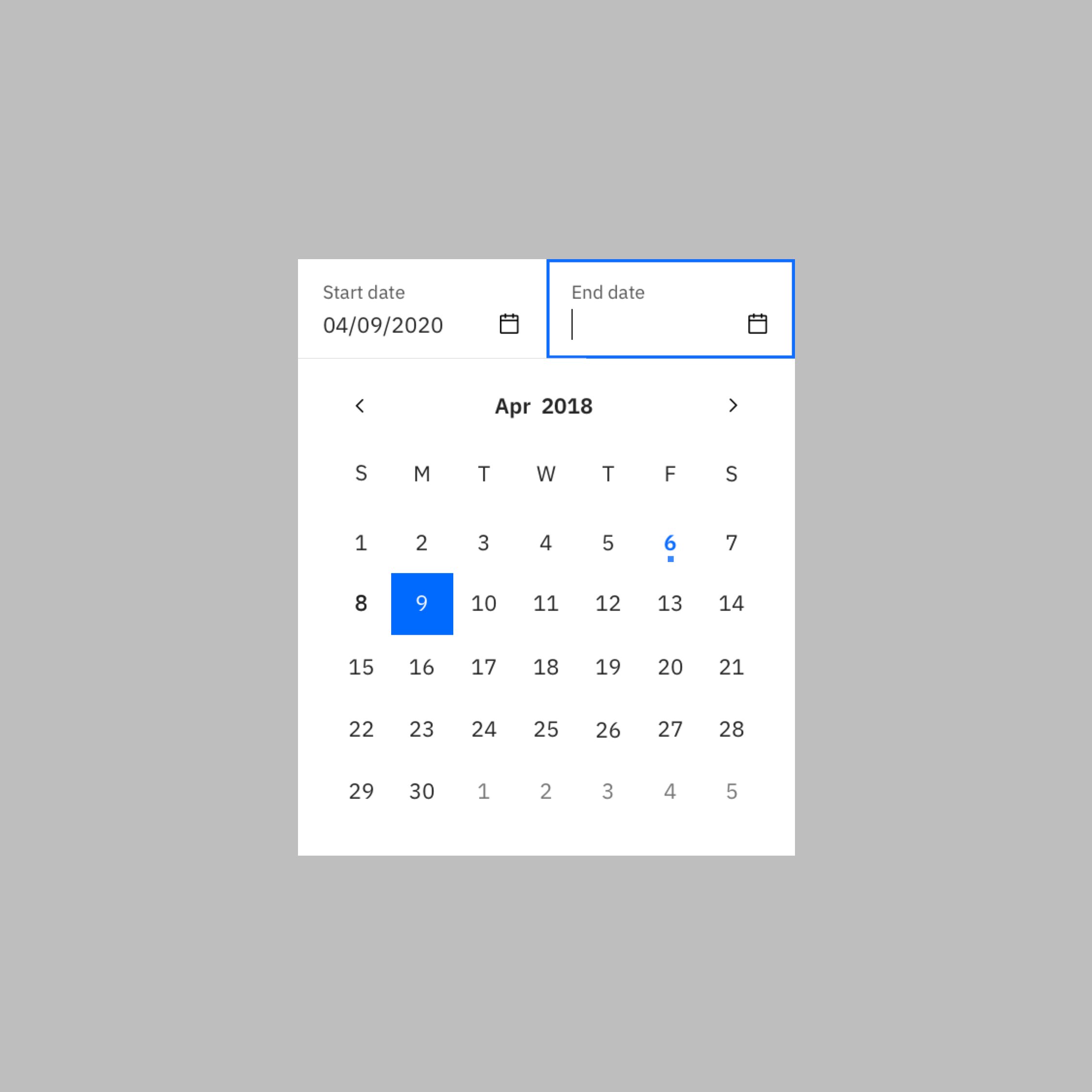
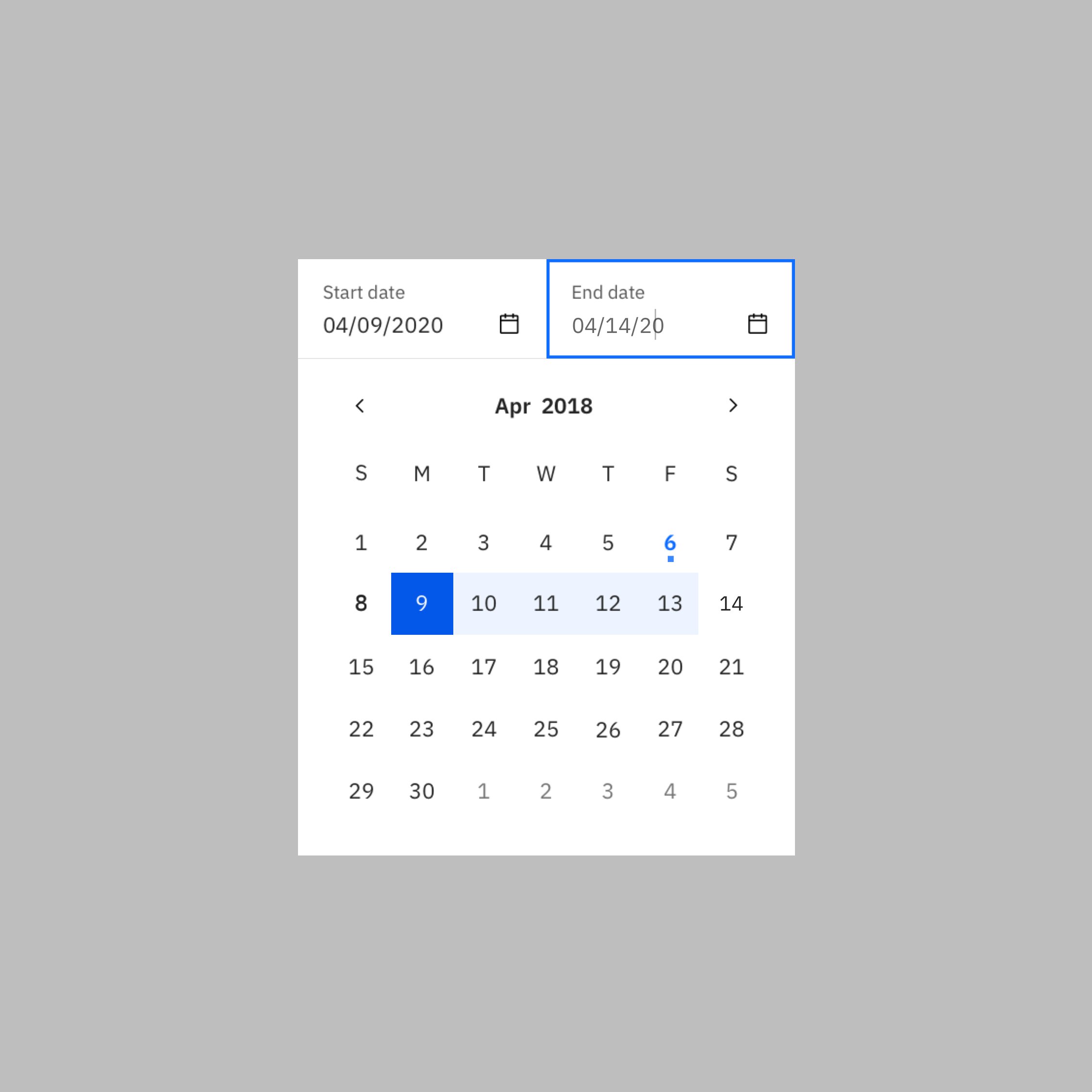
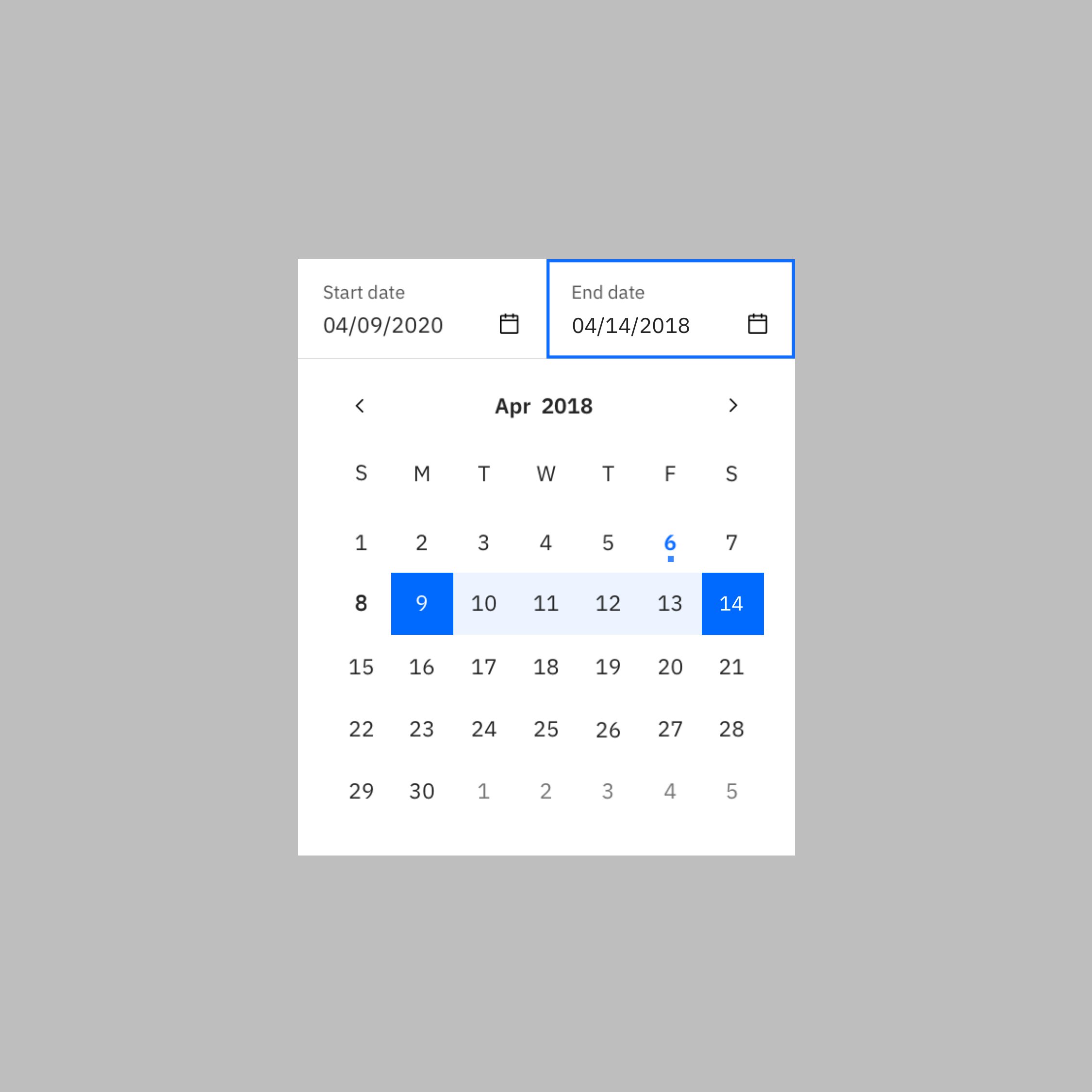
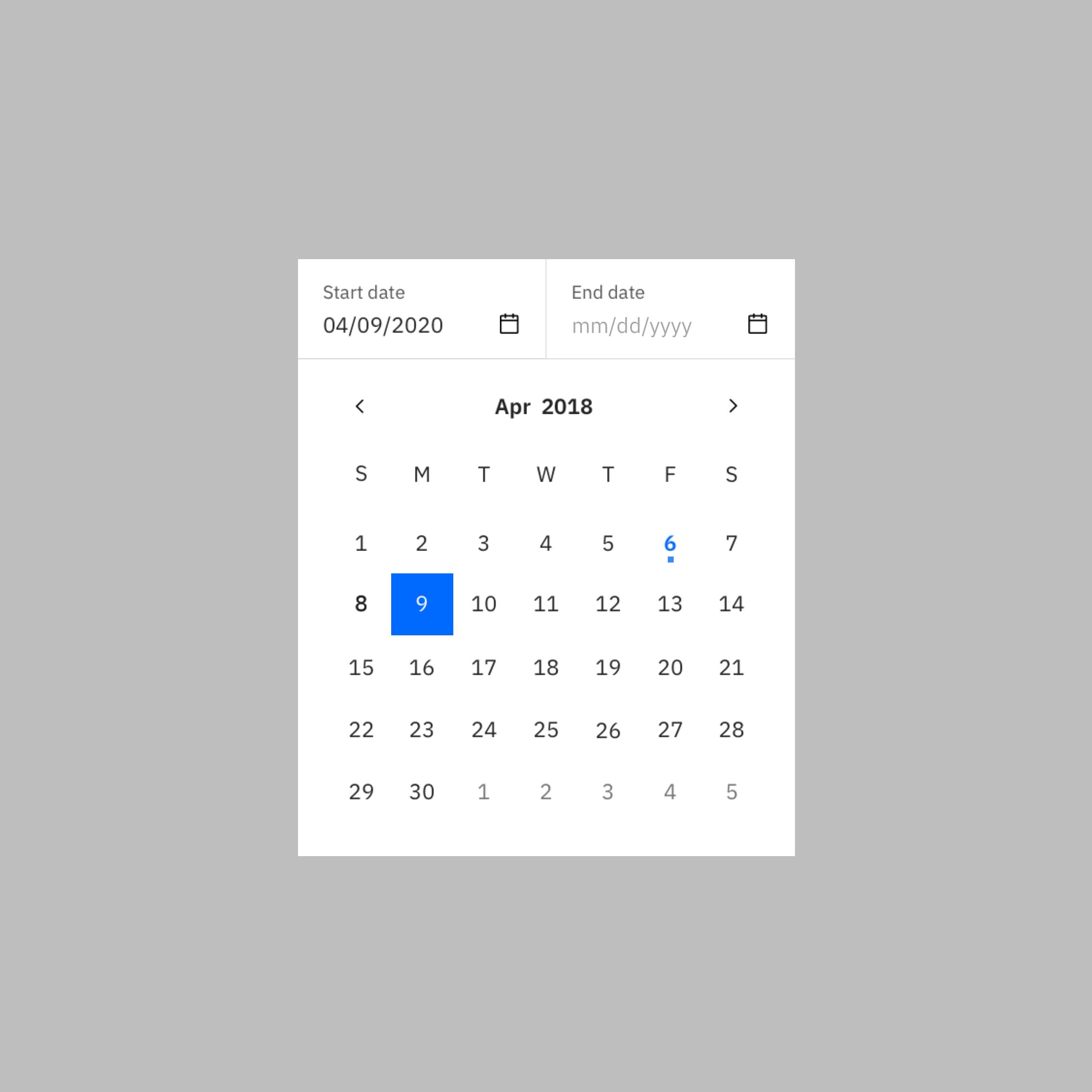
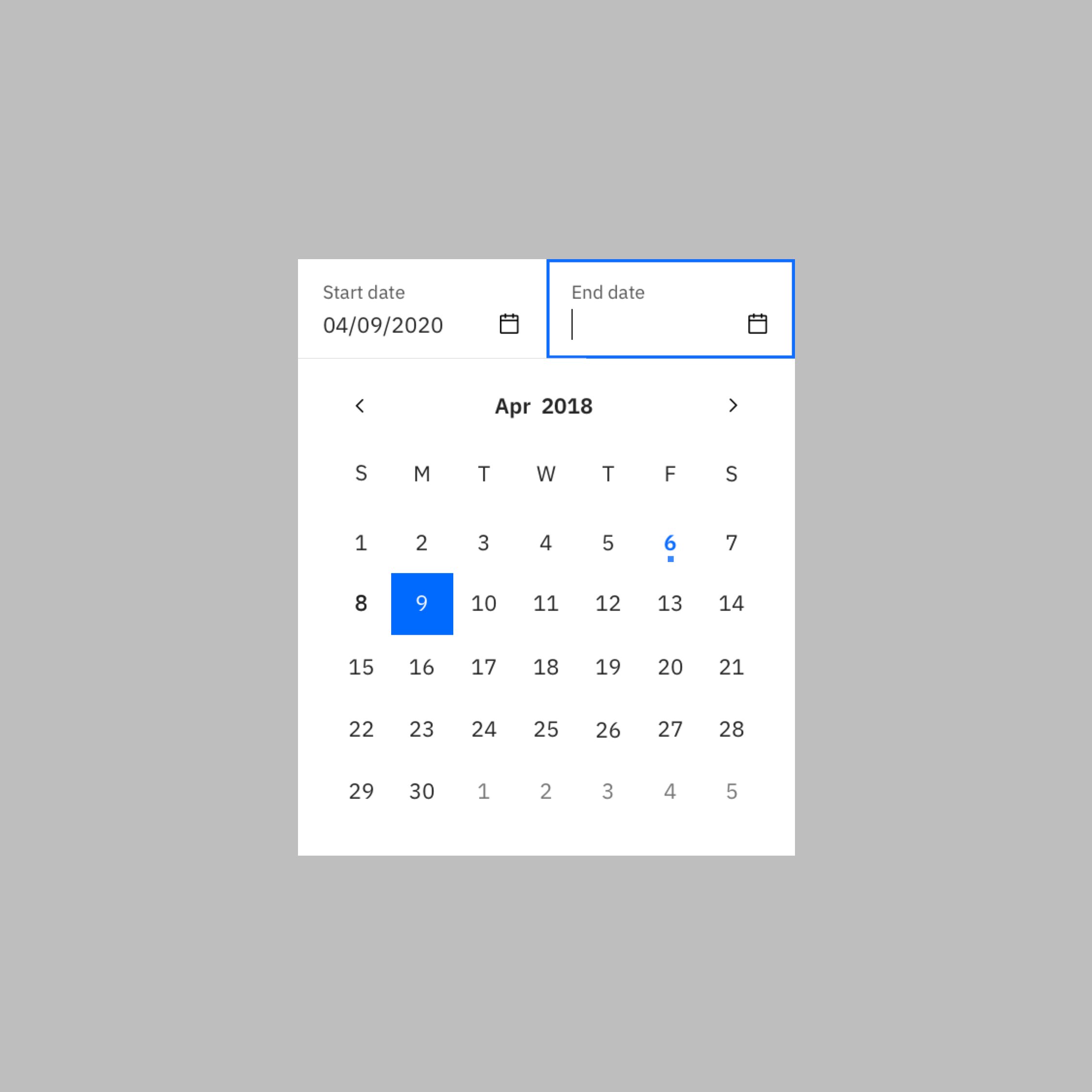
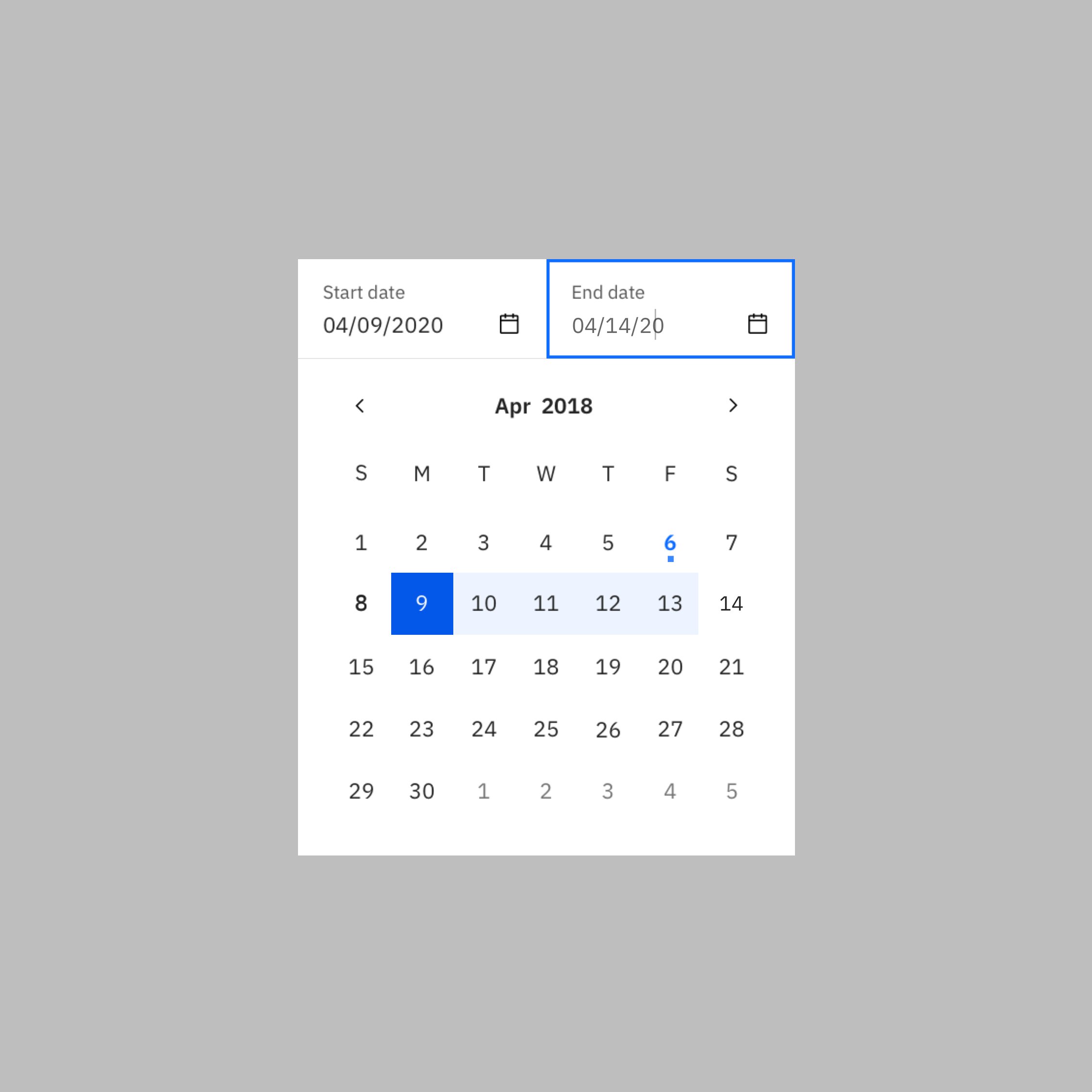
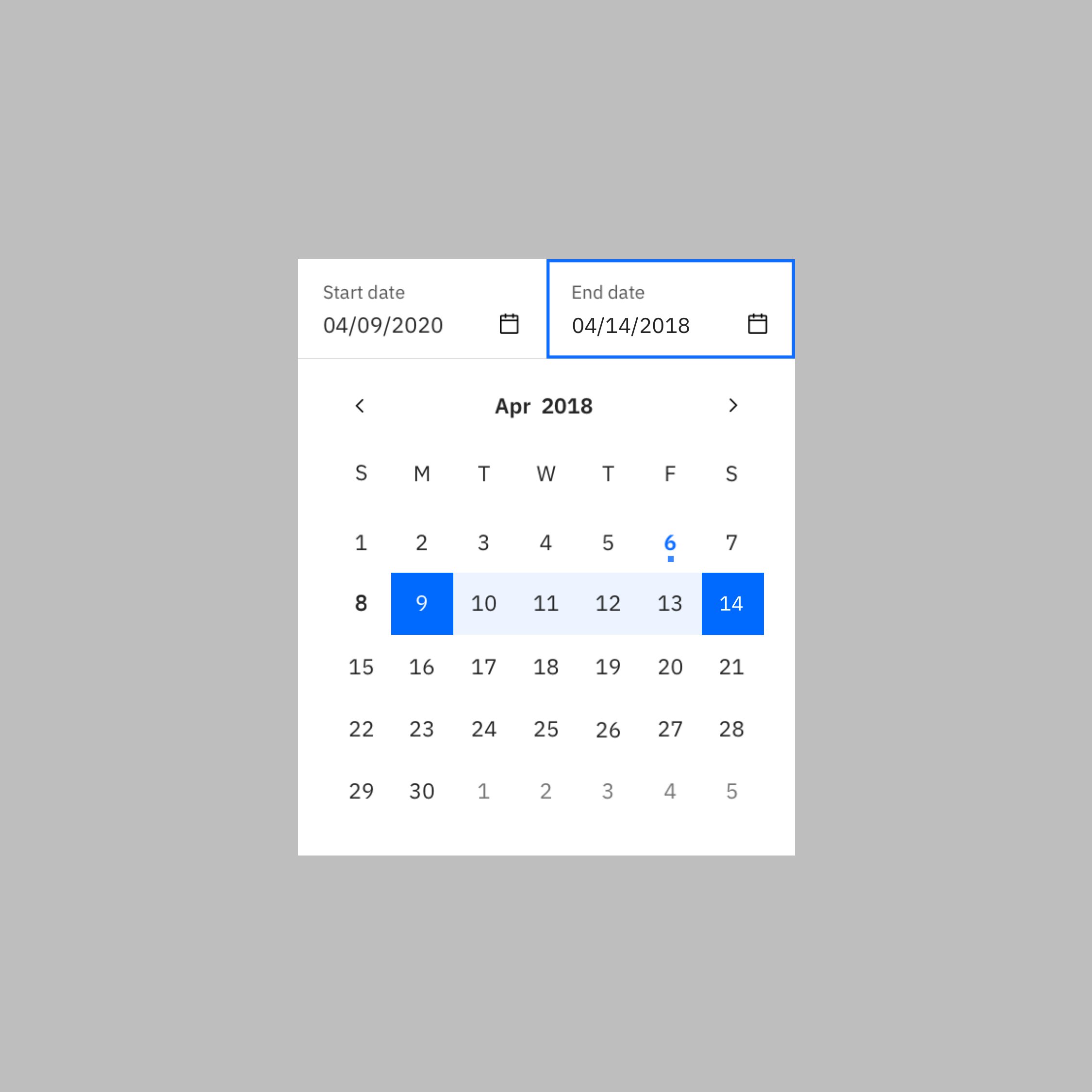
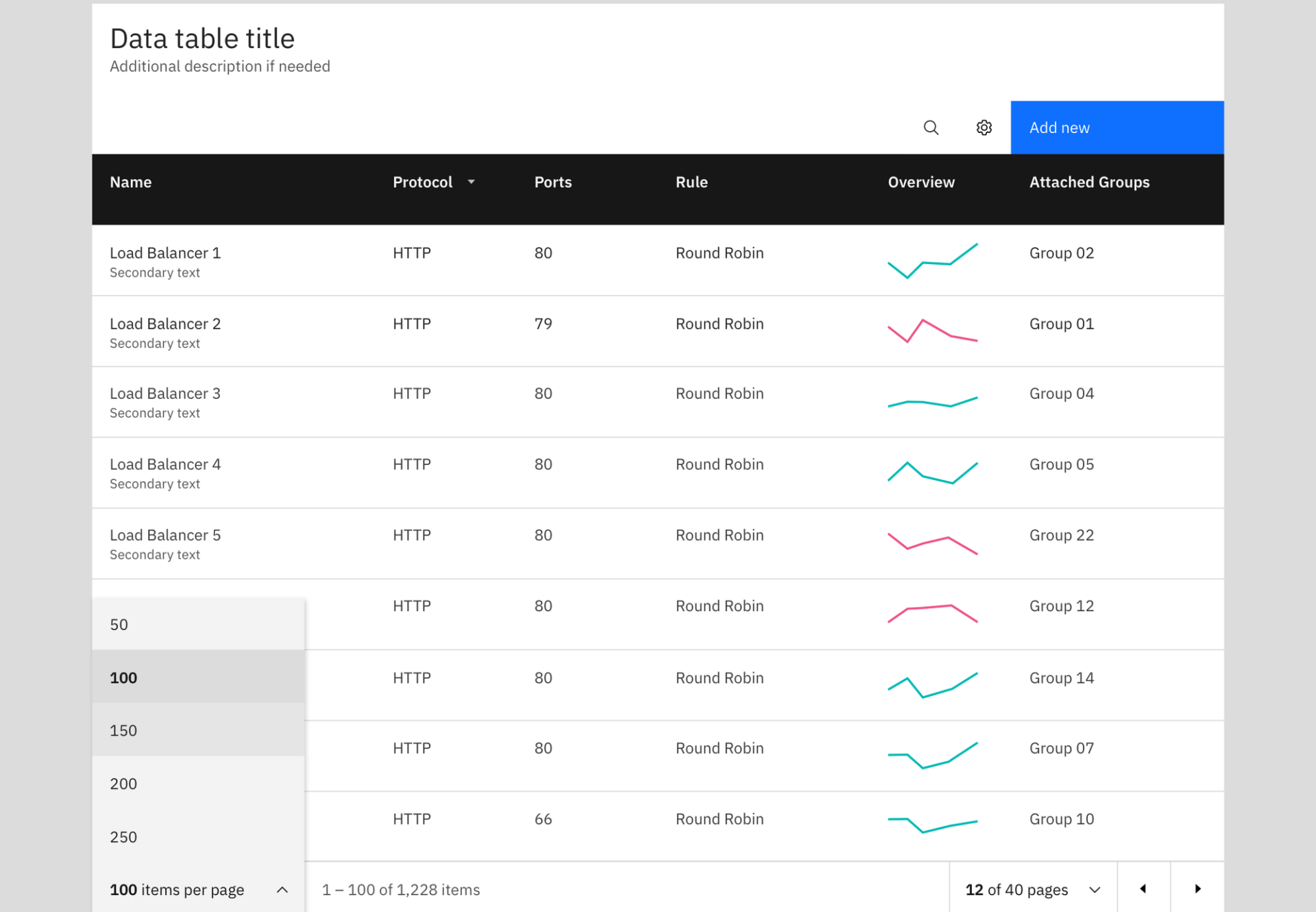
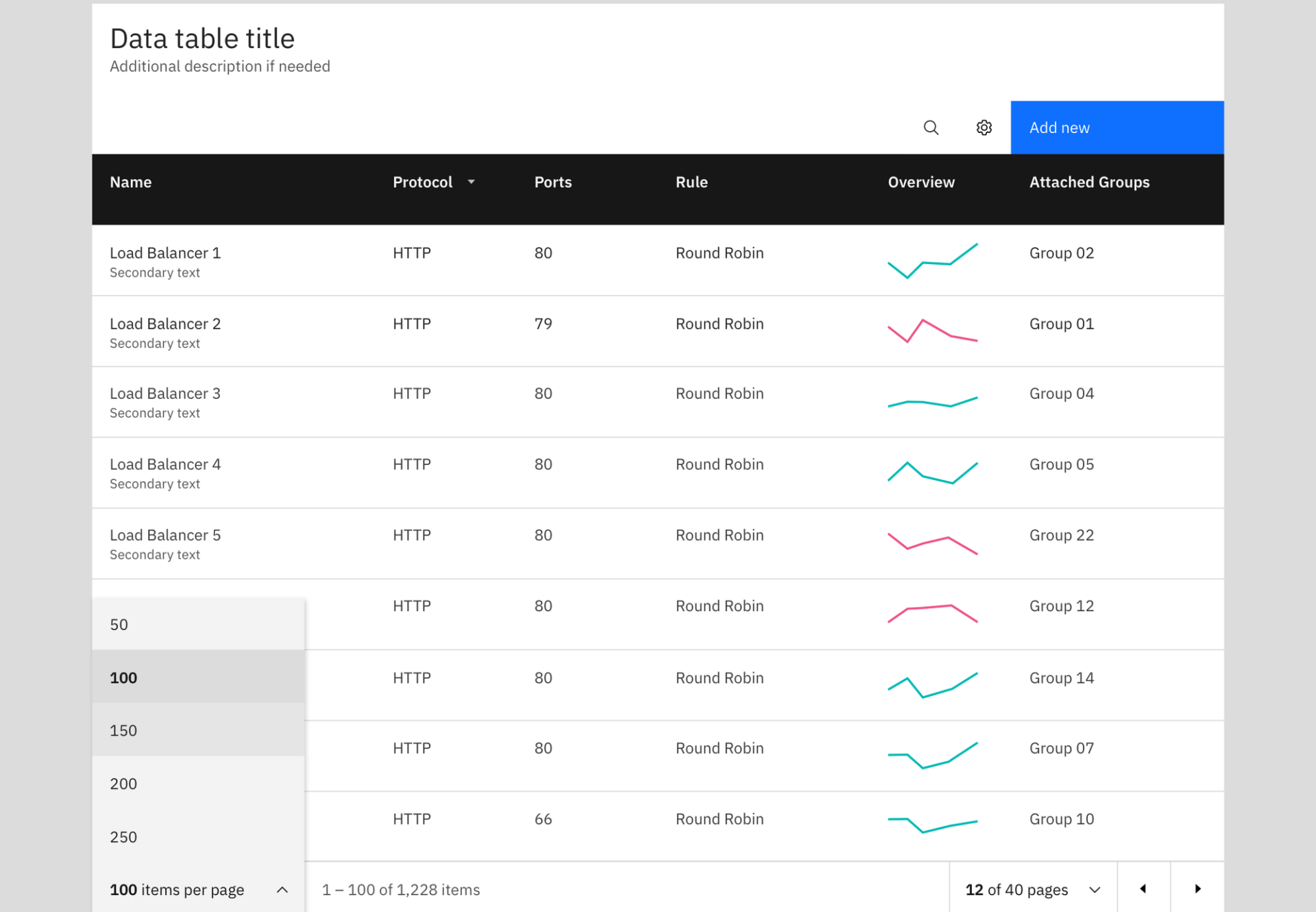
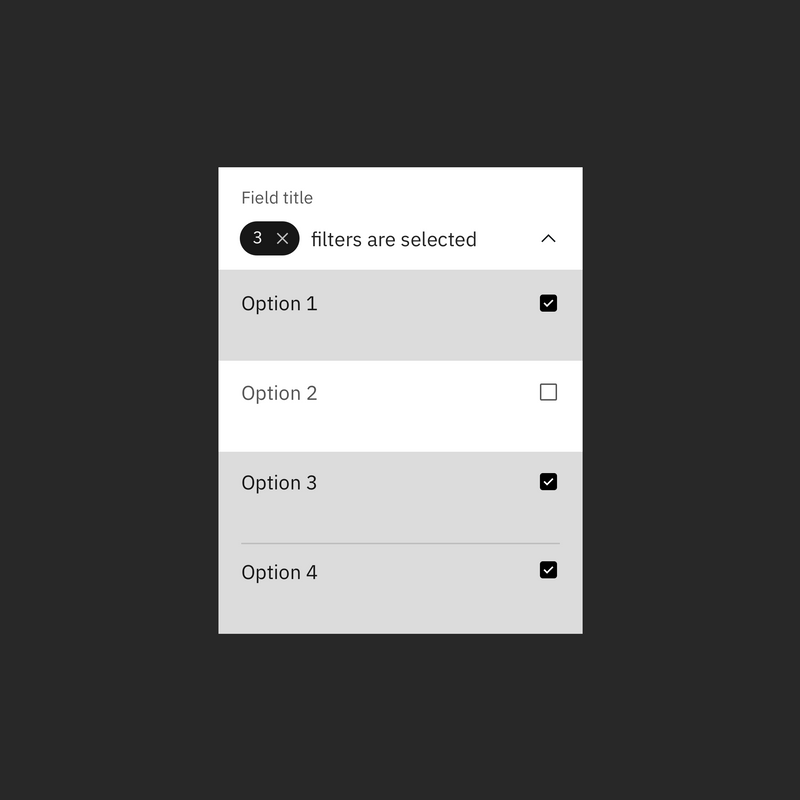
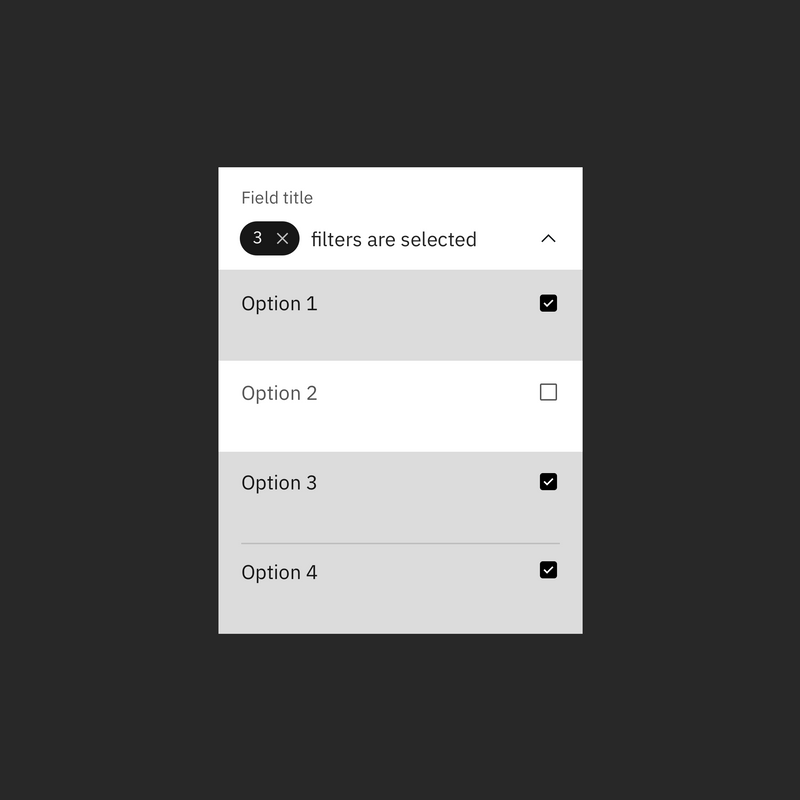
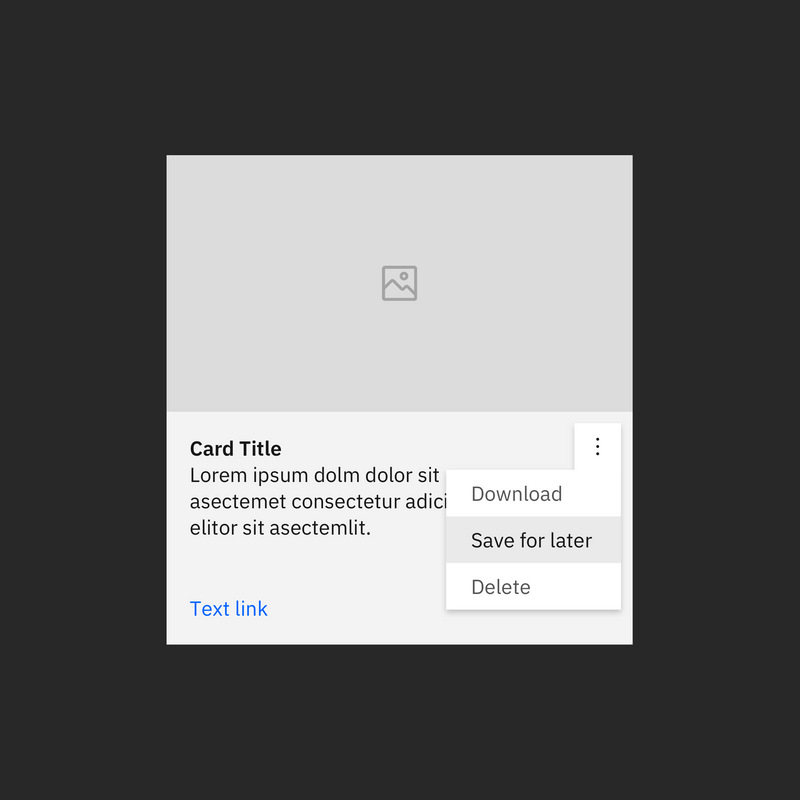
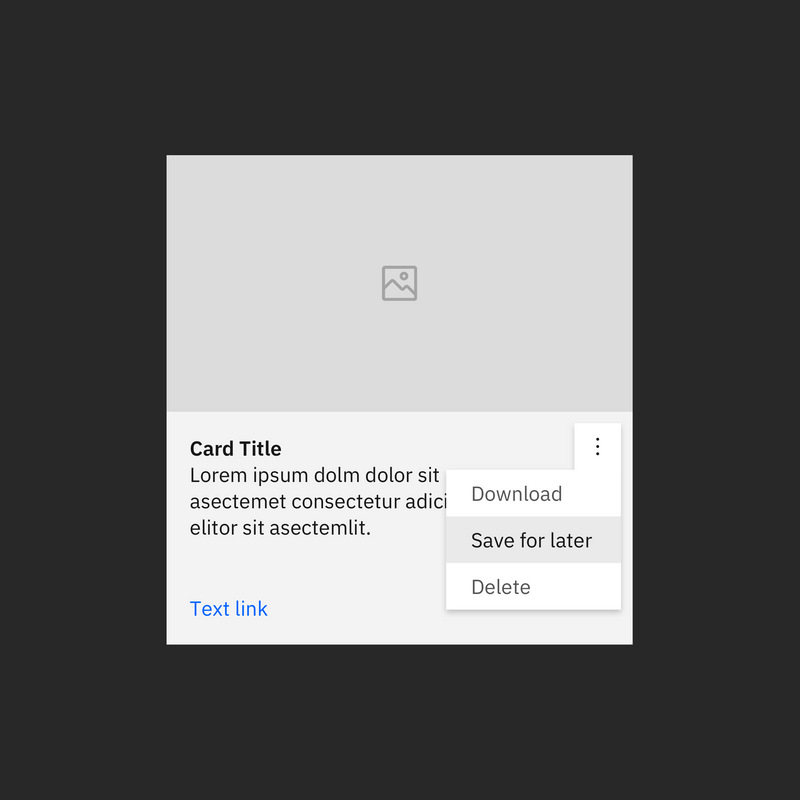
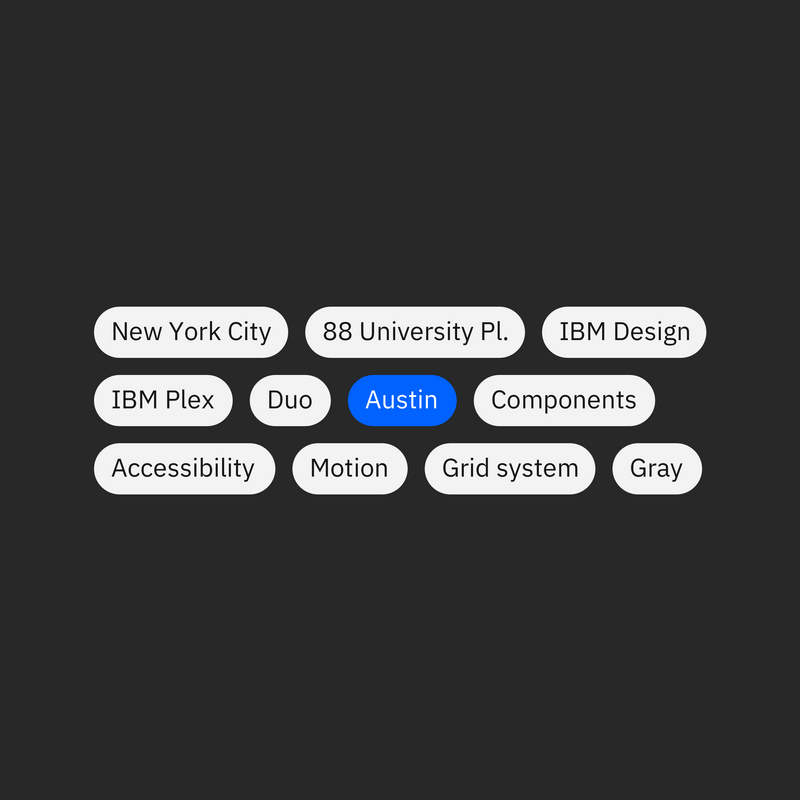
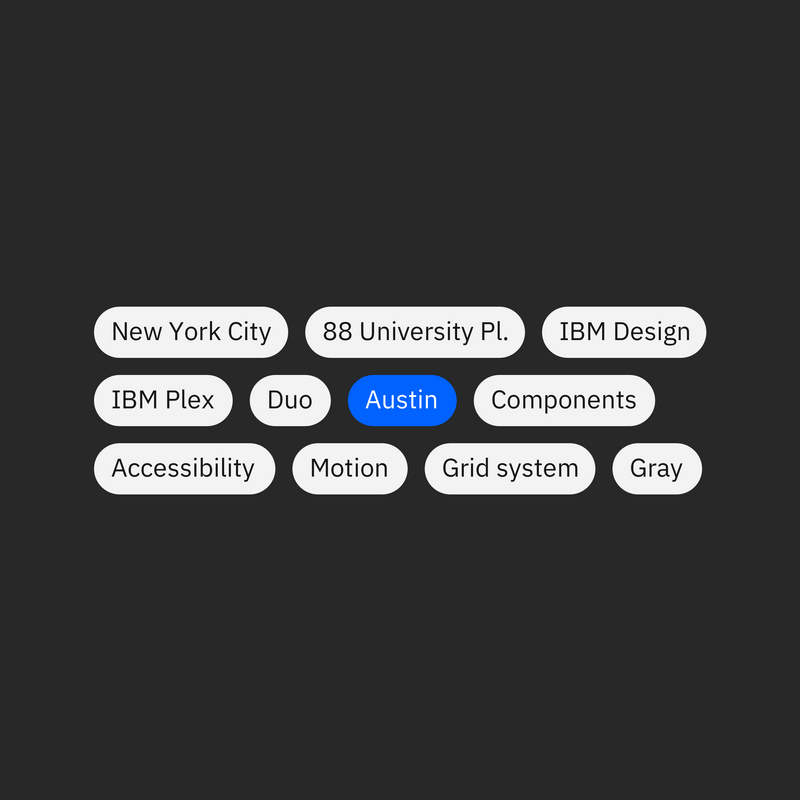
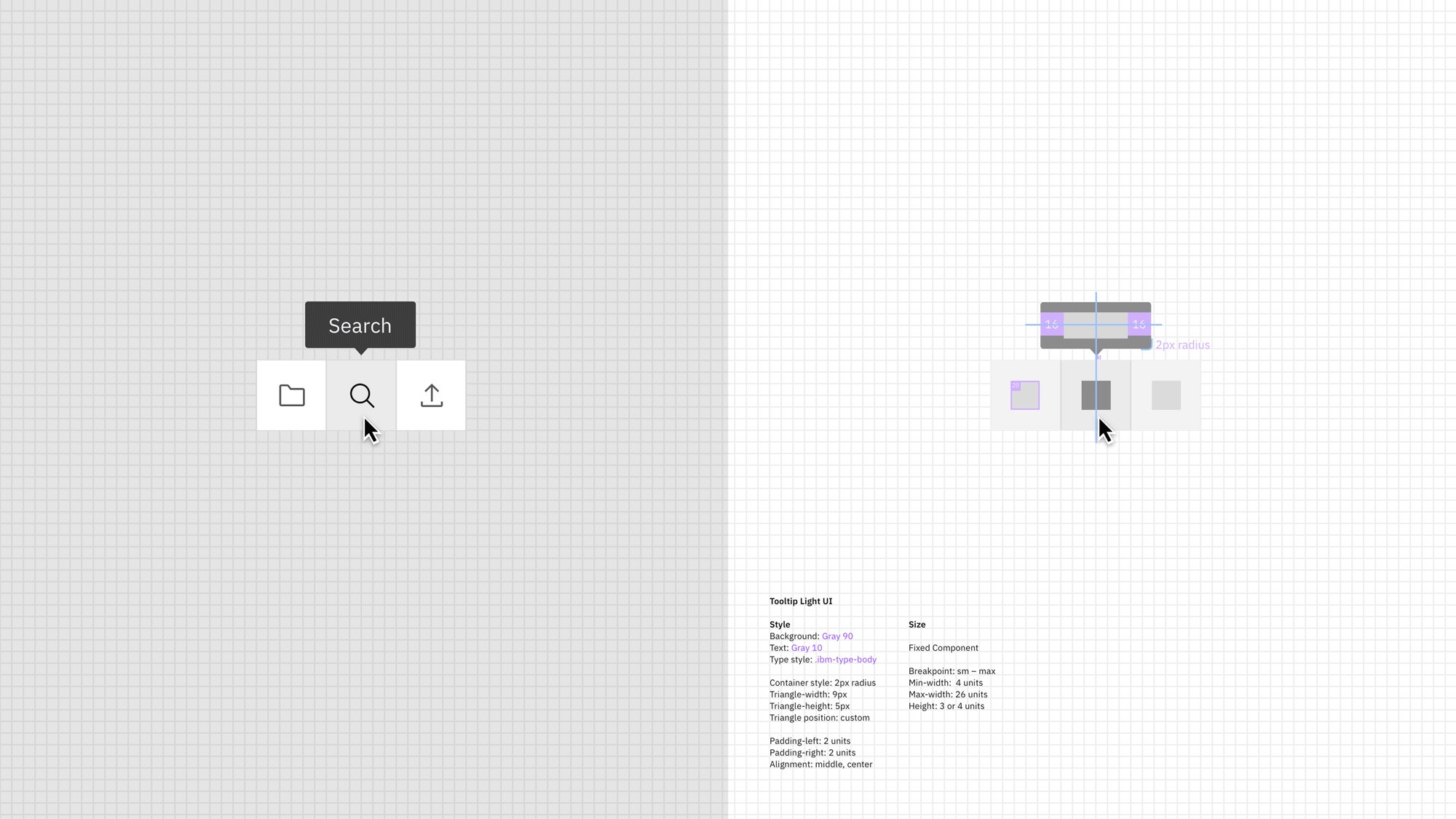
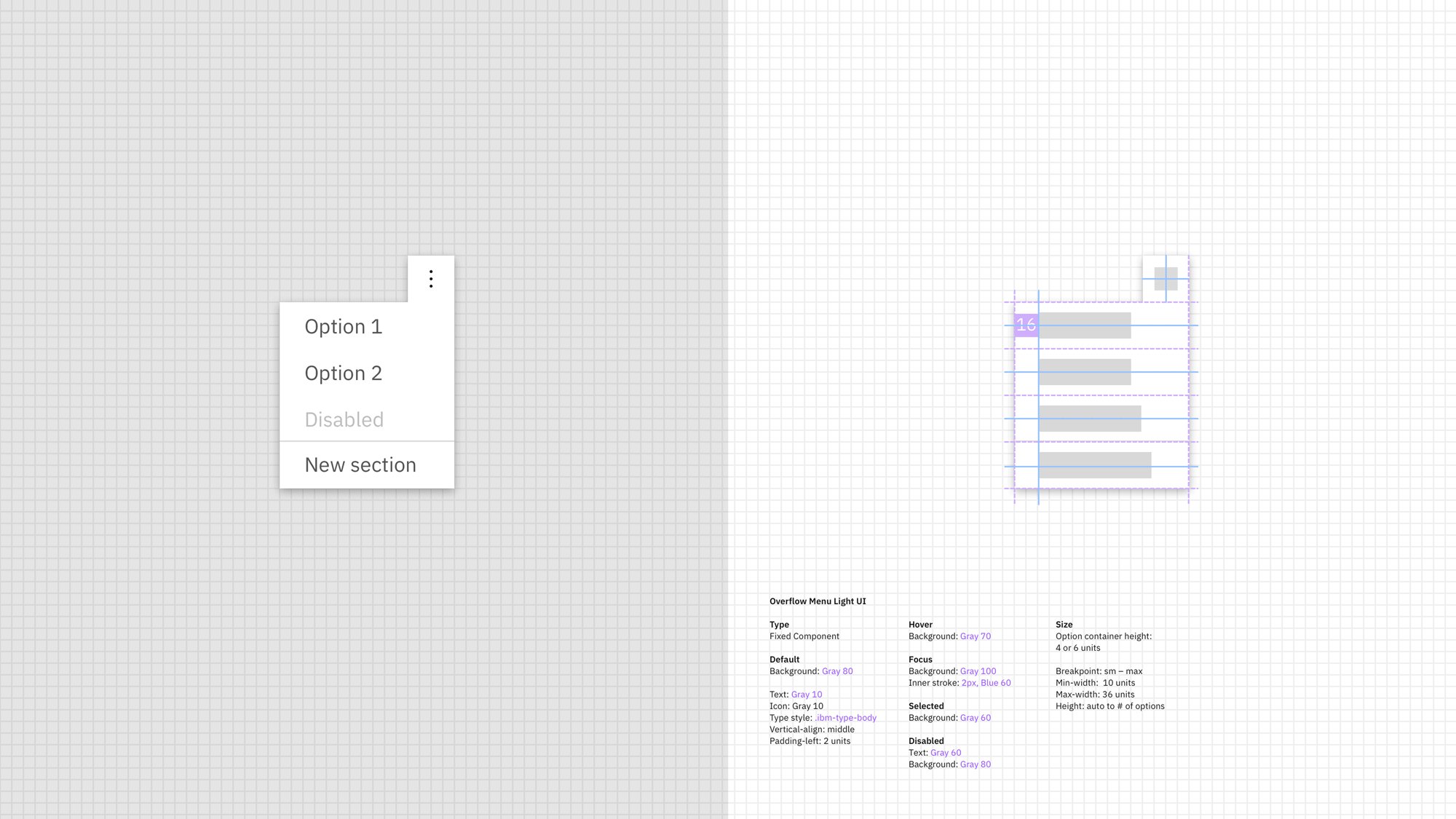
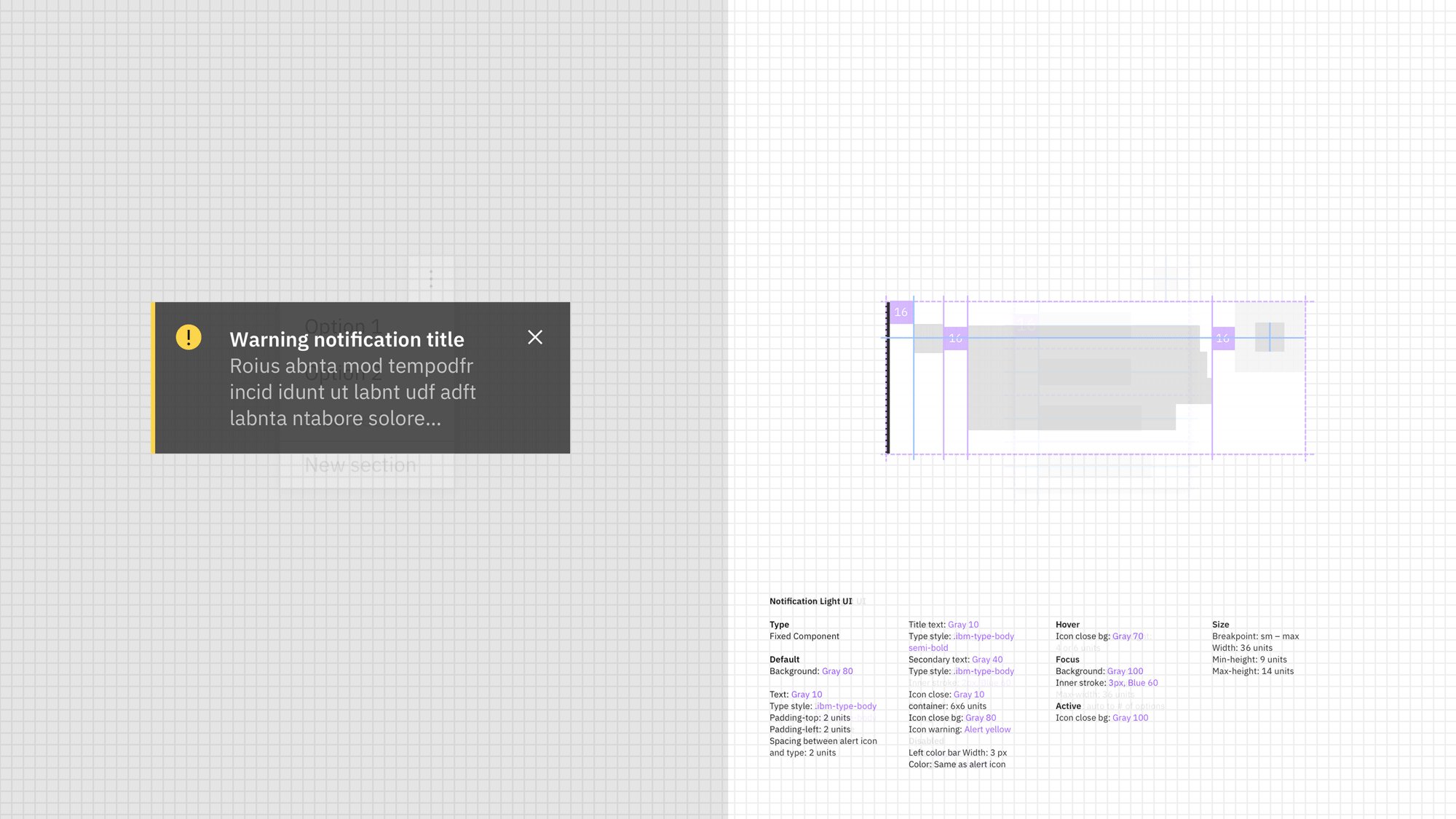
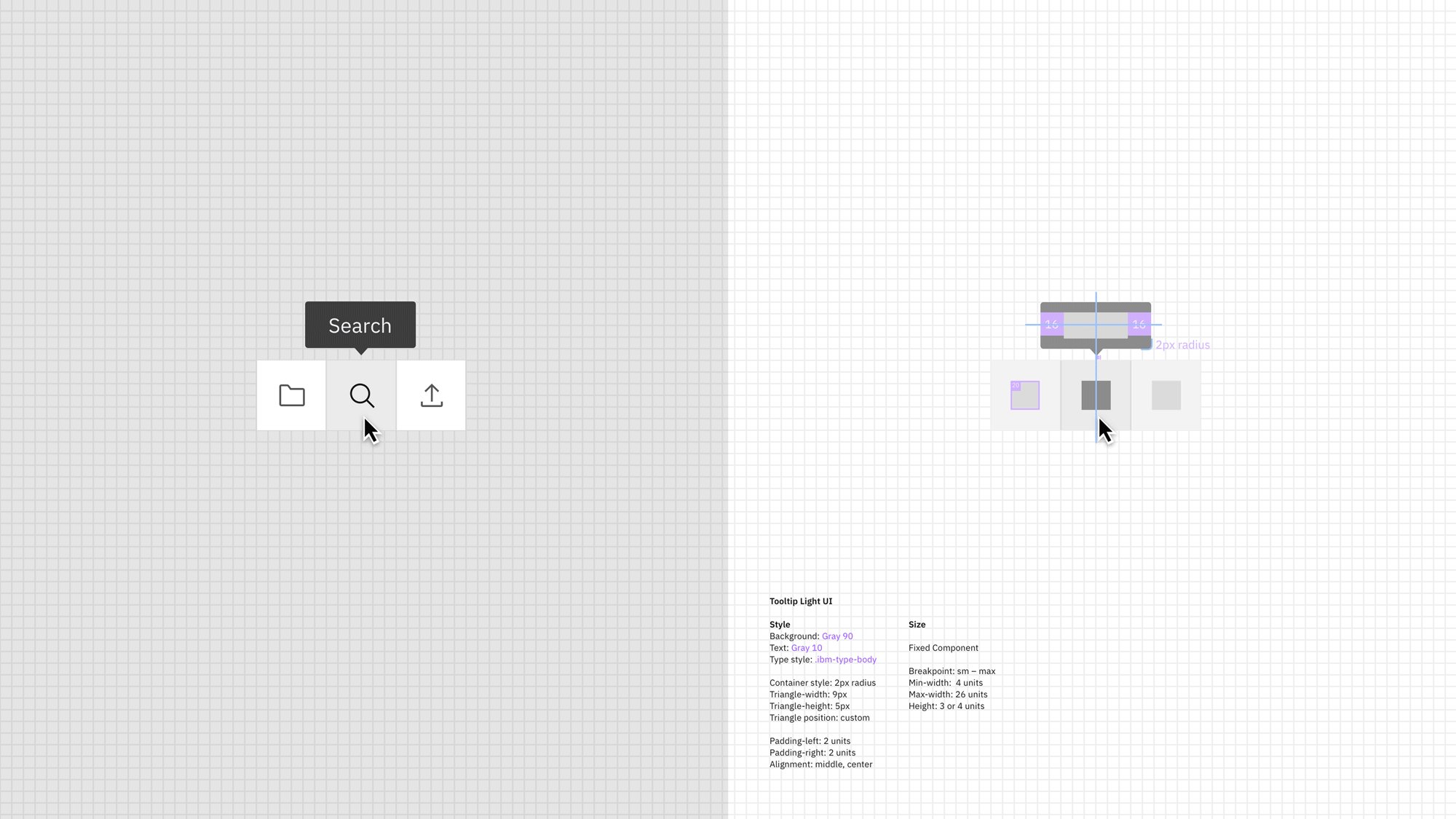
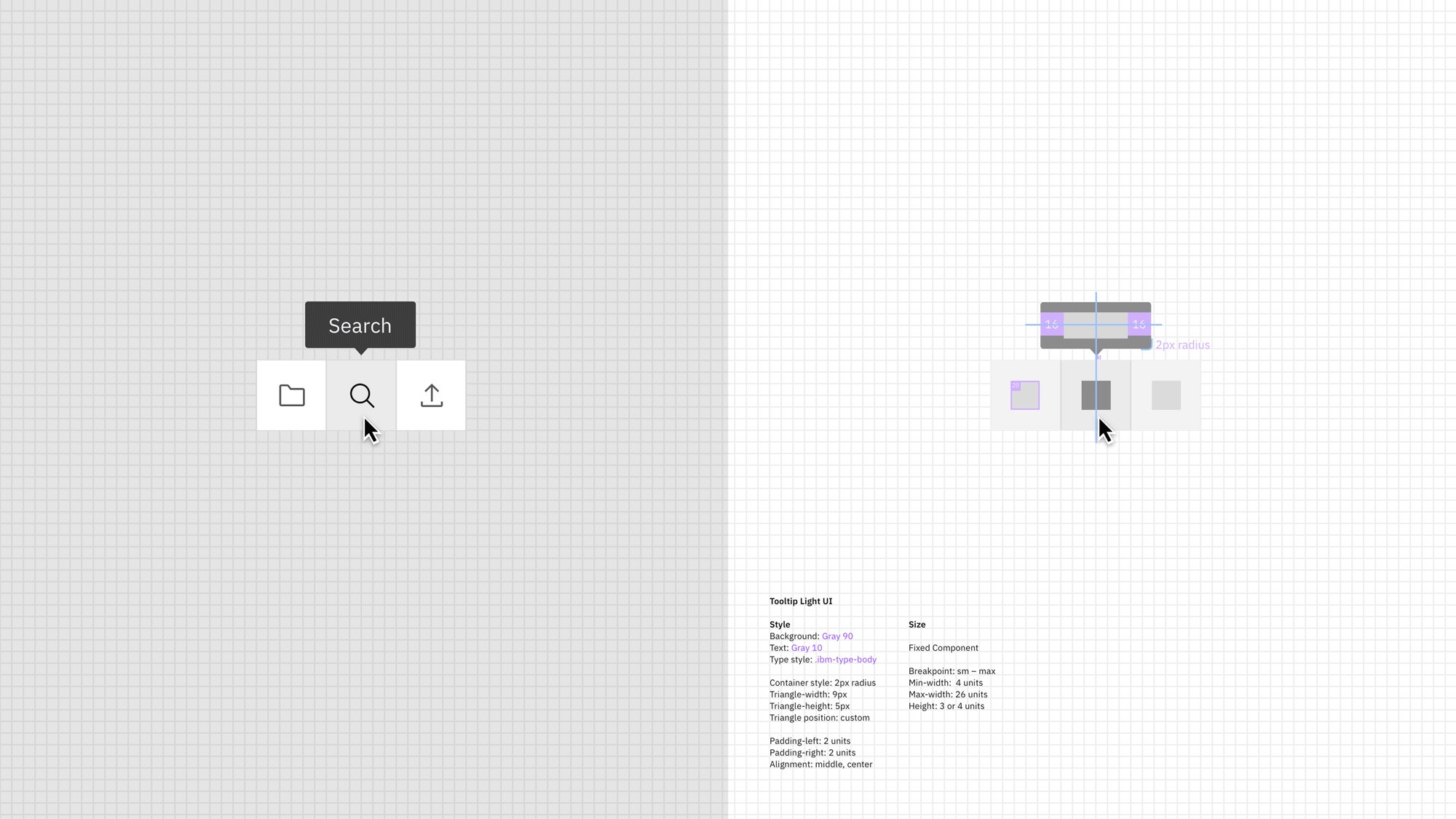
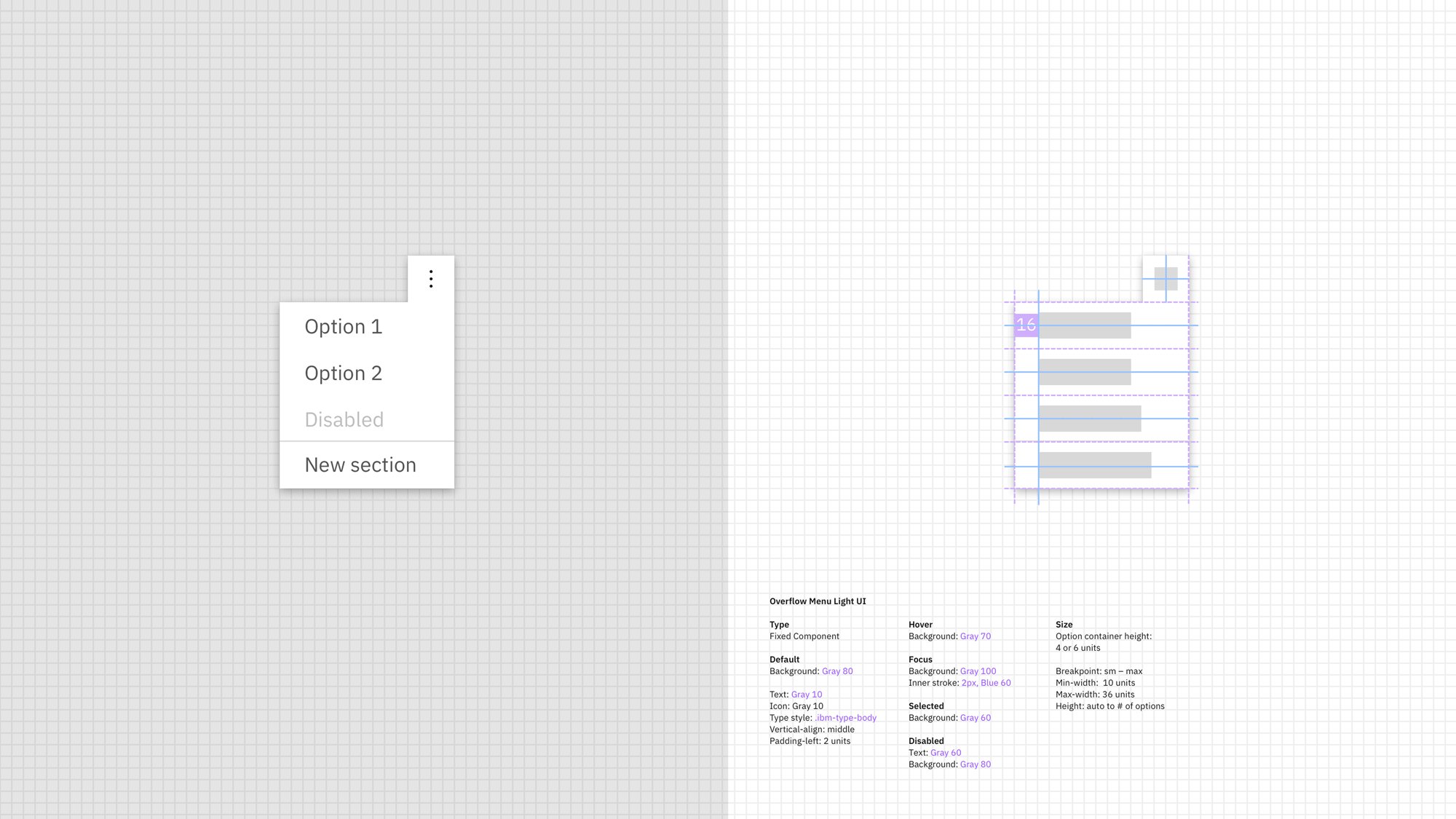
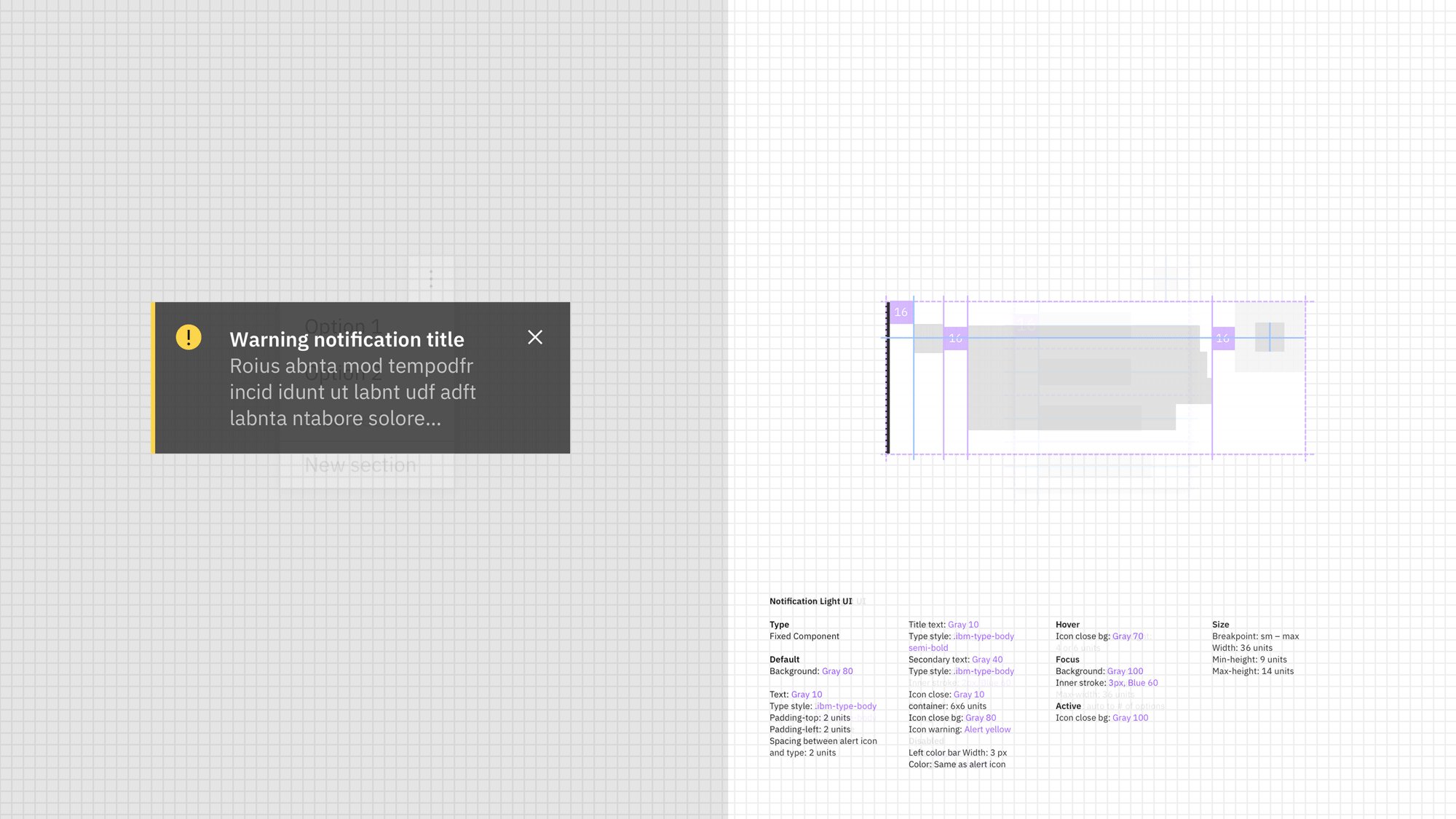
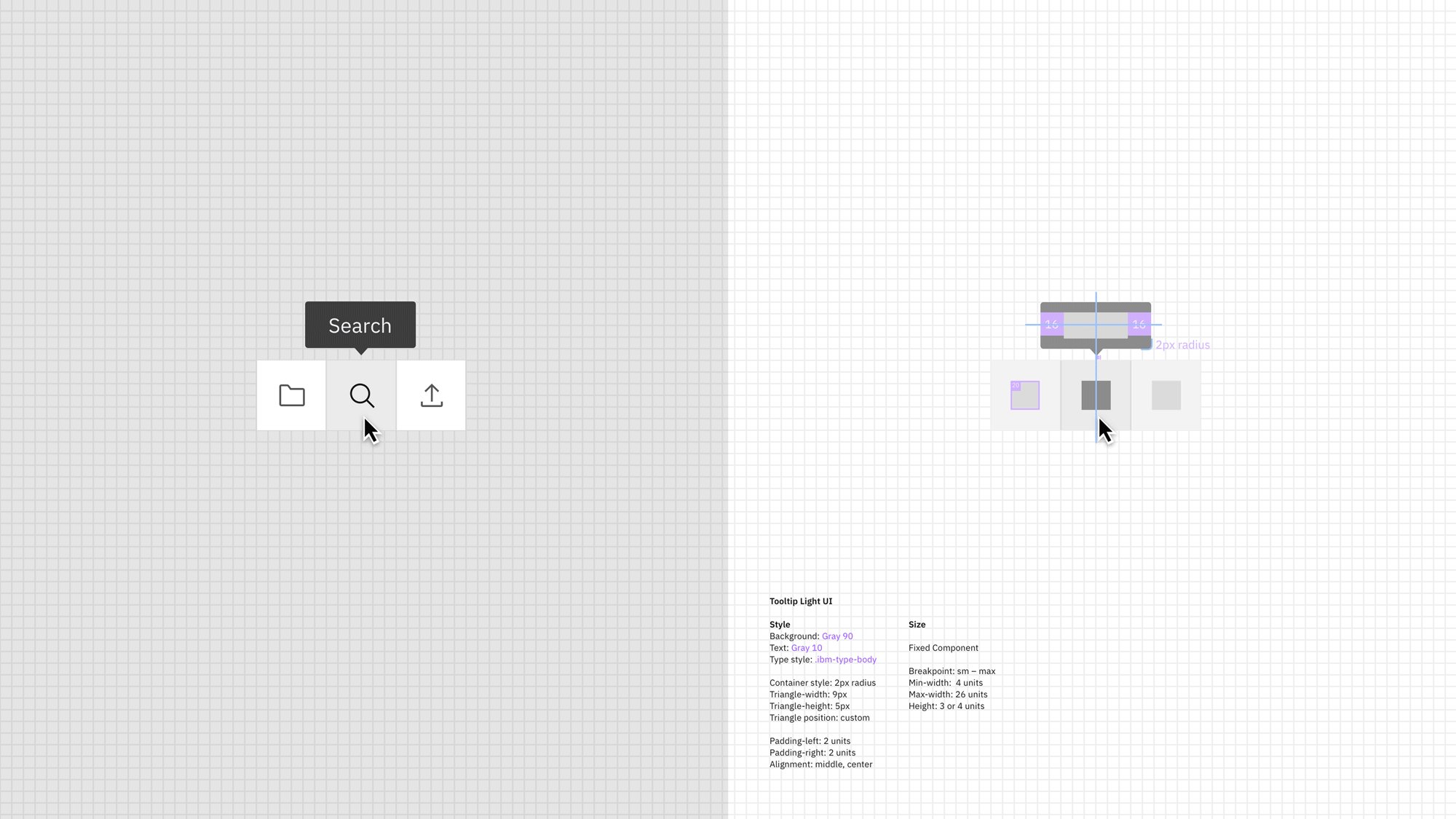
Construct and specs




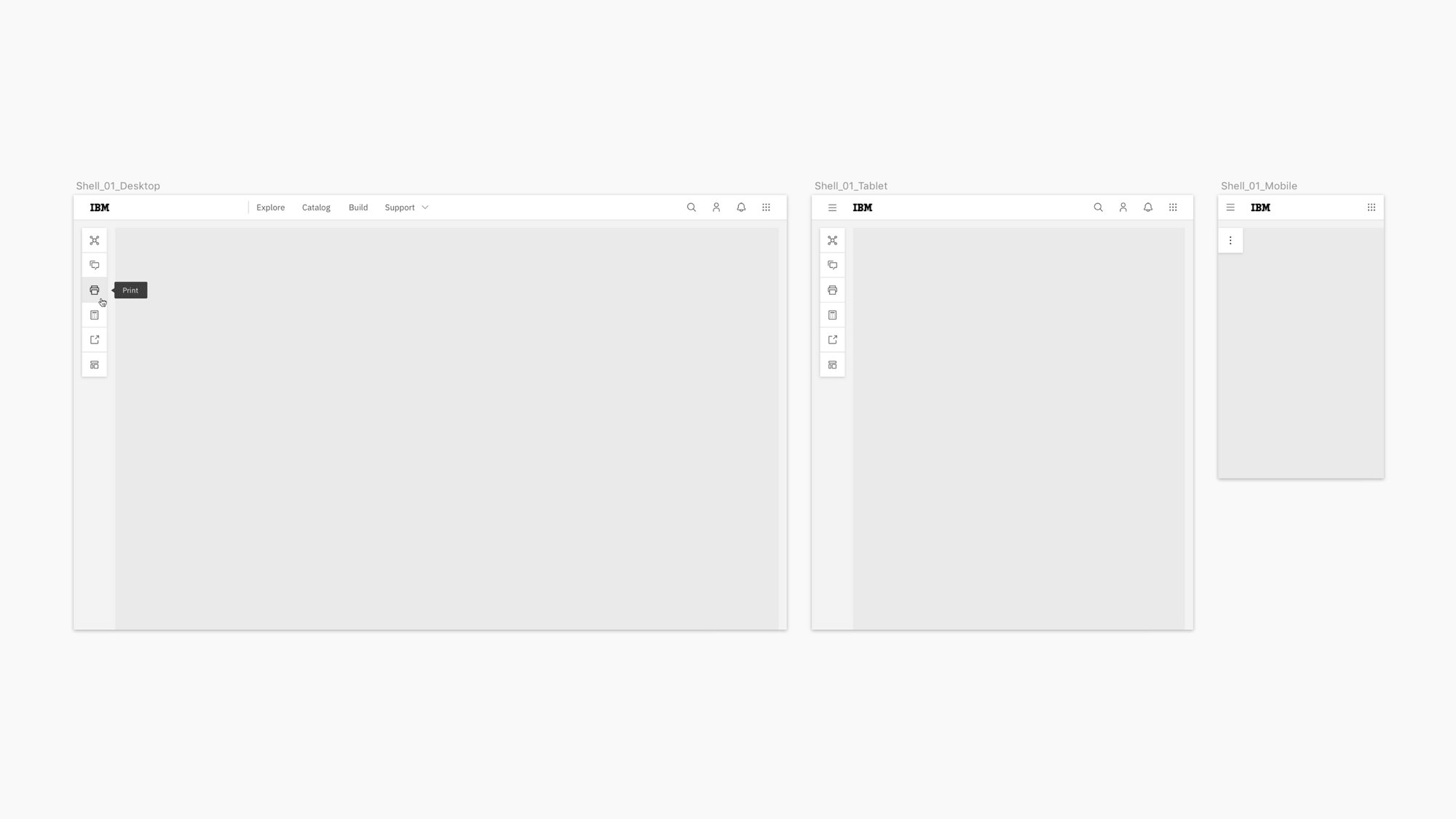
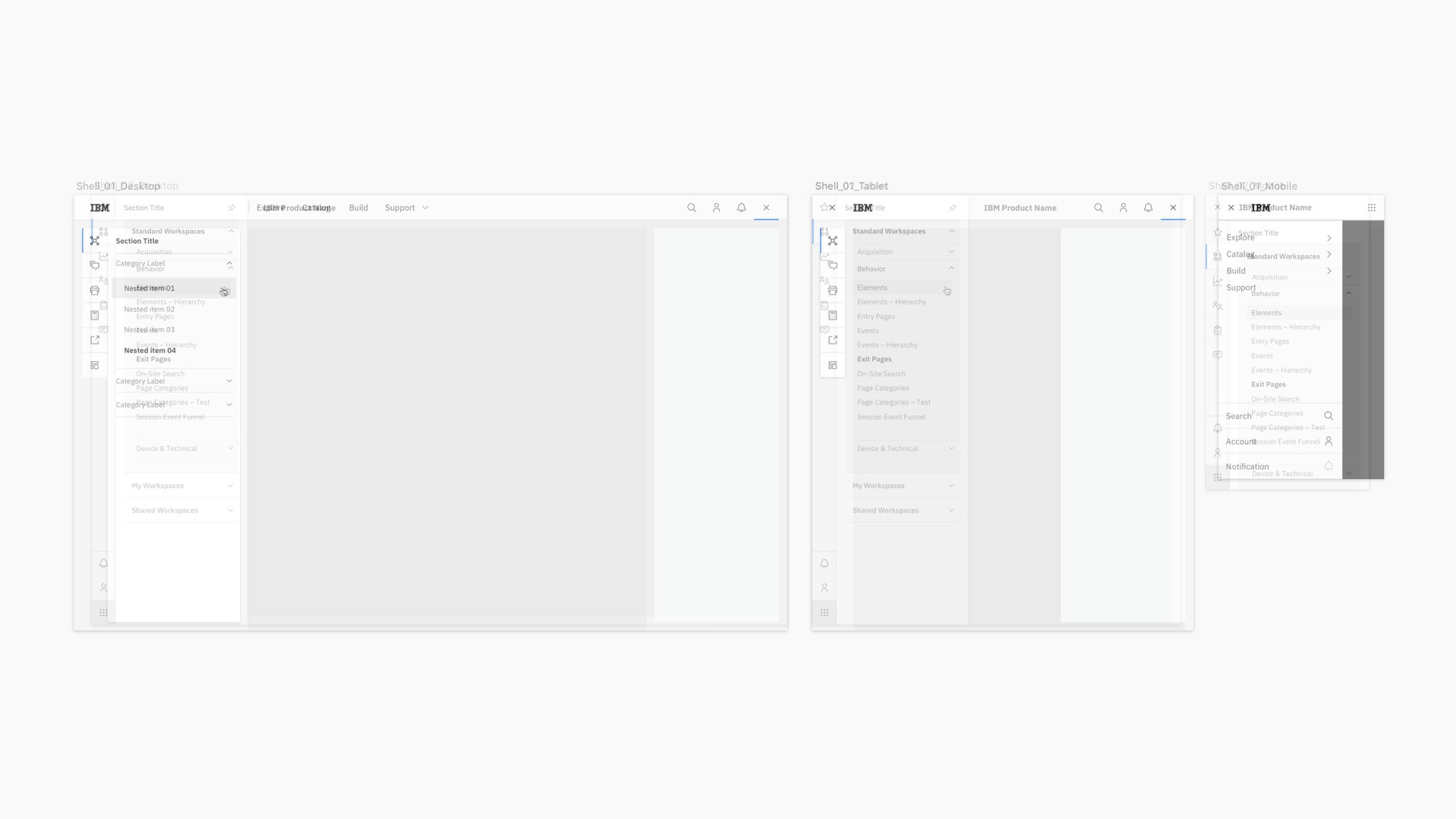
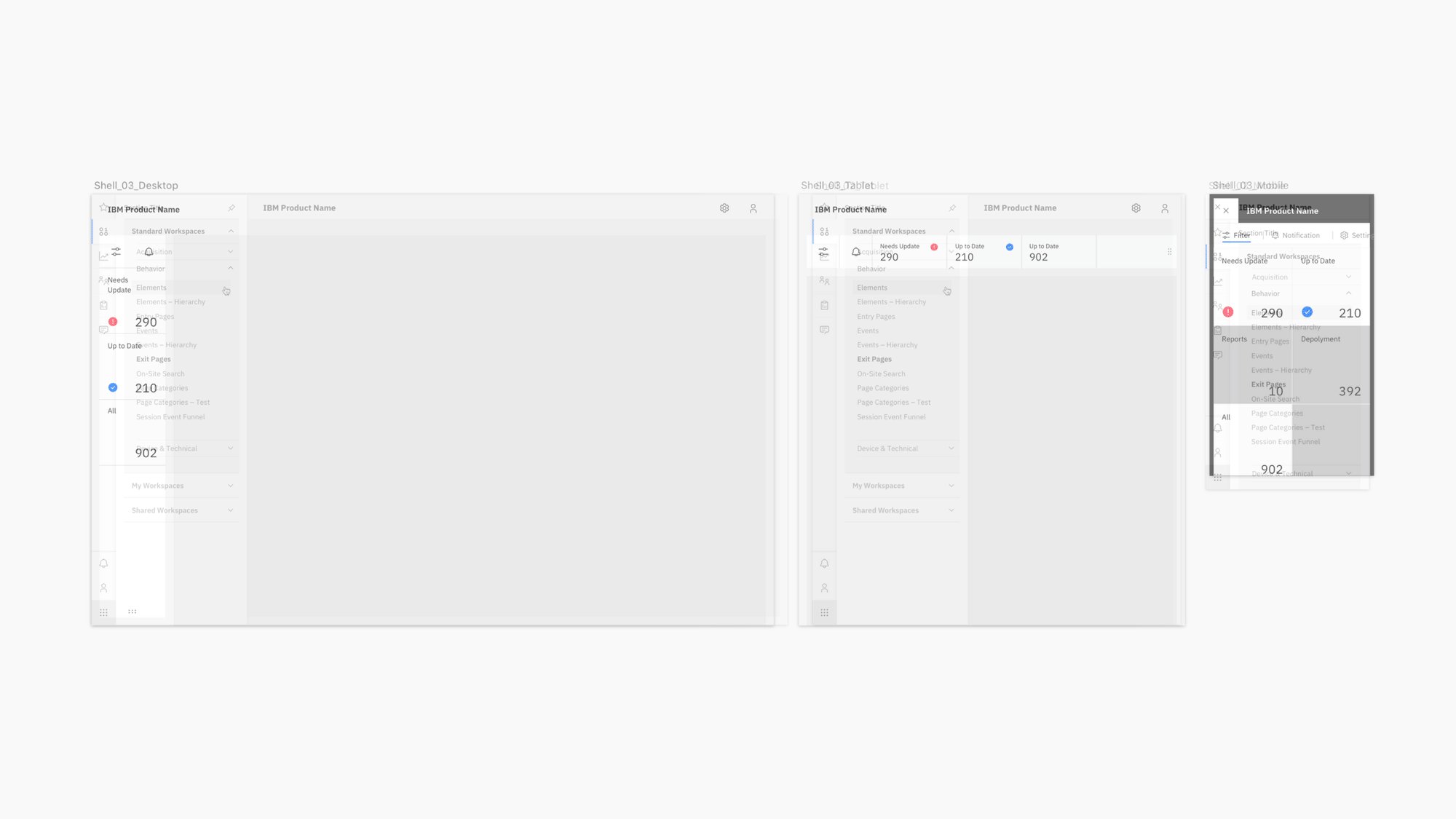
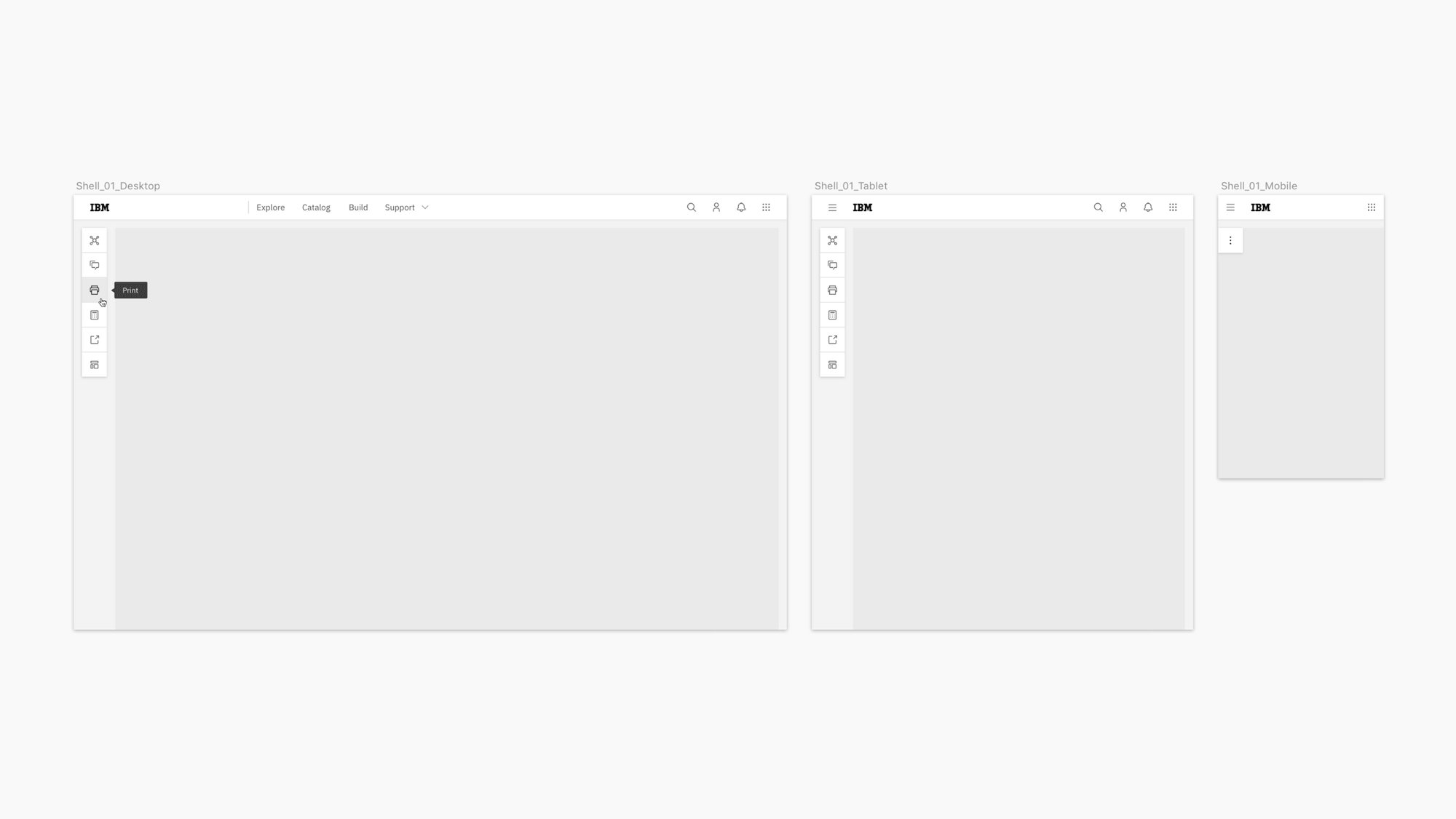
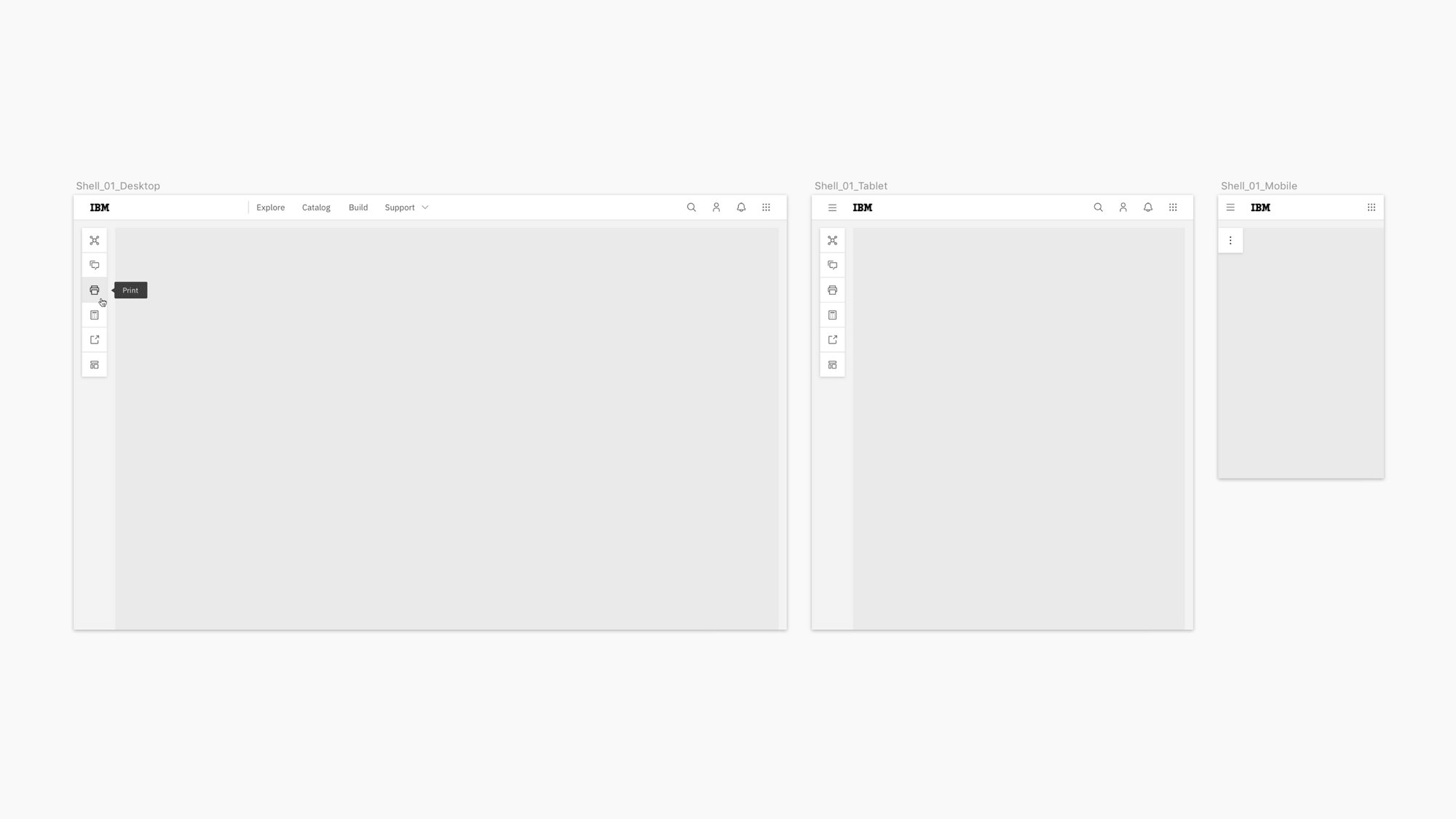
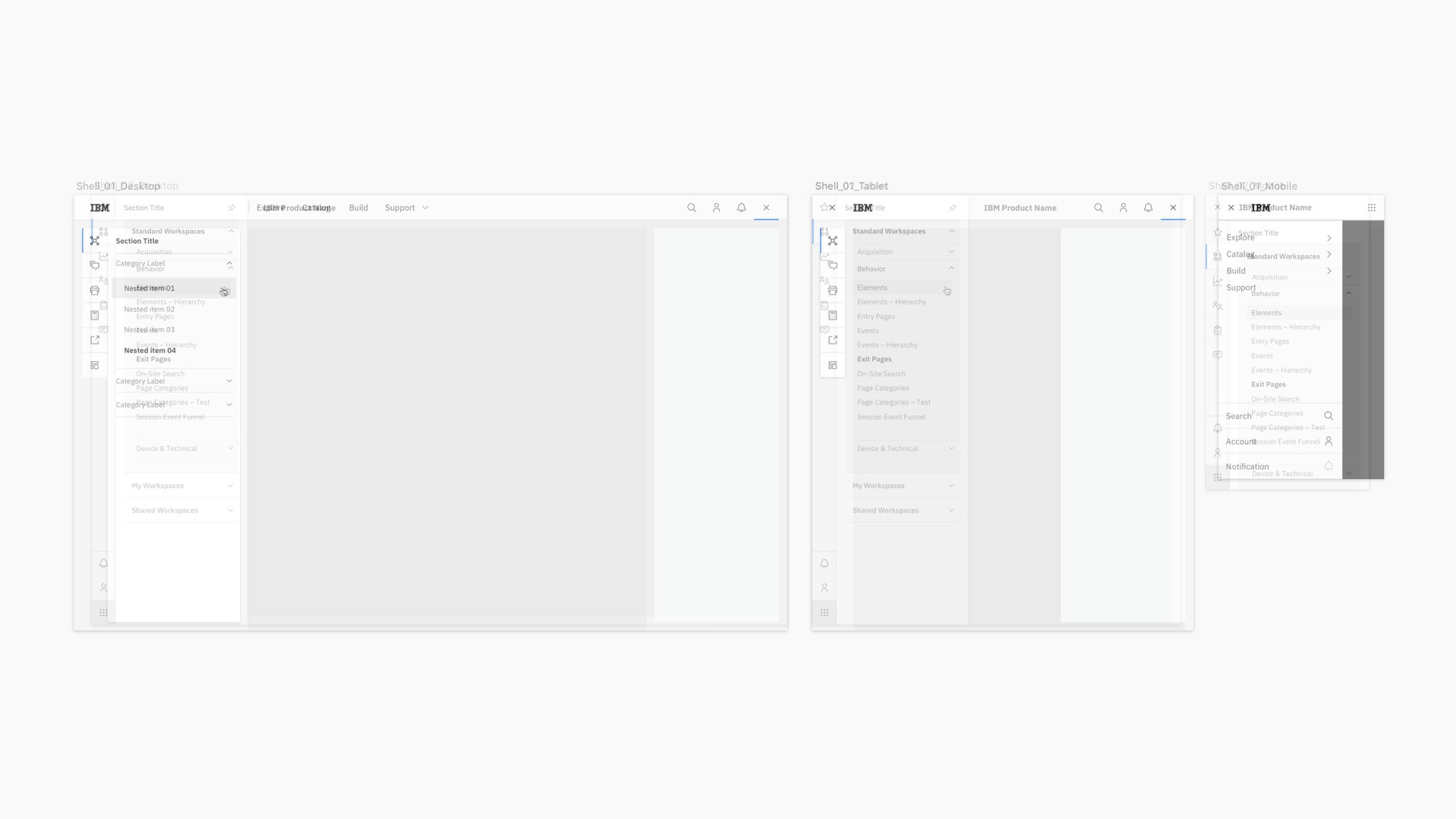
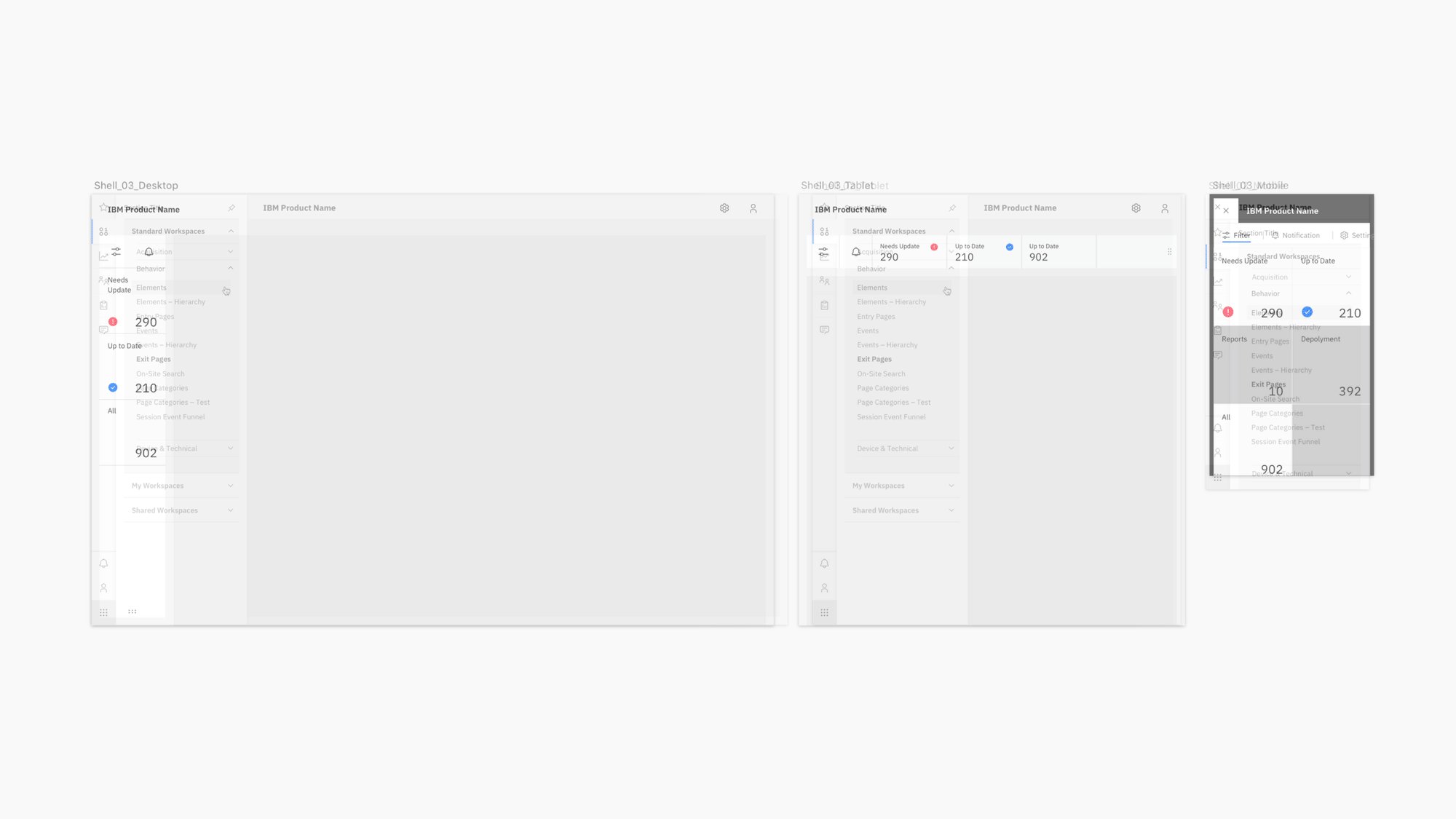
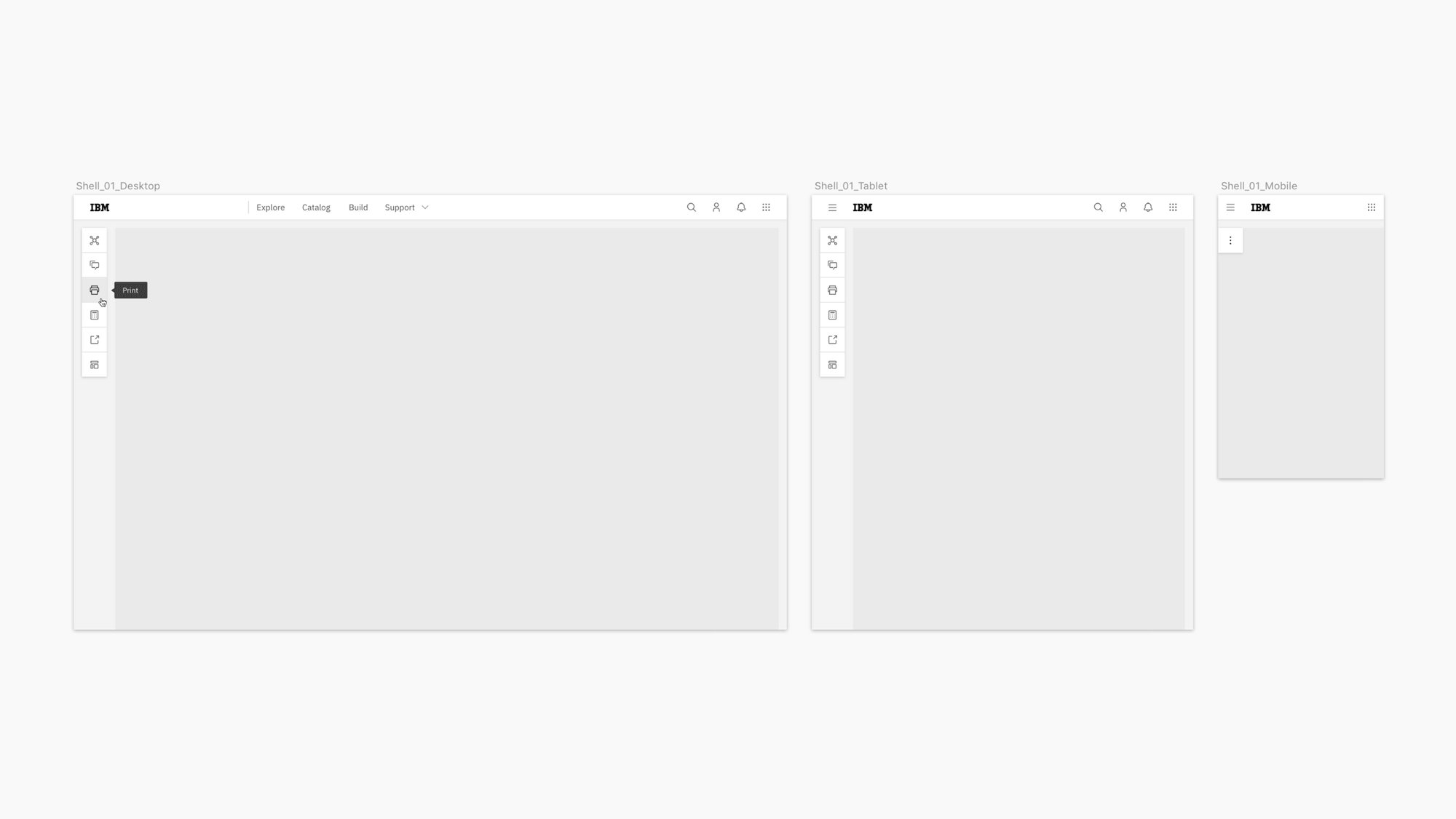
Responsive shell exploration


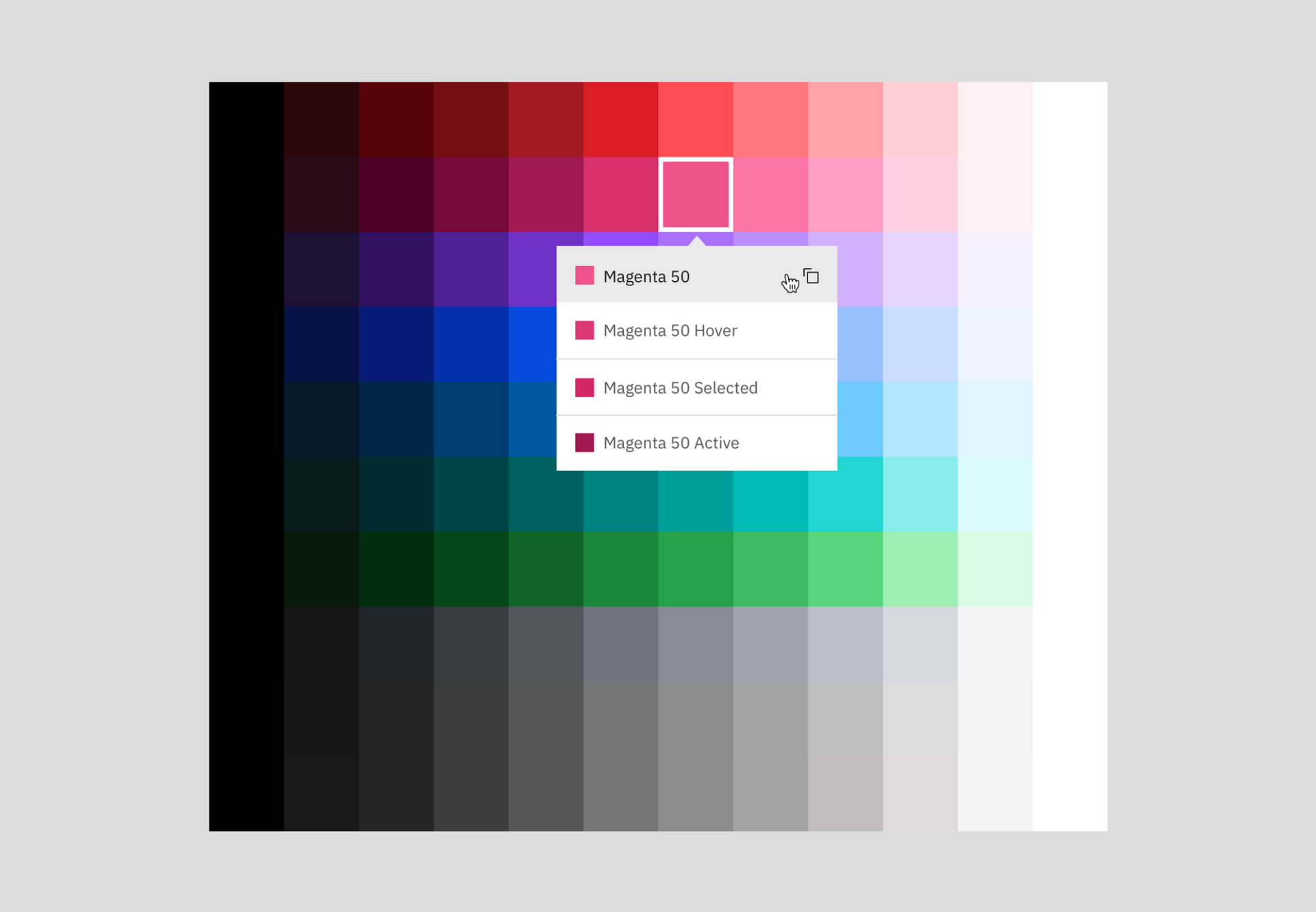
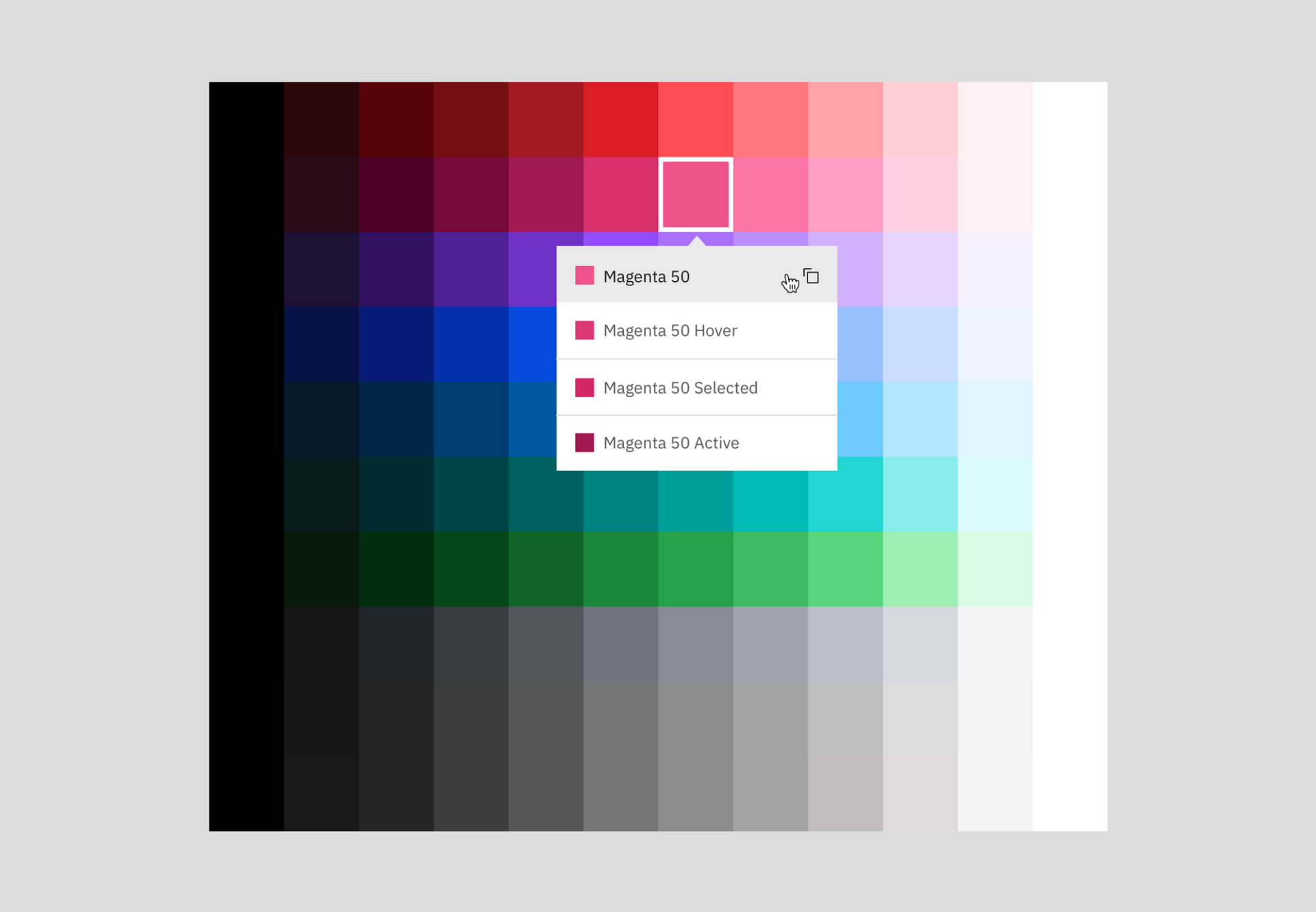
Color in UI
Sponsor users
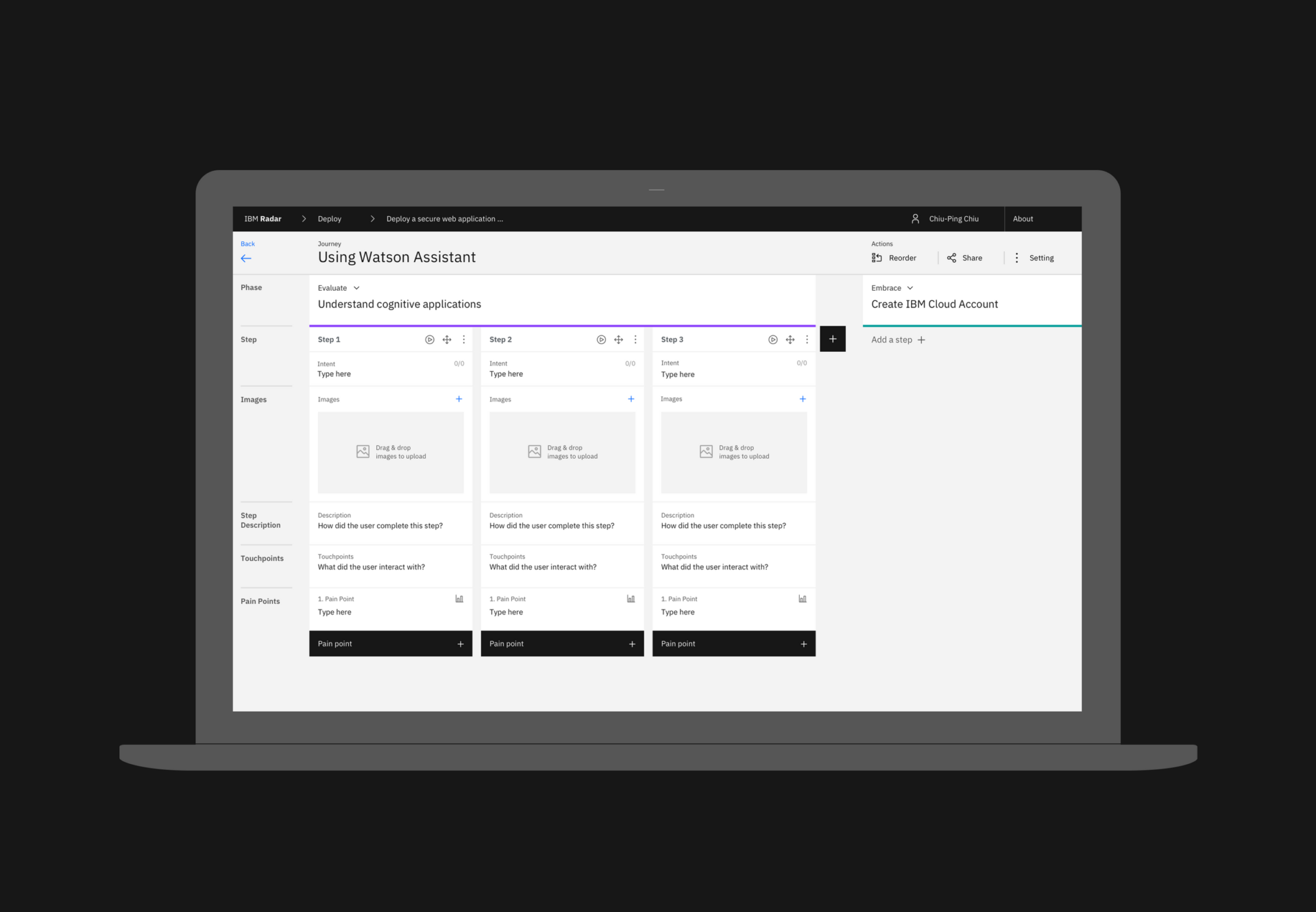
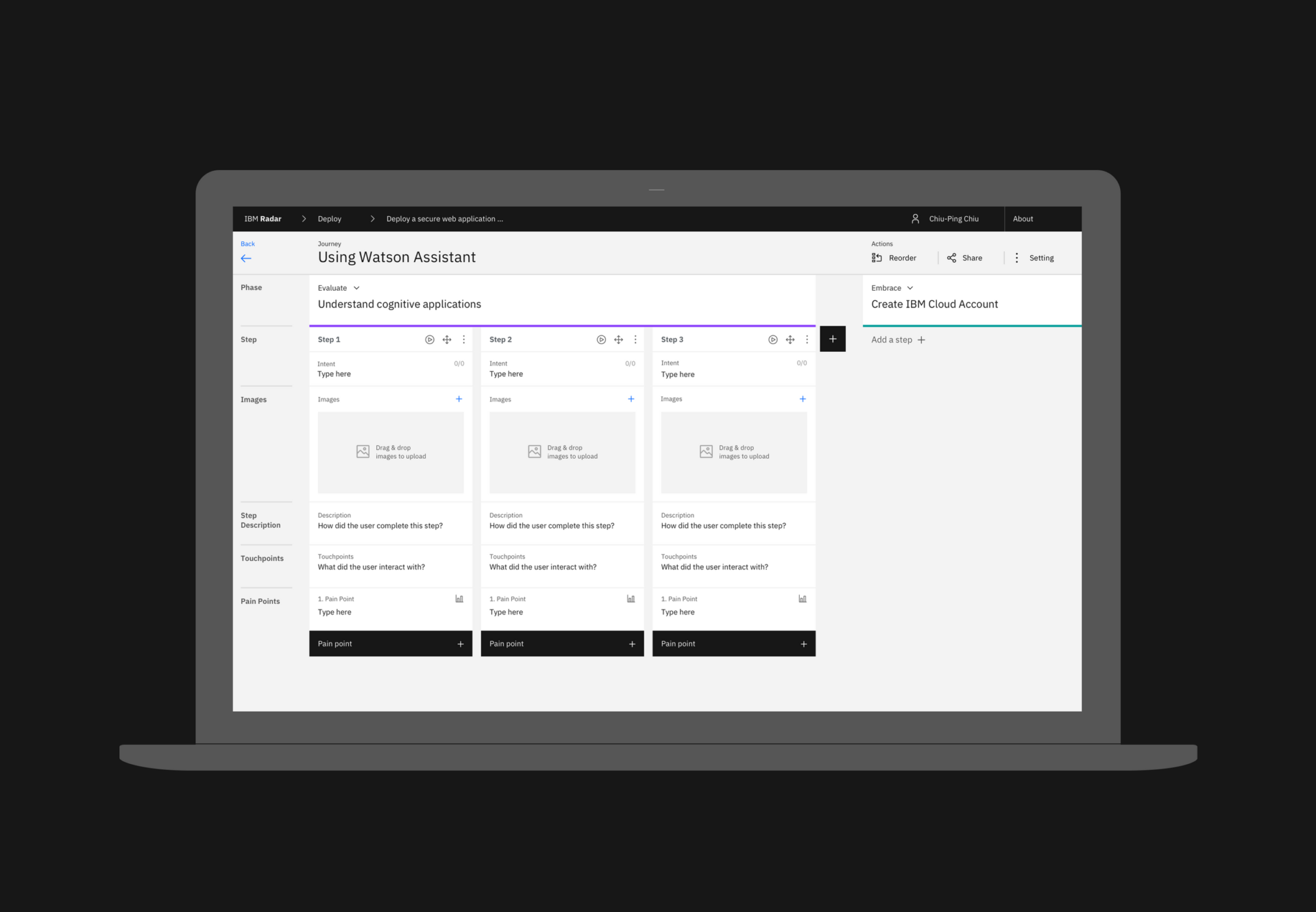
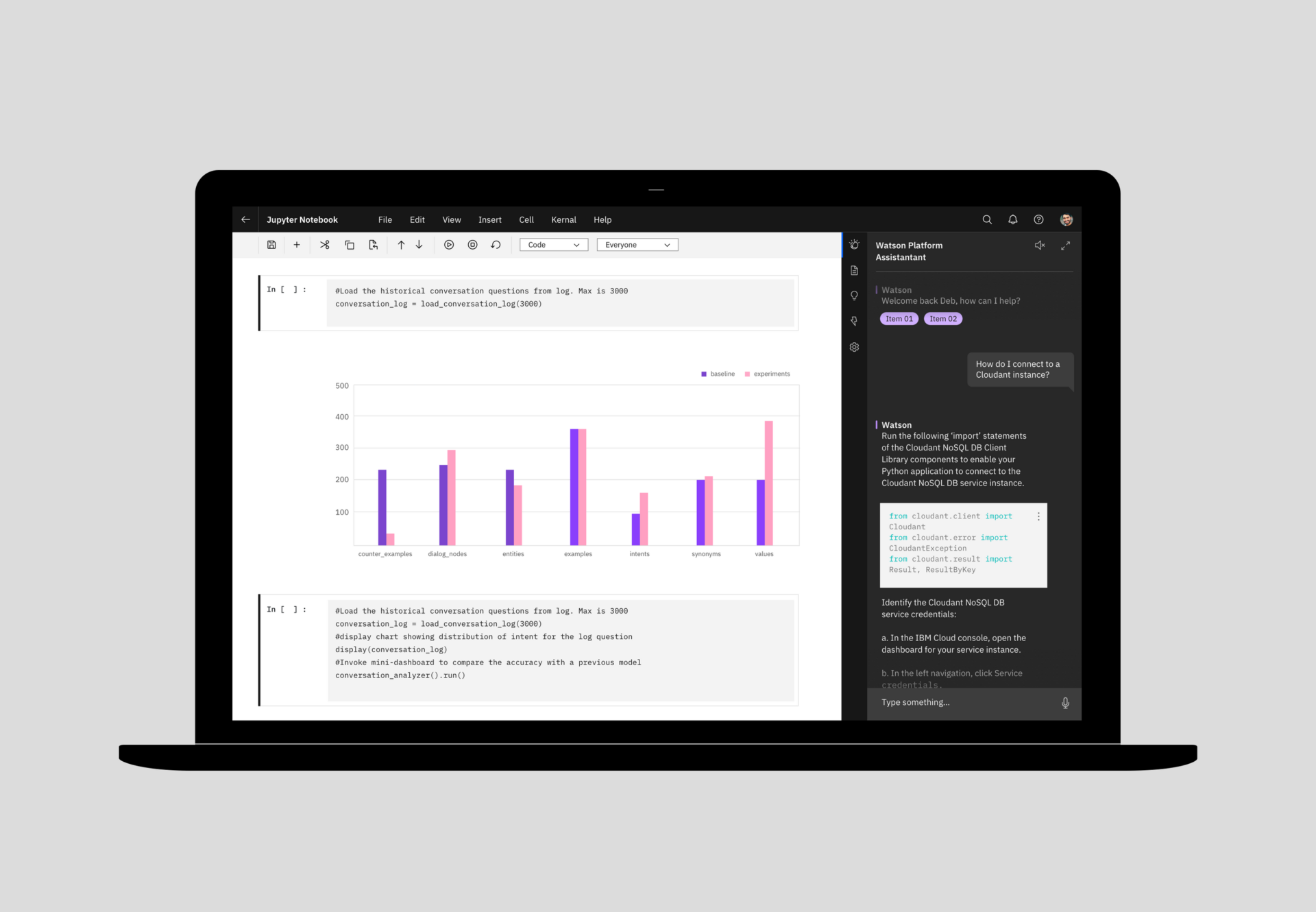
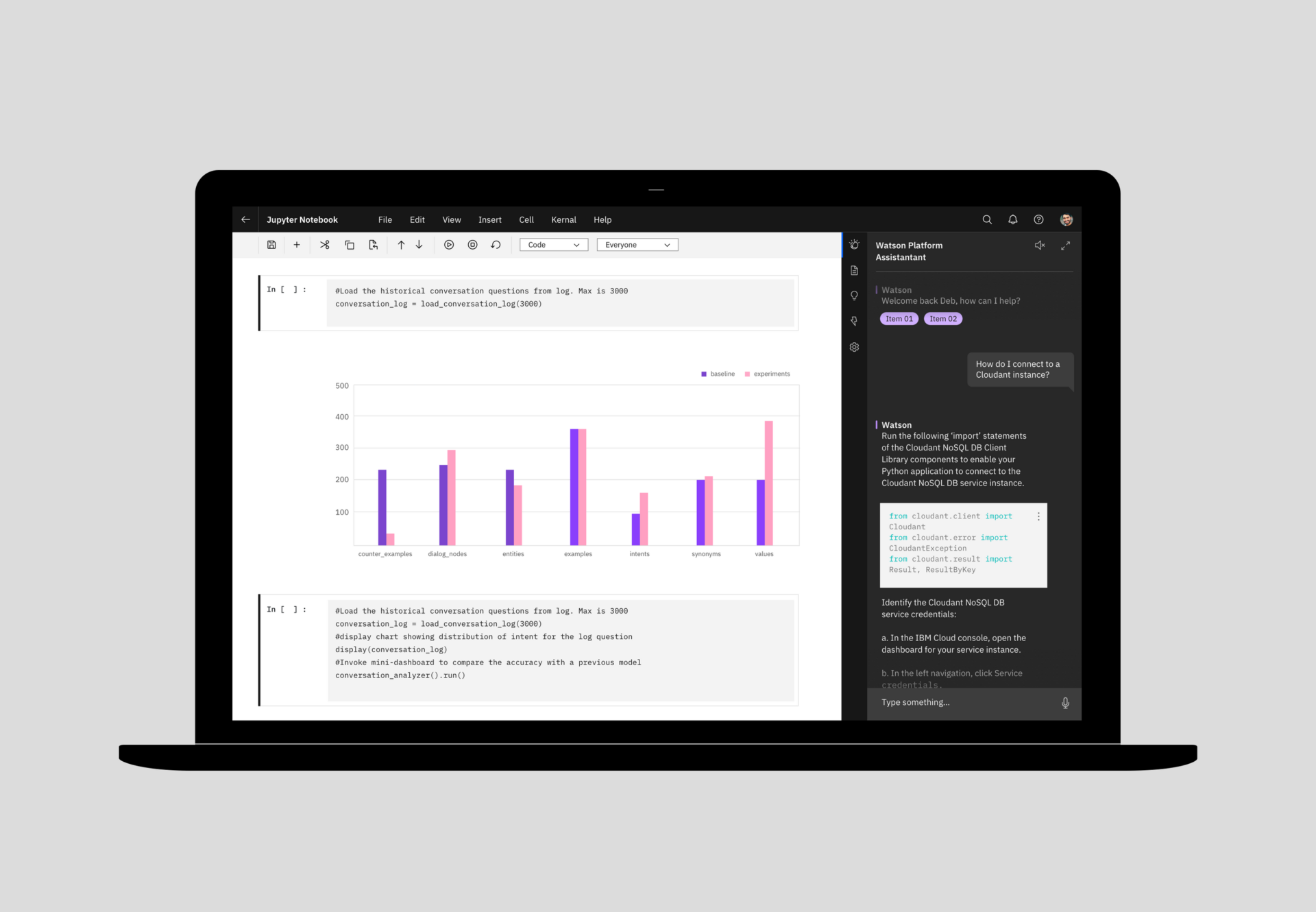
Prioritized product design teams began using early versions of the system to redesign products and provide critical feedback. This approach facilitated close collaborations, enabling the refinement and improvement of the system. And it grew contribution channels and continued participation. The below sample is from IBM Radar.


IBM Radar


IBM EPM


IBM Digtial Analytics


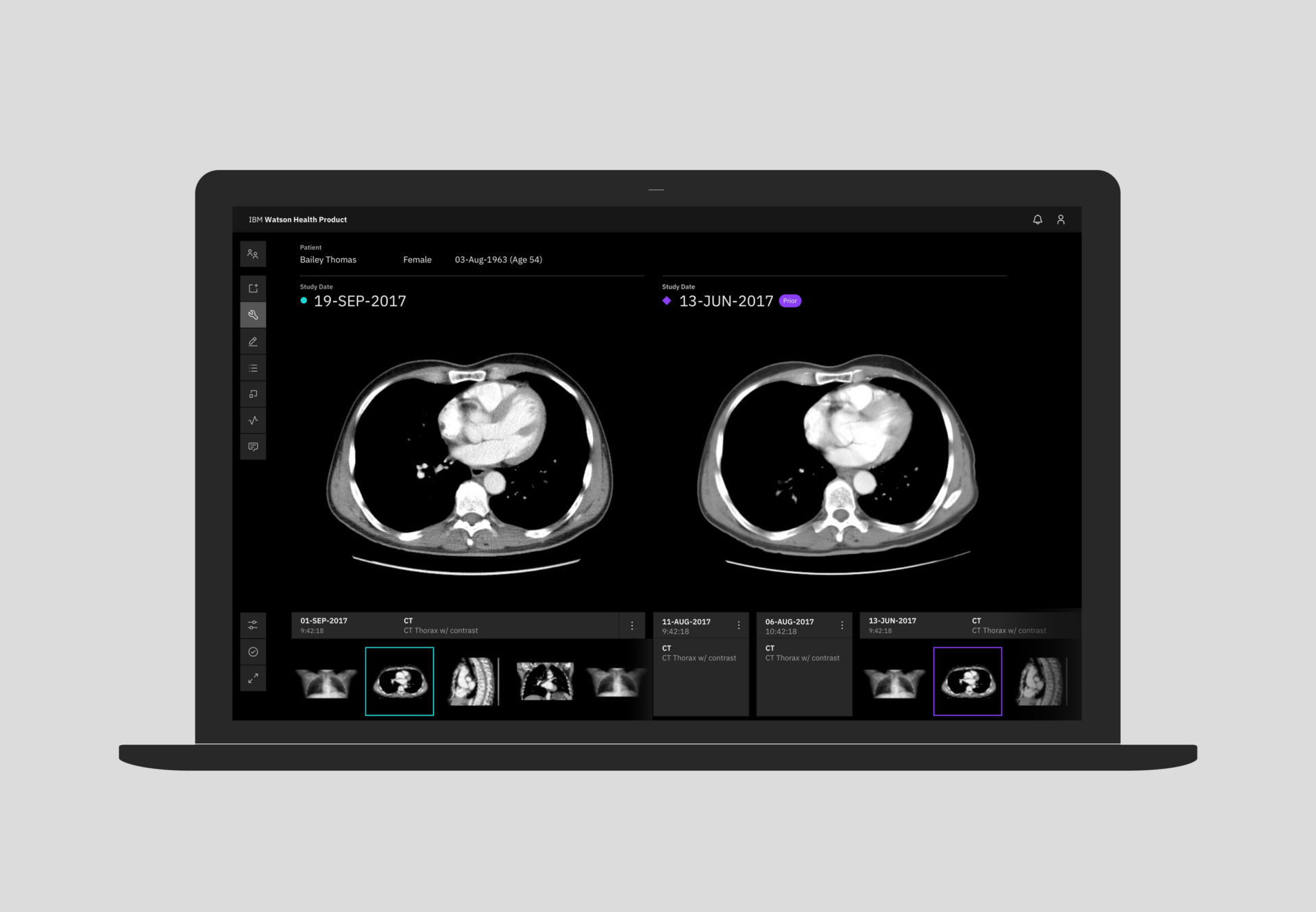
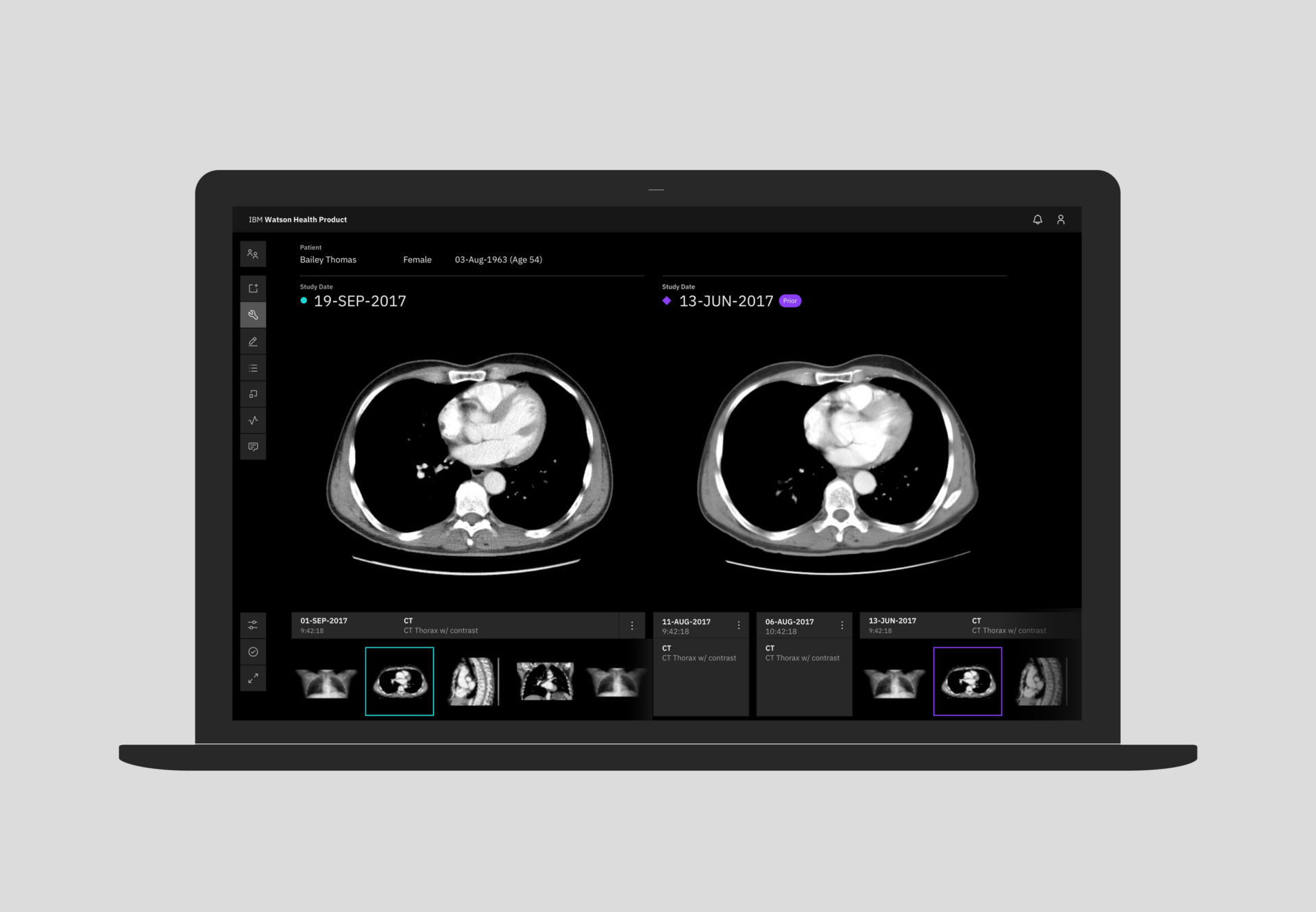
IBM Watson Health




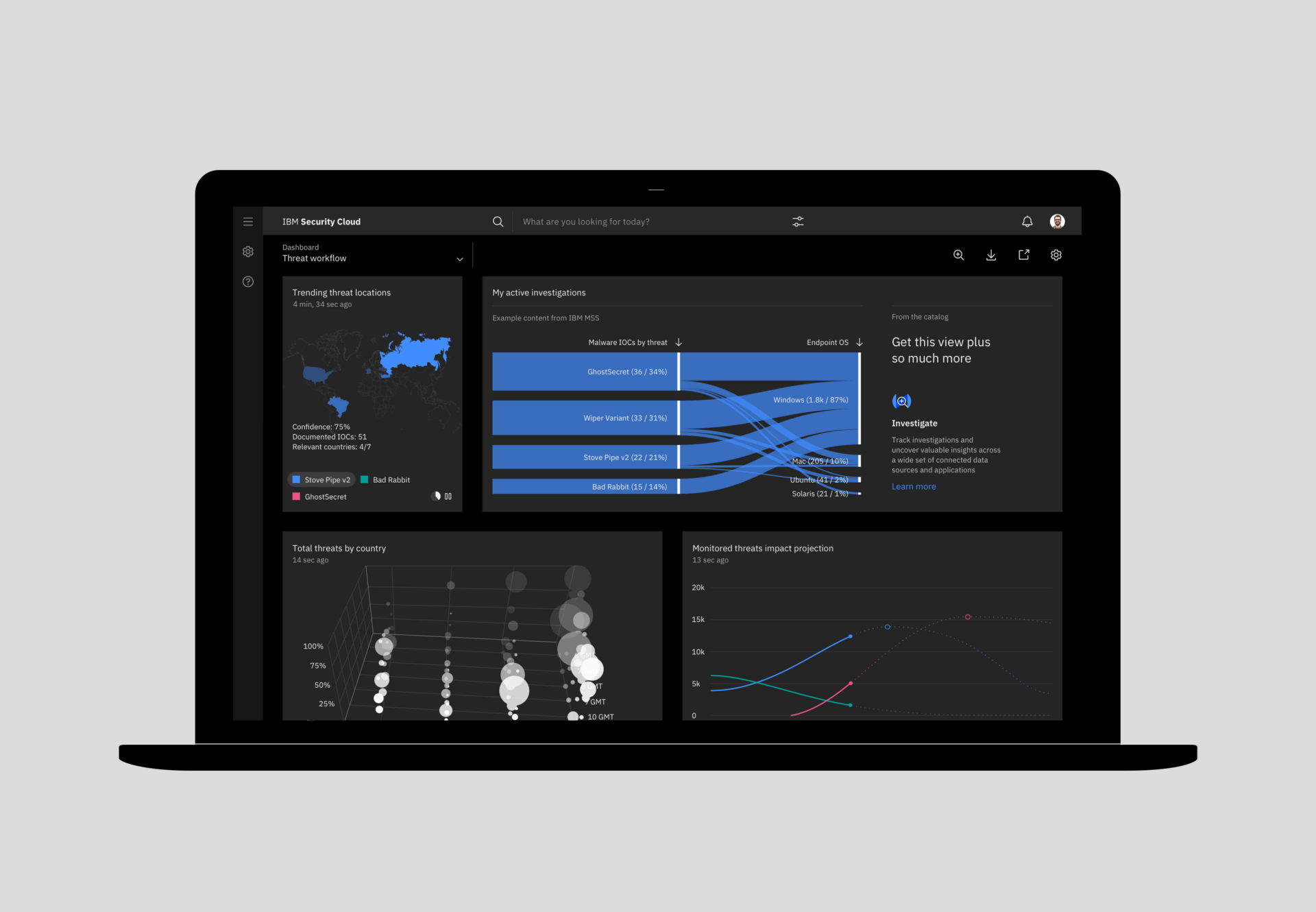
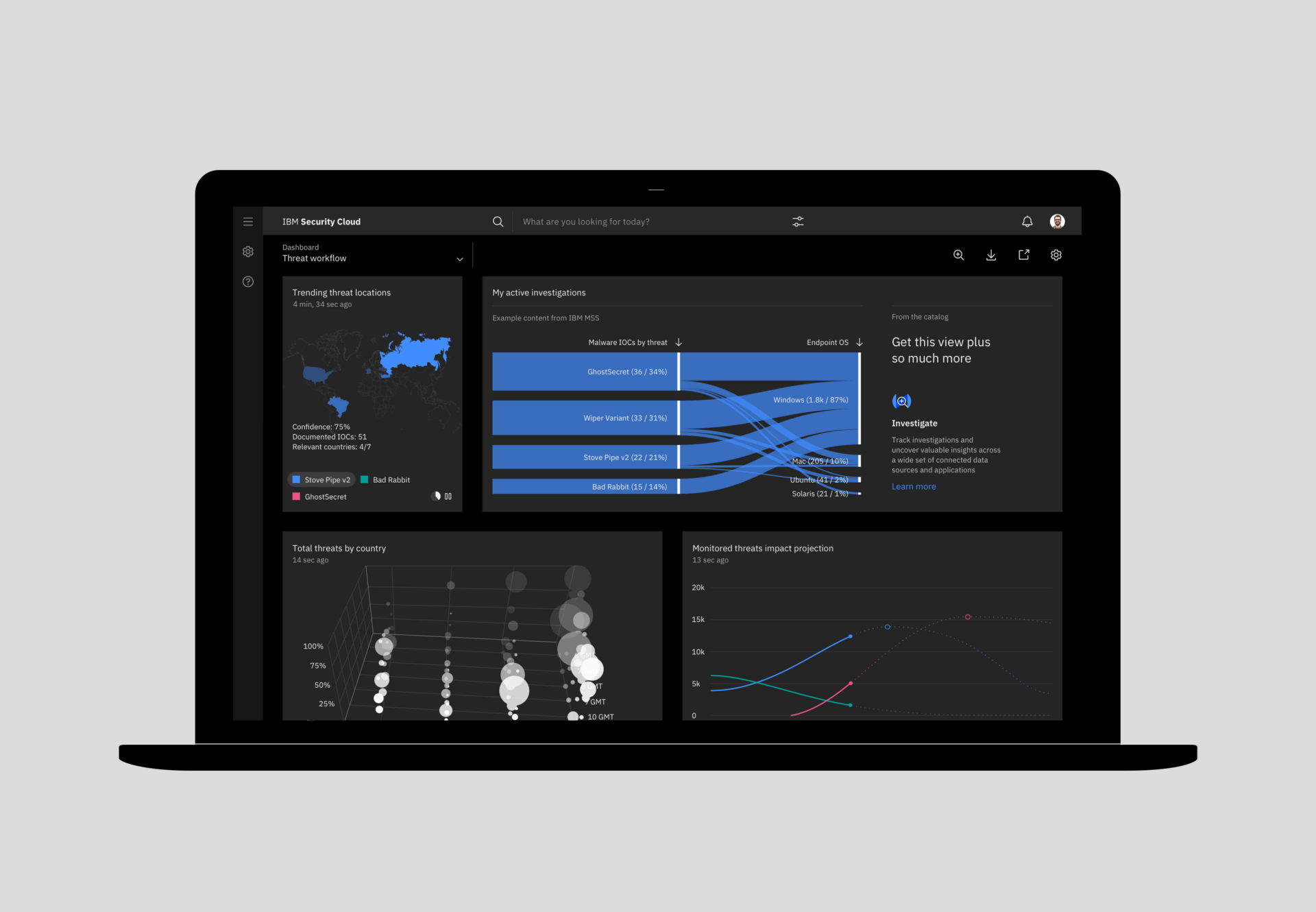
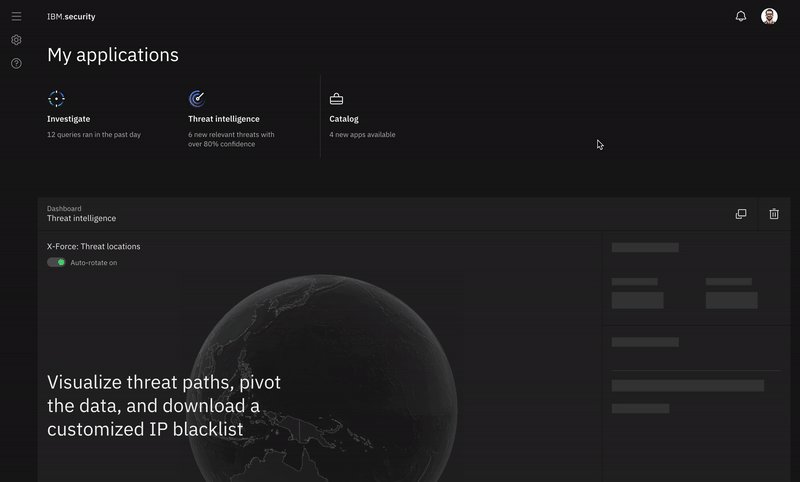
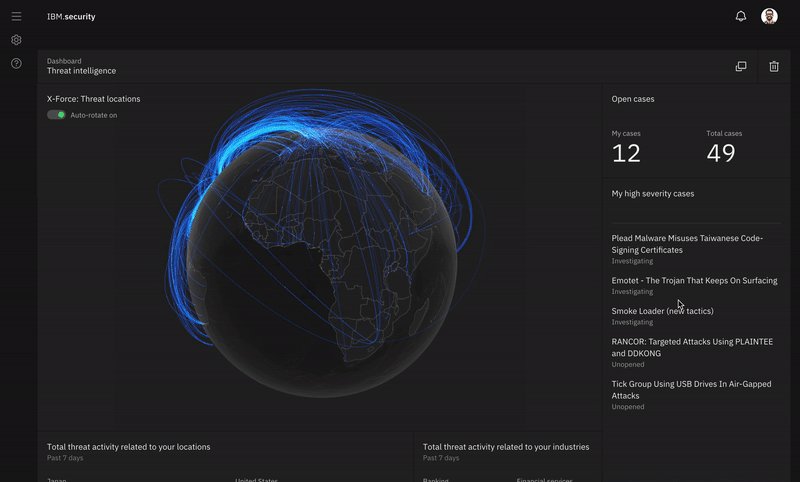
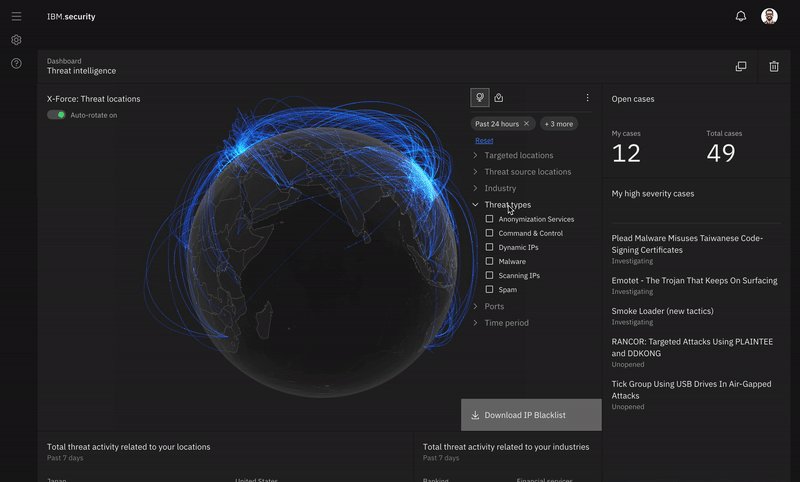
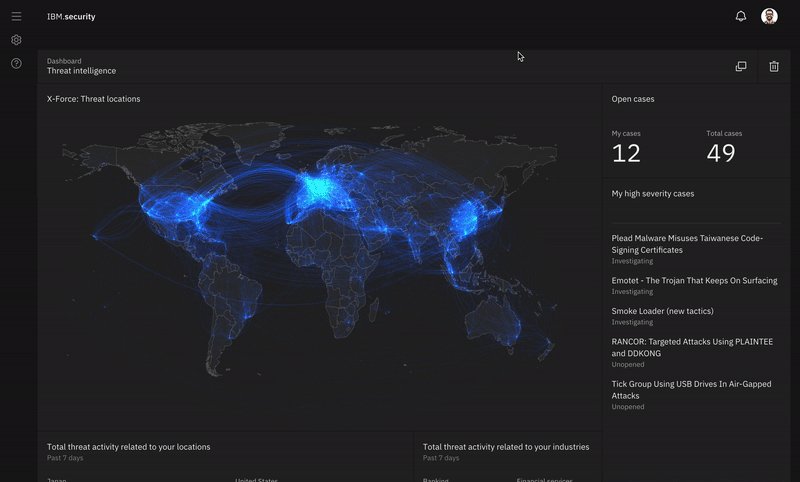
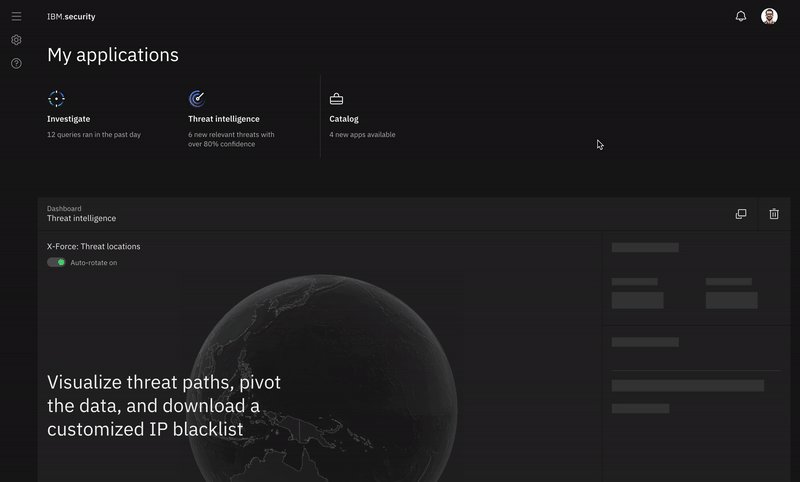
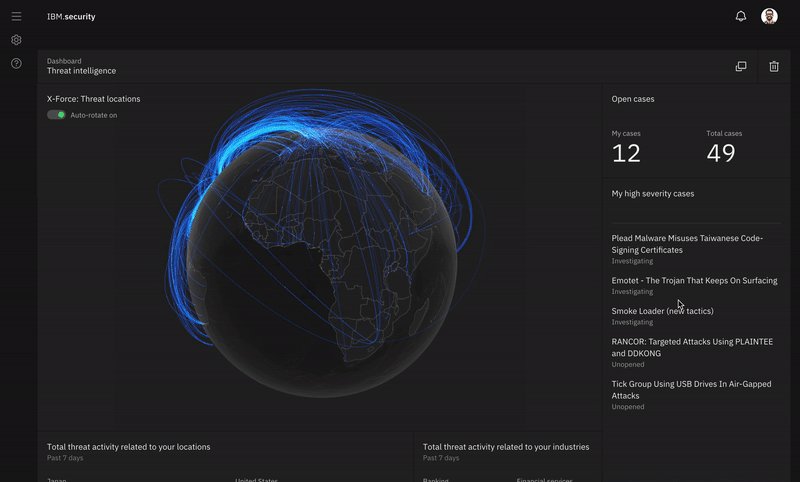
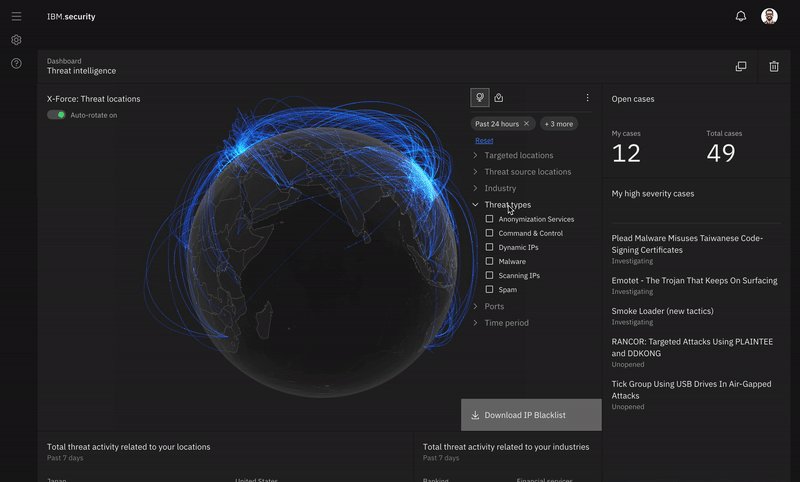
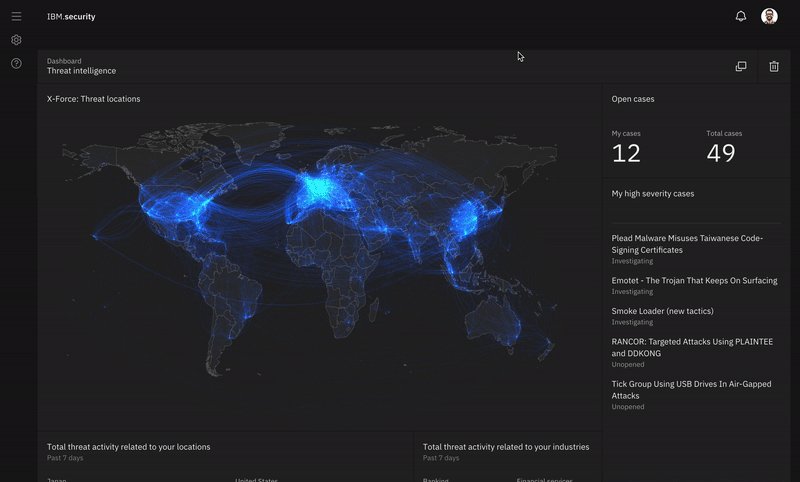
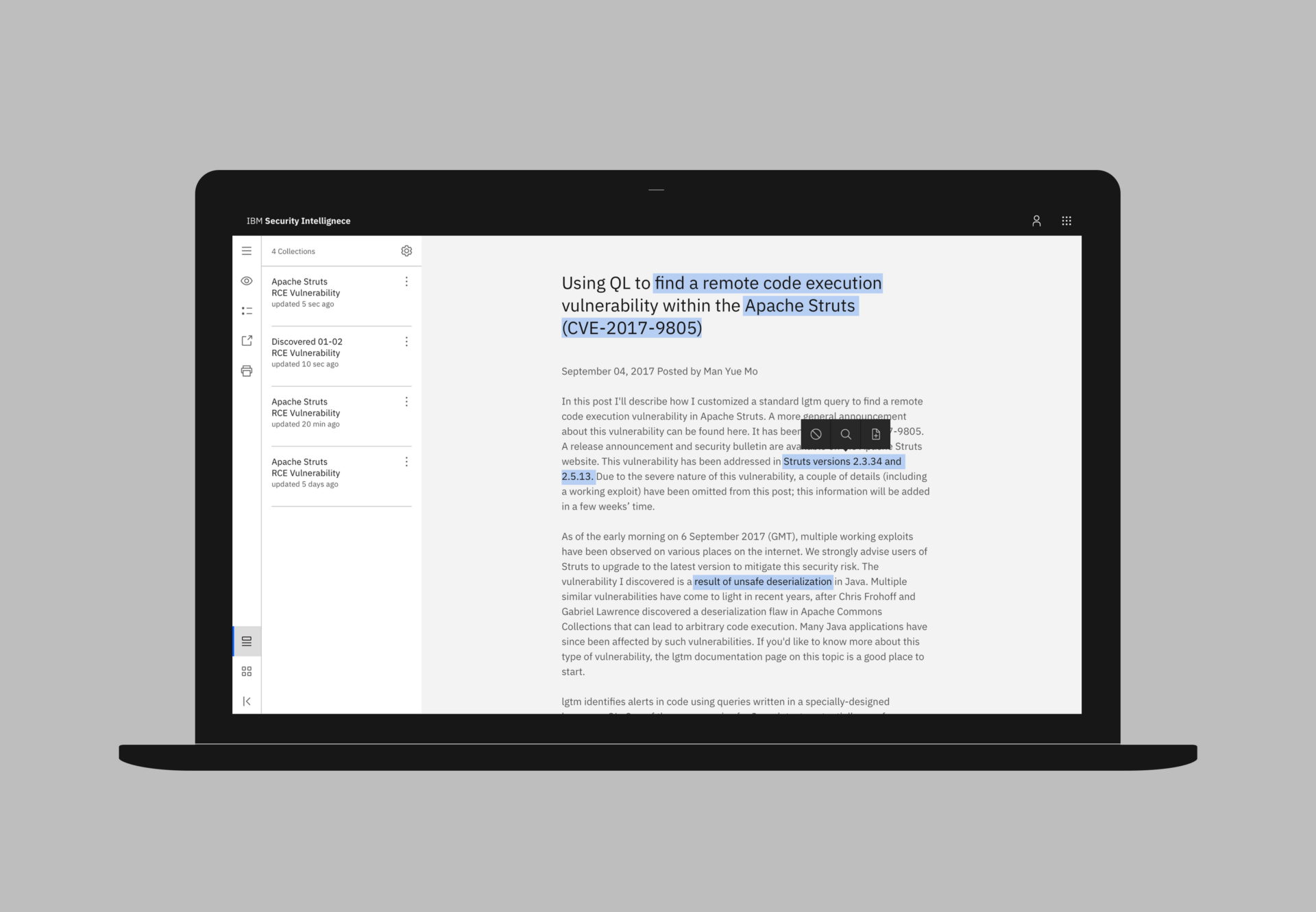
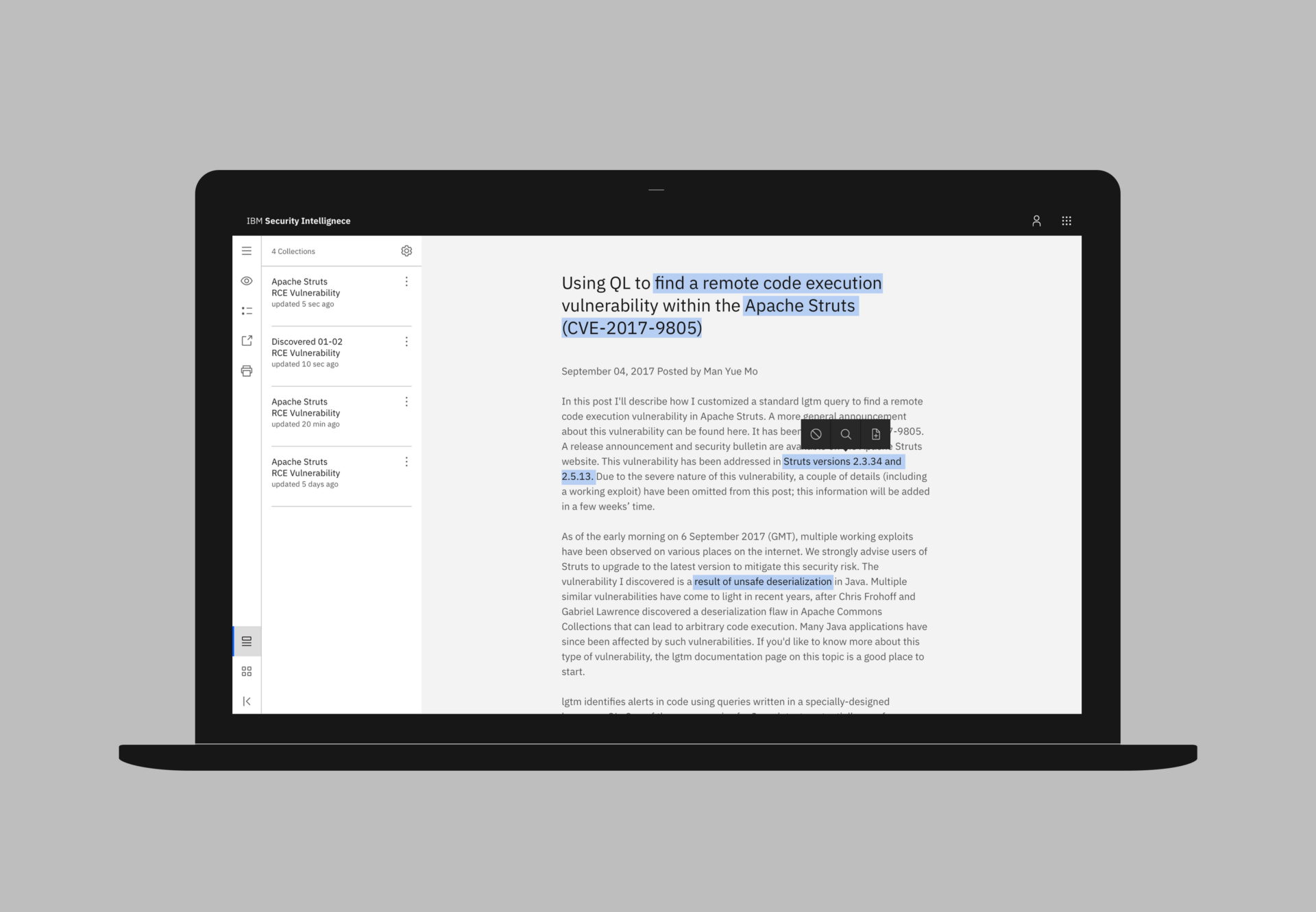
IBM Security


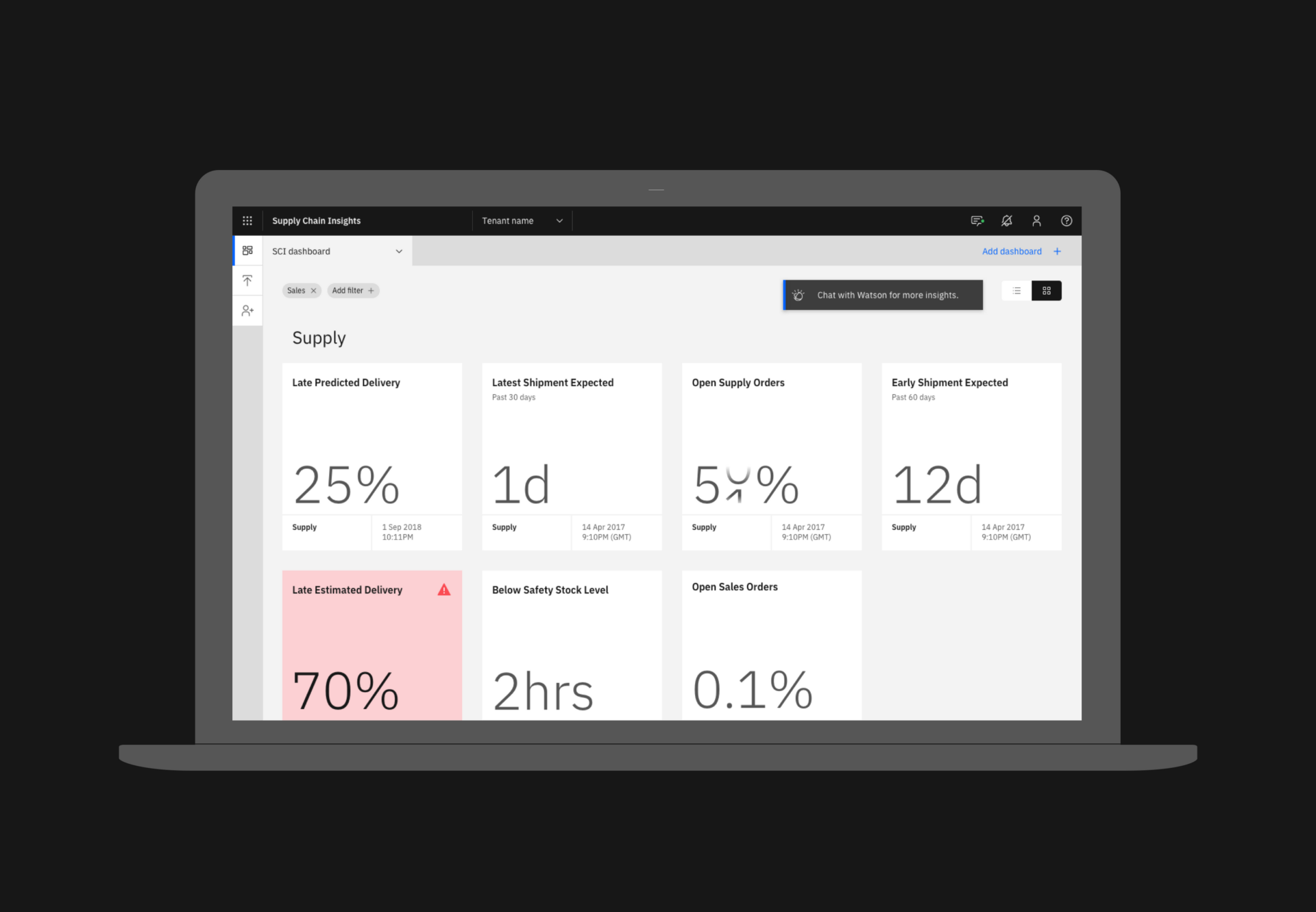
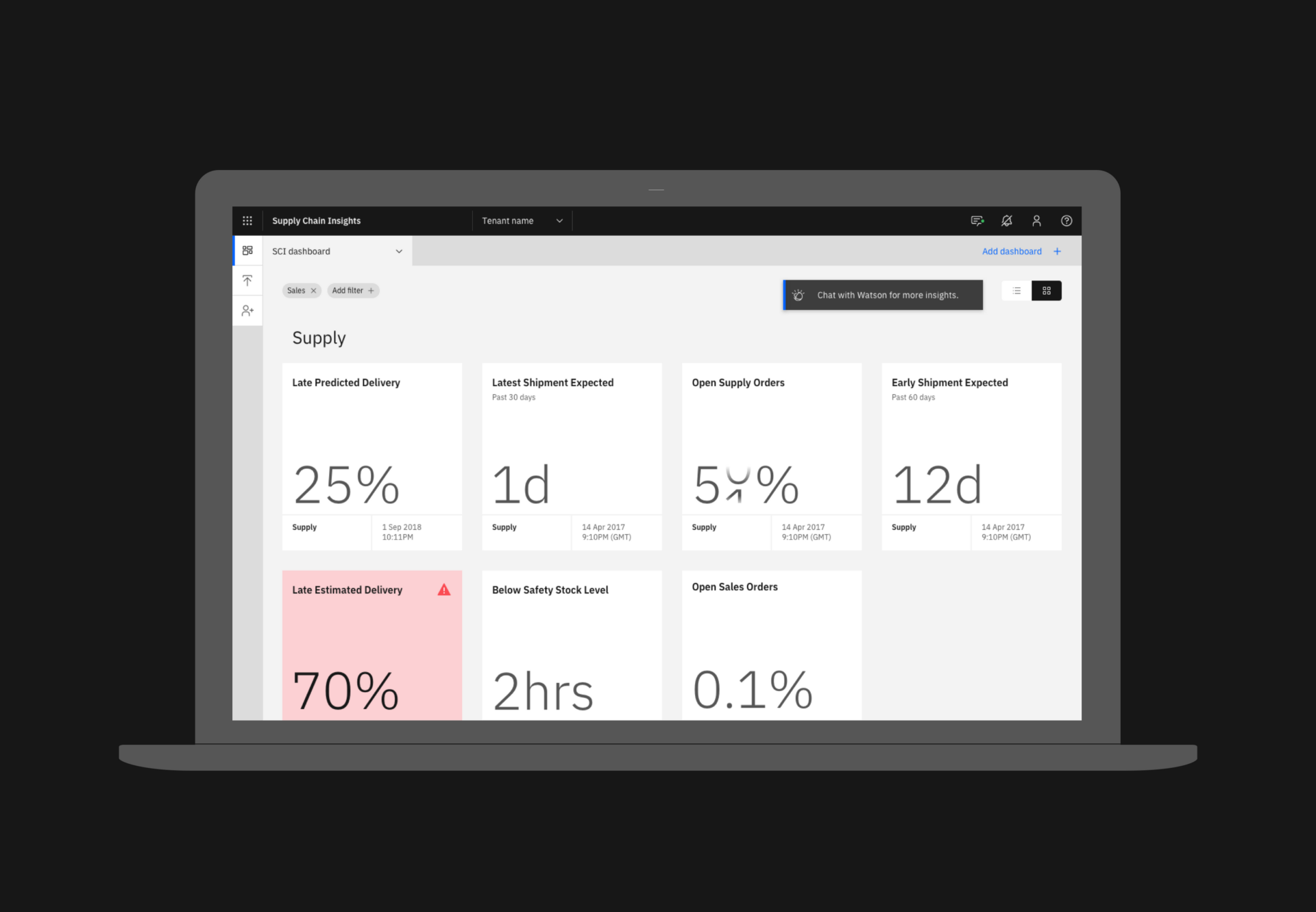
IBM Supply Chain


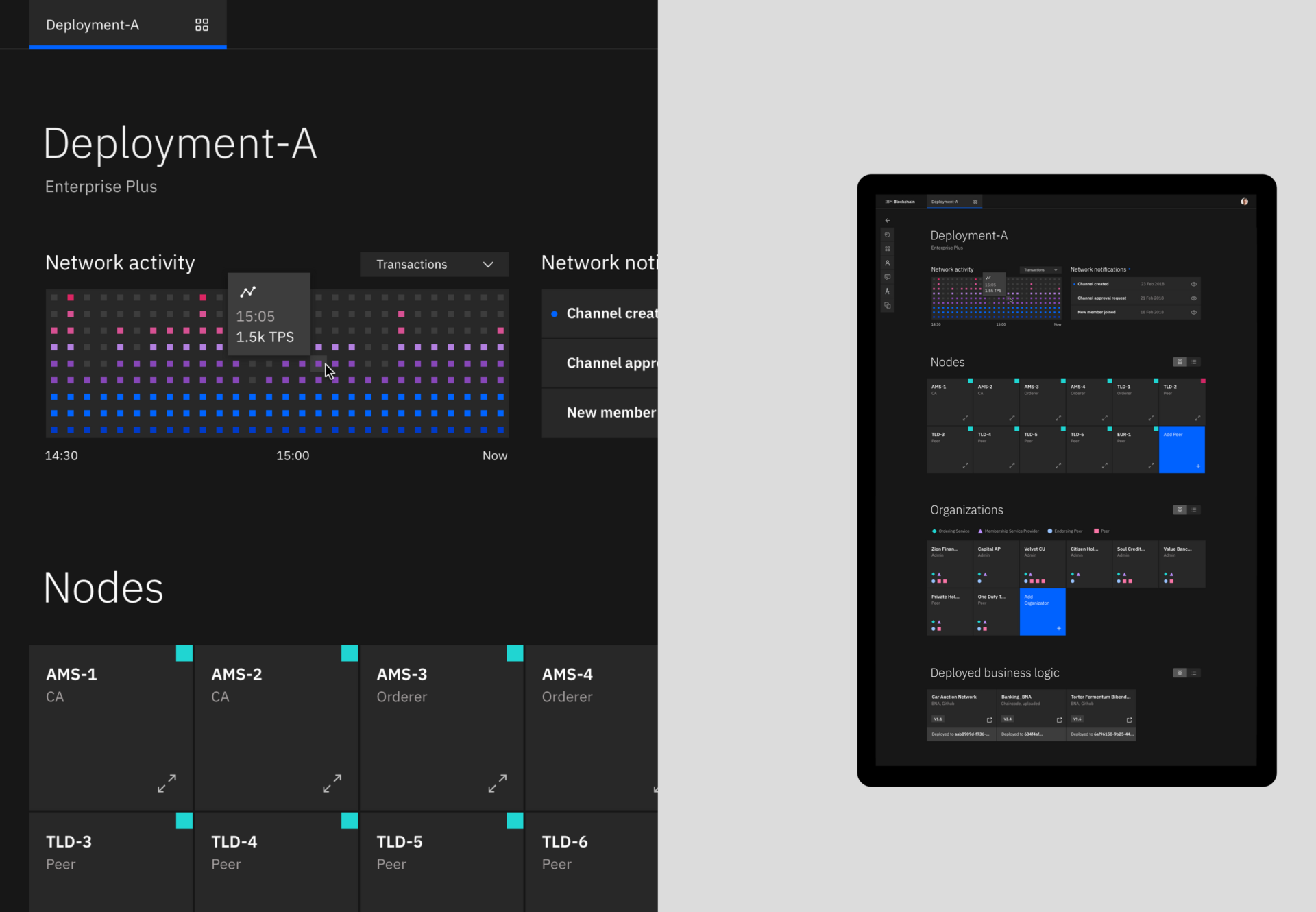
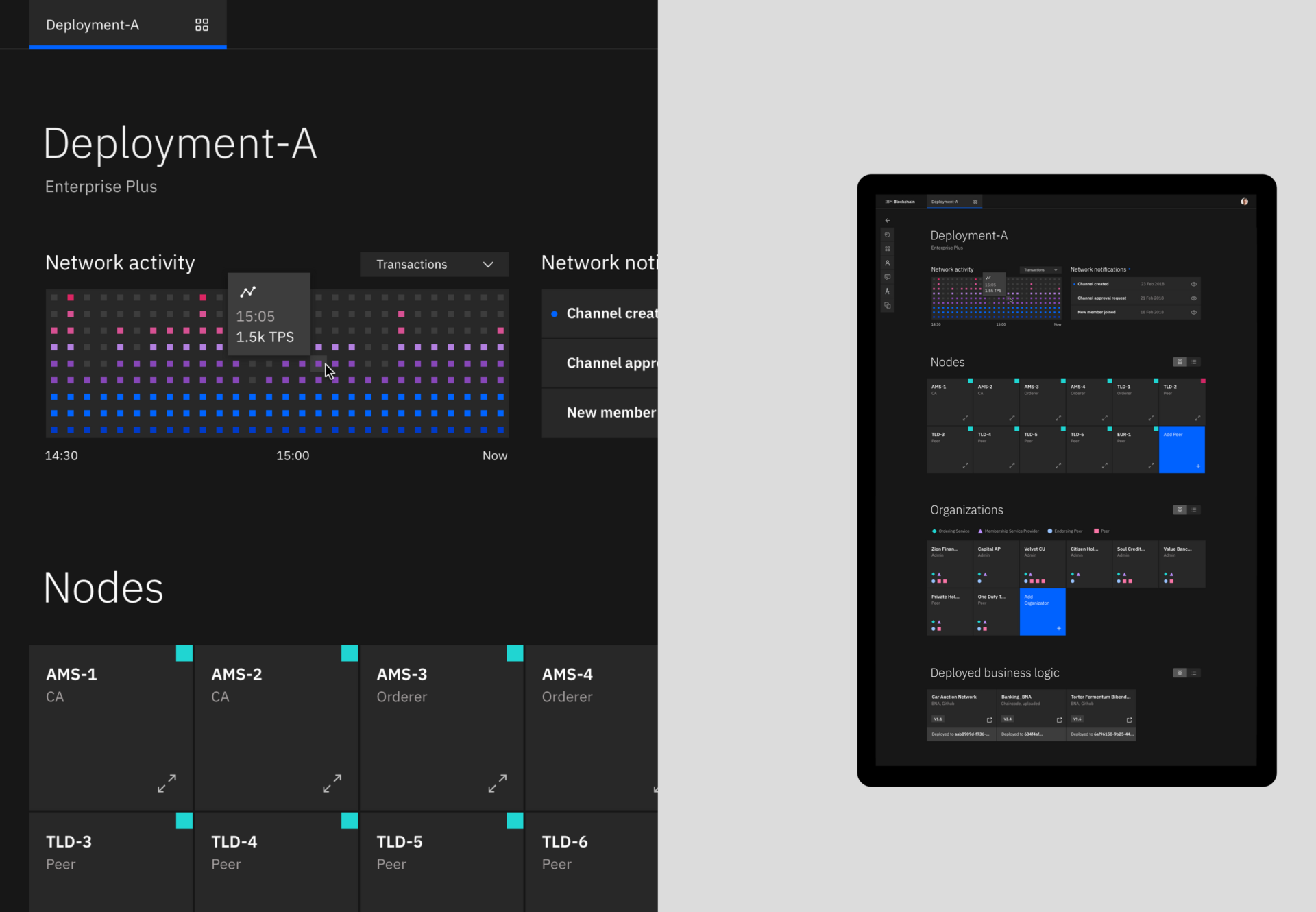
IBM Blockchain


IBM Security


IBM Watson Assistant
Summary
The new IBM Design Language project kicked off a multi-discipline collaborative effort to revamp the IBM Design System (AKA Carbon Design System) to the new visual expression and design philosophies. This massive update included redesigning the components, patterns, documentation, website experience, and a series of net new elements. This endeavor required a cross-section of designers from various product teams to join forces with the Carbon and Brand Experience teams to proactively participate in the design, UX, testing, feedback, and front-end development of the 2x grid system.
As a result, the IBM Design System (Carbon) delivers IBM’s design point of view. It enables design cohesion, consistency, efficiencies, faster speed to market, less maintenance, and high quality, adding significant cost savings and time well spent.
IBM Design